Node.js in a container
In this guide you will learn how to:
- Create a
Dockerfilefile for anExpressNode.js service container - Build, run, and verify the functionality of the service
- Debug the service running within a container
Prerequisites
- Both Docker and the VS Code Docker extension must be installed as described in theoverview
- Node.jsversion 10 or later
Create an Express Node.js application
-
Create a folder for the project.
-
Open a development command prompt in the project folder and create the project:
npx express-generator npm install
Add Docker files to the project
-
Open the project folder in VS Code.
-
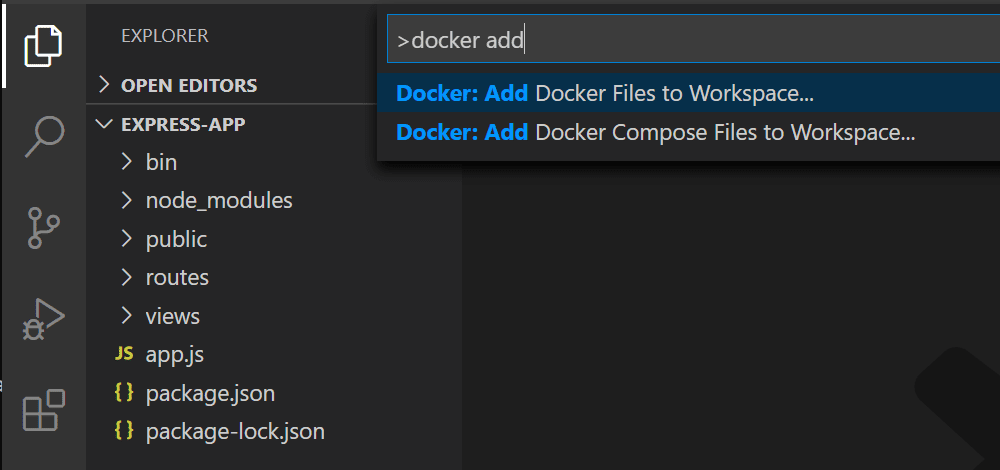
Open the Command Palette (⇧⌘P(Windows, LinuxCtrl+Shift+P)) and useDocker: Add Docker Files to Workspace...command:

