With local overrides, you can unblock your workflow by prototyping and testing changes and fixes without waiting for the backend, third-parties, or APIs to support them.
Use local overrides to mock remote resources even if you don't have access to them. You can mock responses to requests and various files, for example,HTTP response headersandweb content,includingXHR and fetch requests.
For example, local overrides can help in the following use cases:
- Mock API and test API fixes before they actually go to production.
- Prototype new UI designs if you already know data structures the backend is going to use.
- Test performance fixes, for example,eliminate CLS,to make sure in advance that they are significant.
Local overrides also lets you keep the changes you make in DevTools across page loads.
How it works
- When you make changes in DevTools, DevTools saves a copy of the modified file to a folder you specify.
- When you reload the page, DevTools serves the local, modified file, rather than the network resource.
You can also save your changes directly to source files. SeeEdit and save files with Workspaces.
Limitations
Local overrides work for network response headers and for most file types, including XHR and fetch requests, with a couple of exceptions:
- Cache is disabled whenLocal overridesare enabled.
- DevTools doesn't save changes made in the DOM tree of theElementspanel.
- If you edit CSS in theStylespane, and the source of that CSS is an HTML file, DevTools won't save the change.
Instead, you can edit HTML files in theSourcespanel.
Set up local overrides
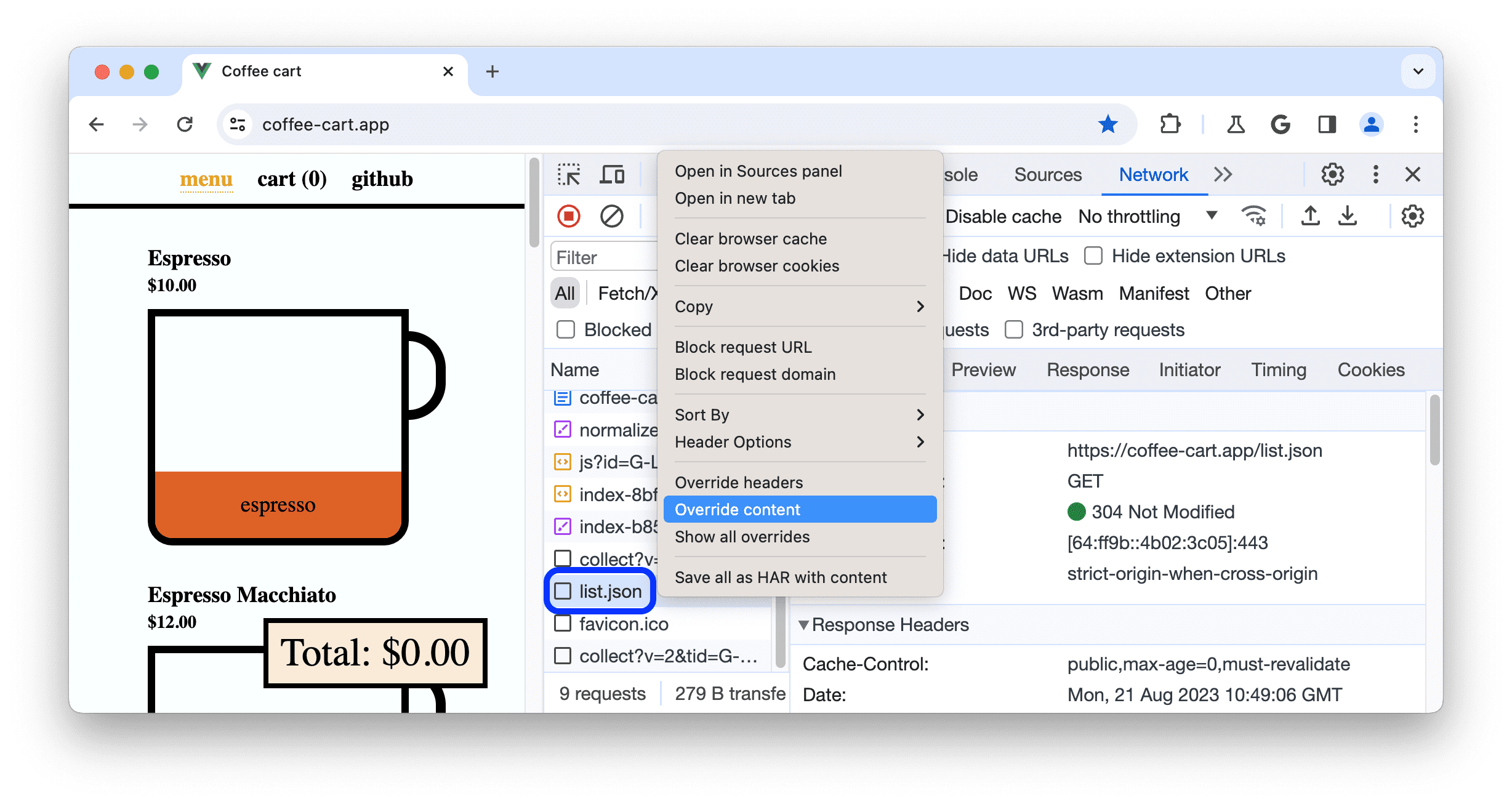
You can override web content or response headers right away in theNetworkpanel:
- Open DevTools,navigate to theNetworkpanel, right-click a request you want to override, chooseOverride headersorOverride contentfrom the drop-down menu.

- If you haven't set up local overrides yet, in the action bar at the top, DevTools prompts you to:
- Select a folderto store the override files in.

- ClickAllowto grant DevTools access rights to it.

- Select a folderto store the override files in.
- If you have local overrides set up but disabled, DevTools automatically enables them.
Once local overrides are set up and enabled, depending on what you are about to override, DevTools takes you to:
- TheSourcespanel to let you make changes toweb content.
- The editor inNetwork>Headers>Response Headersto let you make changes toresponse headers.
To temporarily disable local overrides or delete all the override files, navigate toSources>Overridesand clear theEnable Local Overridescheckbox or clickClearrespectively.
To delete a single override file or all overrides in a folder, right-click the file or folder inSources>Overrides,selectDelete,then clickOKin the dialog. This action can't be undone and you will have to manually recreate the deleted overrides.
To quickly see all overrides, in theNetworkpanel, right-click a request and selectShow all overrides.DevTools will take you toSources>Overrides.
Override web content
To override web content:
- Set up local overrides.
- Make changes to files and save them in DevTools.
For example, you can editfiles inSourcesorCSS inElements>Styles,unless the CSS lives inHTML files.
DevTools saves the modified files, lists them inSources>Overrides,and shows you the![]() icon next to the overridden files in the relevant panels and panes:Elements>Styles,Network,andSources>Overrides.
icon next to the overridden files in the relevant panels and panes:Elements>Styles,Network,andSources>Overrides.
![]()
Additionally, theNetworkpanel shows a purple dot icon with a tooltip next to theResponsetab of a request with overridden web content.

Override XHR or fetch requests to mock remote resources
With local overrides, you don't need access to the backend and don't have to wait for it to support your changes. Mock and experiment on the fly:
- Set up local overrides.
- InNetwork,filter forXHR/fetchrequests,find the one you need, right-click it, and selectOverride content.
- Make your changes to the fetched data and save the file.
- Refreshthe page and observe your changes applied.
To learn this workflow, watch the following video:
Track your local changes
You can keep track of all the changes you make to web content in one place—theChangesdrawer tab.
Additionally, inSources>Overrides,you can right-click the saved file and selectOpen in containing folderfrom the context menu. This opens the folder you selected duringoverrides setup.There, you can modify the files with your favorite code editor.

Override HTTP response headers
From theNetworkpanel, you can override HTTP response headers without access to the web server.
With response header overrides, you can locally prototype fixes for various headers, including but not limited to:
- Cross-Origin Resource Sharing (CORS) Headers
- Permissions-Policy Headers
- Cross-Origin Isolation Headers
To override a response header:
- Set up local overridesand inspect, for example, thisdemo page.
- Go toNetwork,find a request, right-click it, and selectOverride headers.DevTools takes you to theHeaders>Response Headerseditor.
Hover over a response header value and place a cursor there.

Alternatively, to enable theResponse Headerseditor, hover over a response header value and clickeditEdit.
Modify or add a new header.

- To edit a header value, click it.
- To add a new header, clickAdd header.
- To remove a header override, clicknext to it. This removes the headers you added or reverts modified values back to original values.
TheNetworkpanel highlights modified headersin greenand removed overridesin red and crossed out.Additionally, theHeaderstab shows a purple dot icon with a tooltip to let you know that headers are overridden.
Refresh the page to apply the changes.
Edit all response header overrides
To edit all header overrides in one place:
Click
 .headersnext to theResponse Headerssection.
.headersnext to theResponse Headerssection.
DevTools takes you to the corresponding
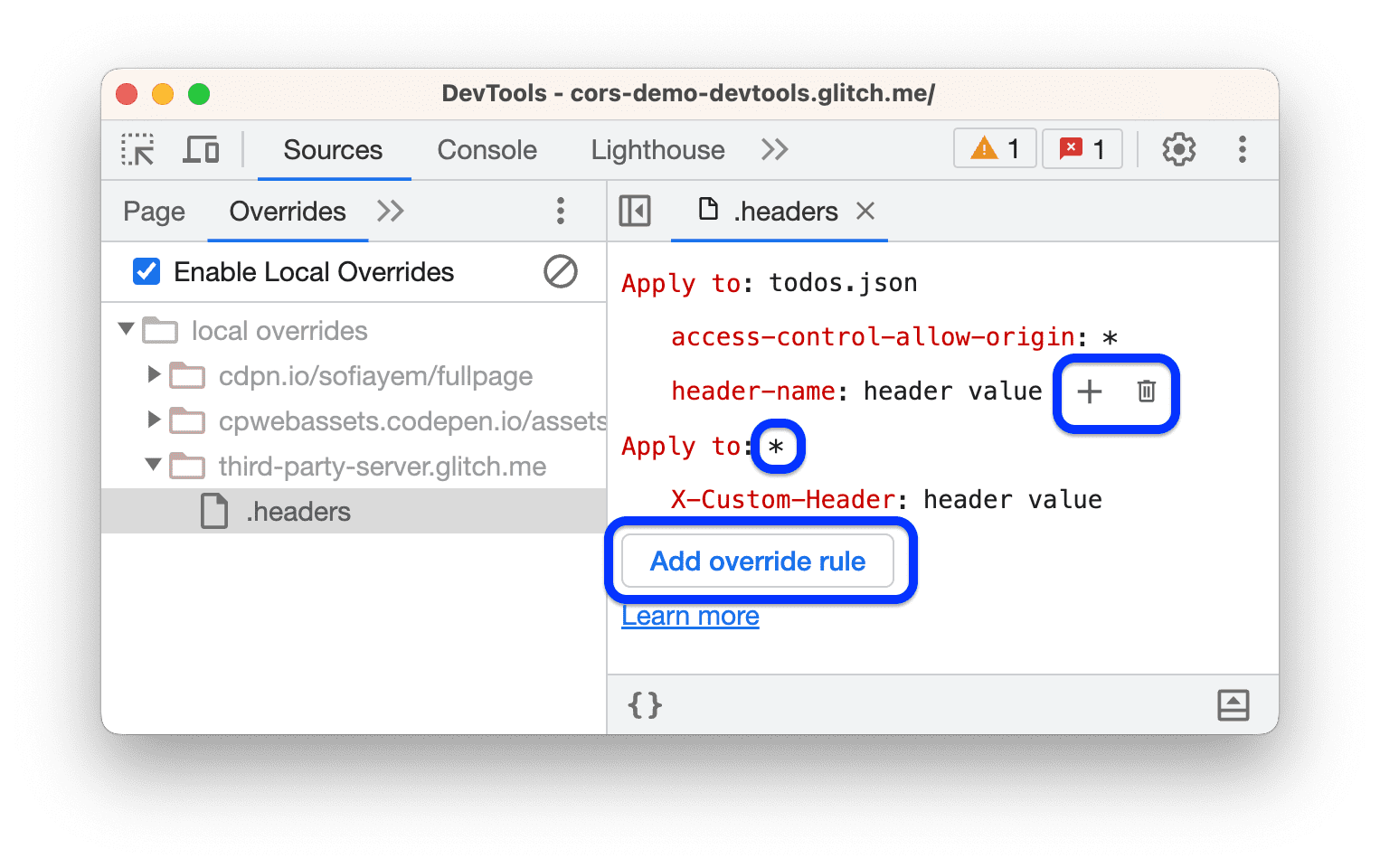
.headersfile inSources>Overrides.Edit the
.headersfile:
To add a new override rule, clickAdd override rule.A rule here is a set of headers and values and a single or multiple request to apply them to.
To add a header-value pair to a rule, hover over another pair and click.
To revert a header value, remove an added header or a rule, hover over it and click.
Save the
.headersfile withCommand/Control+S.Refresh the page to apply the changes.

