The Year 2024
…on CSSence
Index
Dear visitors, i.e. search engines andyou:This is an archive page. It makes it easier to find blog posts, even those that no longer classify as “most recent”.
All posts
-
Keyboard-accessible resize
Terence Eden is looking for a CSS-only image comparison slider.
Note

-
What it felt like to make your first website
Sara Joy asked on behalf of a DoNotReply Card seen by Dan Hon at #xoxofest.
Note

-
Display’s multi-keyword syntax
How inline-flex became inline flex, and more.
Link

-
reading-flow
The property formerly known as reading-order-items.
Link

-
“Logical” border-radius
Logical counterparts for individual border radii make sense, though not at first glance.
Note

-
Hello Webrings
They became cool again, so I’m gonna join the party.
Note

-
Thoughts on CSS
Jens Oliver Meiert’s take on using rather recent CSS features.
Link

-
Keep bloggin’
Following up on the “5000 days” milestone.
Editorial

-
Back to the basics
A yearning for simpler web development times.
Note

-
5000 Days
An arbitrary milestone, celebrated nonetheless.
Note

-
Form label event bubbling
Call stopPropagation once, shame on you. Call stopPropagation twice,…
Extra

-
Animating Emojis
Look into the camera. Say ‘Cheese’!
Extra

-
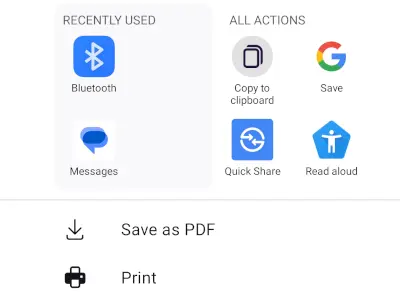
Web Share API meets A11Y
A Progressive Enhancement conundrum.
Extra

-
Web development is “easy”
Throwing an old Brad Frost blog post into a conversation with Sara Soueidan.
Link

-
Farewell Twitter!
Thanks to #CSSDay 2024 I’m leaving for the second and final time.
Editorial

-
Engineering for Slow Internet
How to minimize user frustration in Antarctica.
Link

-
Alt text without image
An accessibility pattern I hadn’t come across so far.
Note

-
Fediverse live-posting
#CSSDay 2024 is the first conference where I fully commit to Mastodon.
Note

-
CSS Day 2024
@CSSDayConf 2024, returning to Amsterdam after six years.
Event

-
Reranked
Changing the way I calculate the most popular entries on this site.
Note

-
Hyphenation
Consistent browser behavior, but still hard to grasp.
Extra

-
Not always mobile first
With “Basics First” you’ll implement your designs with fewer lines of code.
Essay

-
CSS Has Power
:has() is a CSS feature that cannot be underestimated.
Link

-
11tyConf 2024
A conference about (but not limited to) the 11ty static site generator.
Event

-
Display flow-root
The end of the clearfix hack, and more.
Extra

-
More Minimum Unicode Knowledge
Niki Tonsky on “what every developer must know about Unicode”.
Link

-
Cursor: pointer
Why do we add them to interactive elements other than links?
Note

-
The CSScade
CSSence featuring the CSScade, it’s that simple.
Link

-
Superior Range Syntax
One more thing about the improved viewport size media queries.
Extra

-
Redesigning in the open
My site now has a dedicated ‘Links’ section. But there’s more.
Editorial

-
JS Naked Day
April 24, 2024: The inaugural JS Naked Day.
Link

-
Expressing style sheets
After 20+ years, I’ve been working with XSLT again.
Note

-
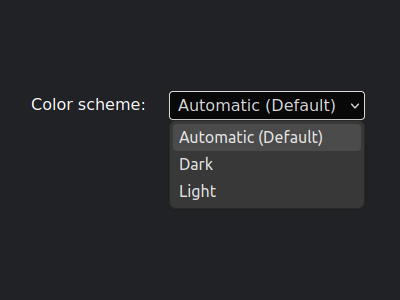
Color scheme switcher
HTML-only and beyond: Automatic, light, or dark color scheme.
Extra

-
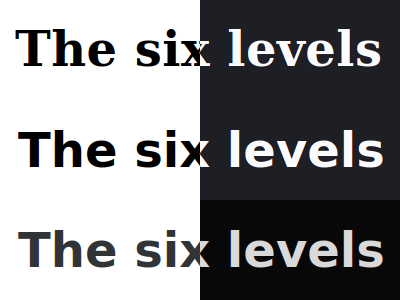
Six levels of dark mode
From HTML-only to JS-infused, and all the CSS in between.
Essay

-
I ❤️ validator
This is a public service announcement.
Link

-
Garden States
Why use tools when you can put everything online?
Note

-
Native visually hidden
I did some research on last year’s debate whether we need it.
Essay

-
CSS Naked Day 2024
From now on, I’ll celebrate every year. Automatically.
Note

-
SelfHTML.org
A long-running German HTML community that I know the name of.
Note

-
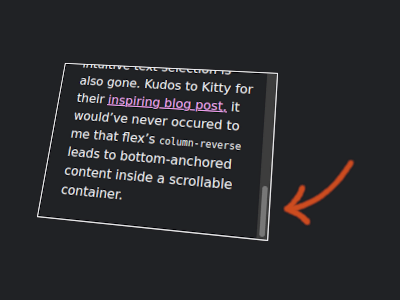
CSS-only bottom-anchored scrolling area
I’ve added an additional wrapper to Kitty Giraudel’s CodePen.
Extra

-
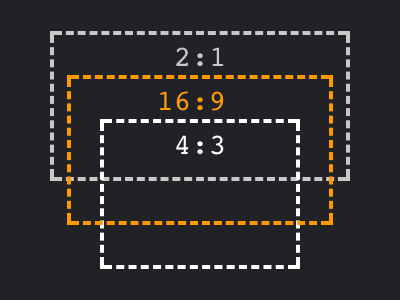
aspect-ratio Gotcha!
Be careful when you want to use aspect-ratio on an image element that has width/height attributes.
Extra

-
Digital Gardens
Digital gardening, an emerging trend?
Editorial

-
Modern Font Stacks
“No downloading, no layout shifts, no flashes.”
Link

-
Links Worth Sharing
A link to an article by Matthias Ott, shared by Nicolas Hoizey, shared again by Matthias Zöchling.
Link

-
Working in A11Y
…can be exhausting. What Heather Buchel writes really resonates with me.
Link

-
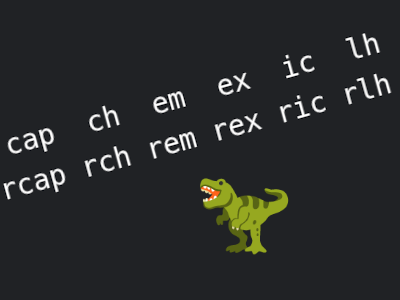
Relative CSS units
Quite a few more units have entered the picture.
Extra

-
Image format webp
Browser support has been there for a long time. At some point it made its way into this site.
Note

-
RSS Feed!
I can answer that my blog has one.
Note

-
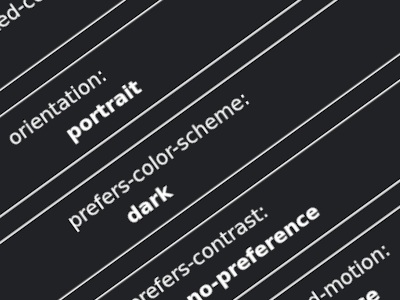
Media Queries Test Page
May contain traces of Media Queries Level 5.
Extra

-
Support for lh unit
The lh unit is available cross-browser.
Link

-
Progre(C)SS
CSS capabilites are advancing at an incredible pace.
Note

-
Sabotaging Web Apps is indefensible
I’ve signed an open letter to Tim Cook.
Link

-
RSS Feed?
I got asked if my blog has one.
Note

-
CSS-in-Graz Meetup #3
I spoke about Windows High Contrast Mode.
Event

-
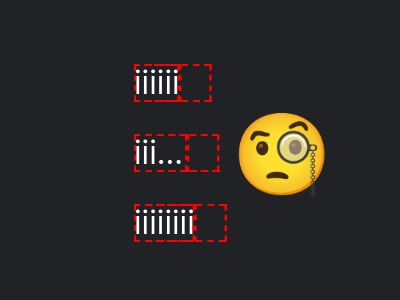
Firefox and Ellipsis
Is ellipsis shown randomly inside a flex container?
Extra

-
Attending CSS-in-Graz
I’ll be speaking at the 3rd CSS-in-Graz Meetup.
Note

-
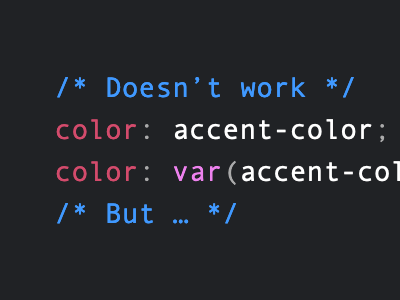
accent-color is no CSS variable, revisited
But did you know there are also AccentColor and AccentColorText?
Extra

-
AccentColor and AccentColorText
Today I learned about two new CSS system colors.
Note

-
:has() Has Landed
At long last, I’ve added a dash of:has() to my site.
Extra

-
Seemingly Bookmarked
My »Is CSS alive?« post showed up in Roma Komarov’s Weekly Bookmarks.
Link

-
Seemingly Unimportant
But only at first glance: min() and max(). My response to a #ServiceToot by Matthias Ott.
Note

-
CSS Has Forgiven
TIL how to make:has() a forgiving selector.
Link

-
Table Column Alignment
Amelia Bellamy-Royds asks when/why browsers stopped supporting the HTML align attribute on table columns.
Note

-
Is CSS alive?
Spoiler alert: More than ever! But let me go back in time a bit.
Essay

The list above contains 64 entries, but there are a lot more in other sections on this site. To see what else is going on, you may want to head over to thehome pageor browse using thenavigationbelow.