-
SelectNode.jswhen prompted for the application platform.
-
Choose the defaultpackage.jsonfile.
-
Enter
3000when prompted for the application port. -
Select eitherYesorNowhen prompted to include Docker Compose files. Compose is typically used when running multiple containers at once.
The extension createsDockerfileand.dockerignorefiles. If you elected to include Docker Compose files,docker-compose.ymlanddocker-compose.debug.ymlwill be generated as well. Finally, the extension will create a set ofVS Code tasksin.vscode/tasks.jsonfor building and running the container (in both debug- and release-configurations) and alaunch debug configurationin.vscode/launch.jsonfor debugging the service within the container.
Add an environment variable to the image
The Docker extension helps you author Dockerfiles by usingIntelliSenseto provide auto-completions and contextual help. To see this feature in action, add an environment variable to your service image by following these steps:
-
Open the
Dockerfilefile. -
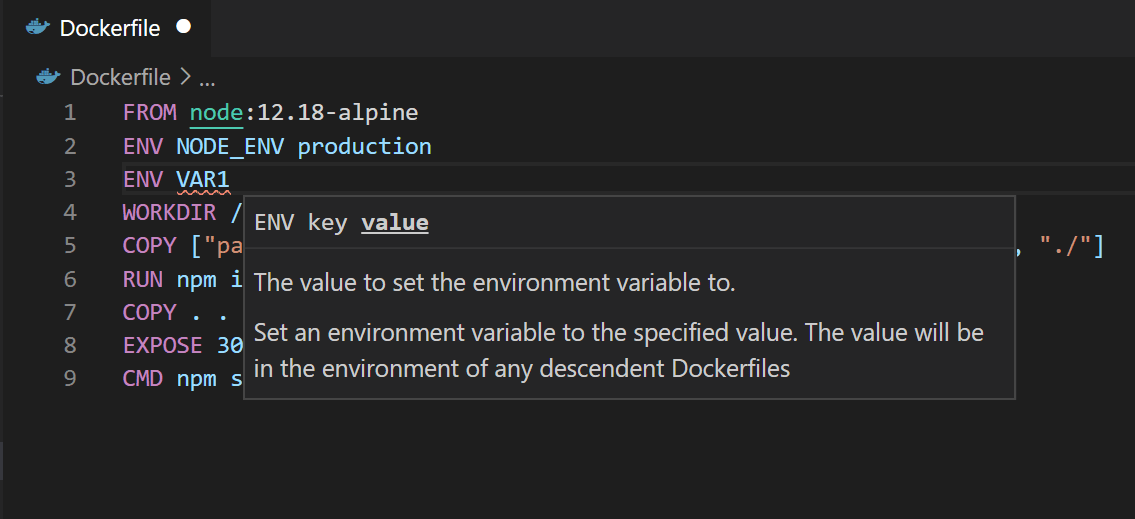
Use
ENVinstruction to add an environment variable to the service container image.
Note how the Docker extension lists all available Dockerfile instructions and describes the syntax.
The Docker extension uses the
basestage of theDockerfileto create a debug version of the container image for your service. Put the environment variable definition in thebasestage to have this variable available in both debug and release versions of the container image. -
Save the
Dockerfilefile.
Run the service locally
-
Open a terminal (⌃`(Windows, LinuxCtrl+`)).
-
Enter
npm run startto start the application:> [email protected] start /Users/user/code/scratch/express-app > node./bin/www -
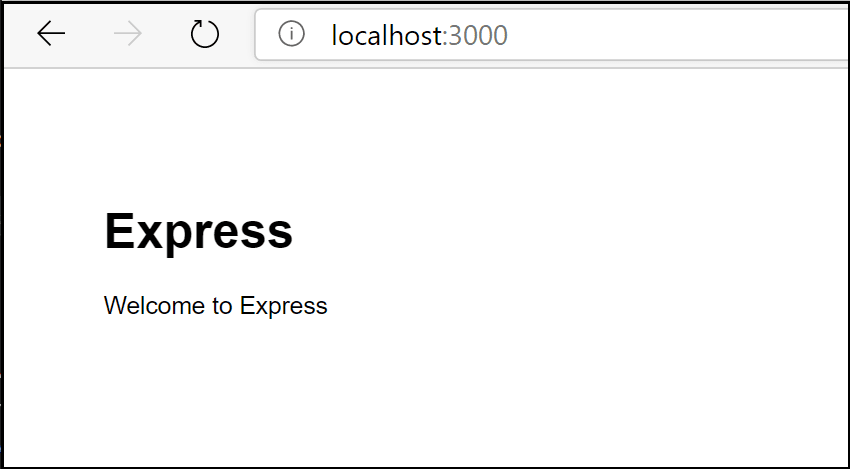
Open the web browser and navigate tohttp://localhost:3000.You should see a page similar to the following:

-
When done testing, typeCtrl+Cin the terminal.
Build the service image
-
Open the Command Palette (⇧⌘P(Windows, LinuxCtrl+Shift+P)) and select theDocker Images: Build Image...command.
-
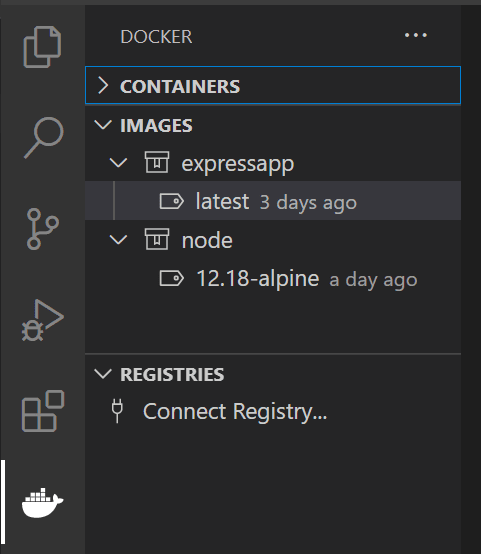
Open the Docker Explorer and verify that the new image is visible in the Images tree:

Run the service container
-
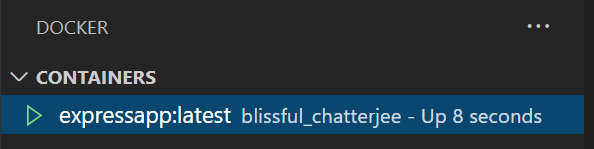
Right-click on the image built in the previous section and selectRunorRun Interactive.The container should start and you should be able to see it in the Docker Containers tree:

-
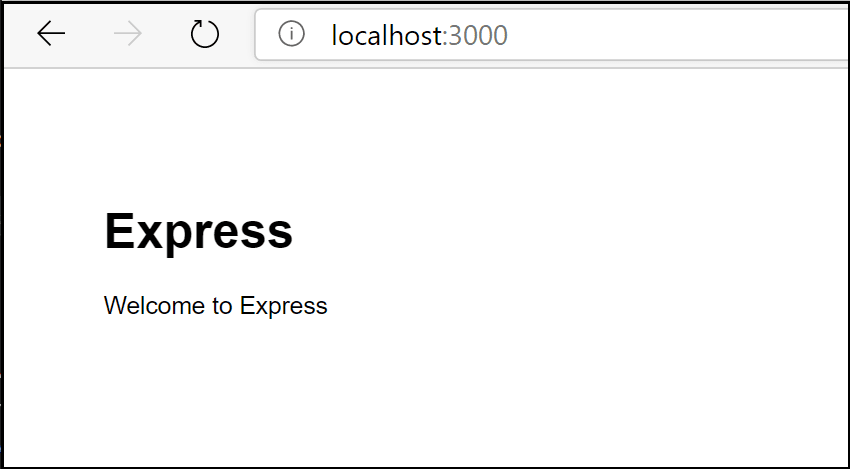
Open the web browser and navigate tohttp://localhost:3000.You should see a page similar to the following:

-
When done testing, right-click the container in the Containers tree and selectStop.
Debug in the service container
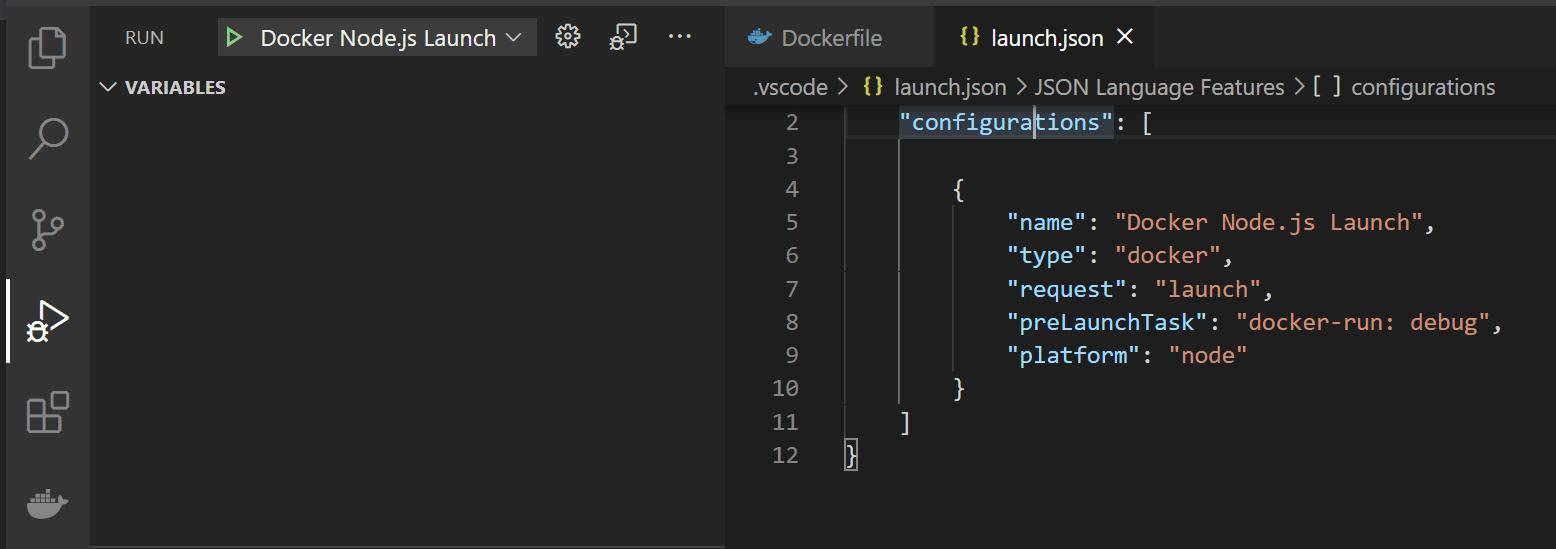
When the Docker extension adds files to the application, it also adds aVS Code debugger configurationin.vscode/launch.jsonfor debugging the service when running inside a container. The extension detects the protocol and port used by the service and points the browser to the service.
-
Set a breakpoint in the
get()handler for the'/'route inroutes/index.js. -
Make sure theDocker Node.js Launchdebugger configuration is selected.

-
Start debugging (use theF5key).
- The Docker image for the service builds.
- The Docker container for the service runs.
- The browser opens to the (random) port mapped to the service container.
- The debugger stops at the breakpoint in
index.js.
Note that, because the debugger attachesafterthe application starts, the breakpoint may be missed the first time around; you might have to refresh the browser to see the debugger break on the second try.
You can configure the application to wait for the debugger to attach before starting execution by setting theinspectModeproperty to
breakin thedocker-run: debugtask intasks.jsonunder thenodeobject.
View the application logs
You can view the logs in VS Code by using theView Logscommand on the container:
-
Navigate to the Docker Explorer.
-
In theContainerstab, right-click on your container and chooseView Logs.

-
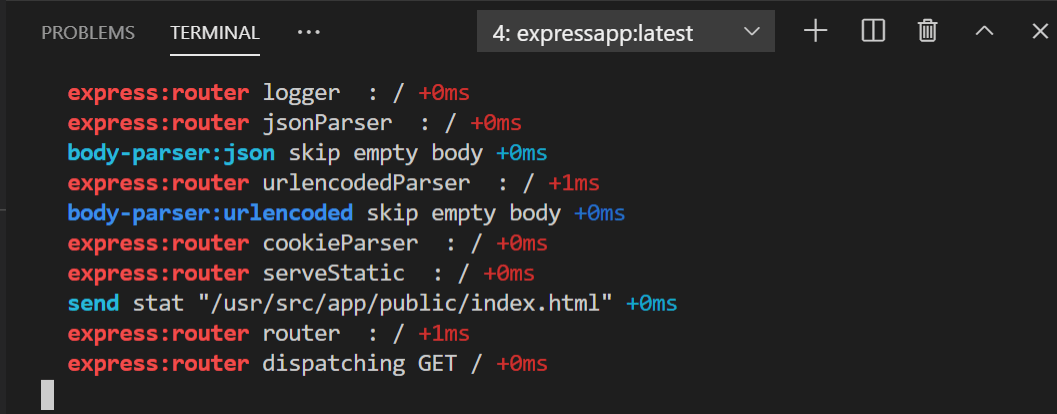
The output will be displayed in the terminal.
Next steps
You're done! Now that your container is ready, you may want to: