This guide shows you how to useChrome DevToolsto view and changeIndexedDBdata. It assumes you're familiar with DevTools. If not, seeGet started.It also assumes you're familiar with IndexedDB. If not, seeUsing IndexedDB.
View IndexedDB data
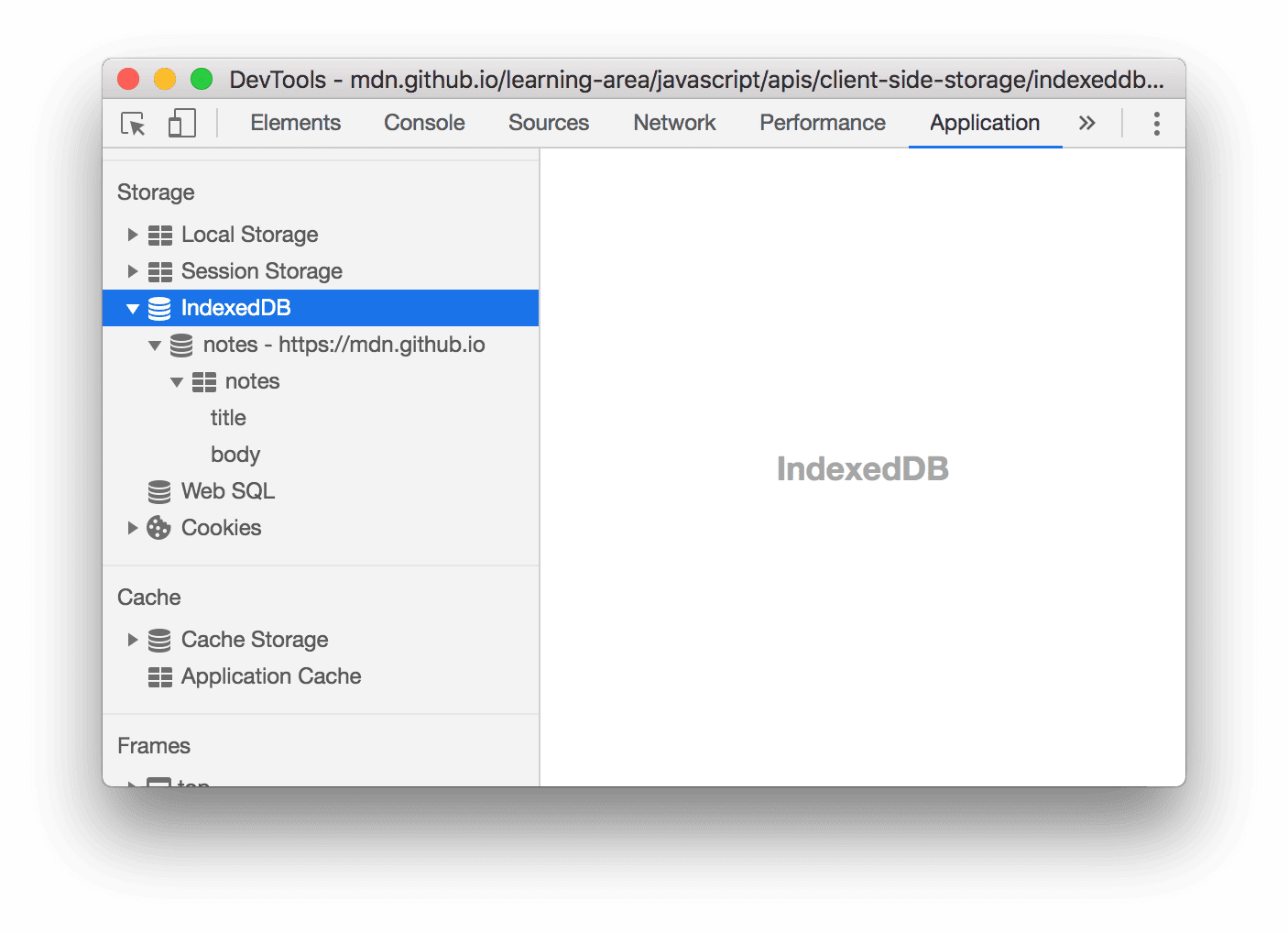
Click theApplicationtab to open theApplicationpanel. Expand theIndexedDBmenu to see which databases are available.

Figure 1.TheIndexedDBmenu
 notes -
https://mdn.github.iorepresents a database, wherenotesis the name of the database and
https://mdn.github.iois the origin that can access the database.
notes -
https://mdn.github.iorepresents a database, wherenotesis the name of the database and
https://mdn.github.iois the origin that can access the database. notesis an
object store.
notesis an
object store.- titleandbodyareindexes.
Click a database to see its origin and version number.

Figure 2.Thenotesdatabase
Click an object store to see its key-value pairs.

Figure 3.Thenotesobject store
- Total entriesis the total number of key-value pairs in the object store.
- Key generator valueis the next available key. This field is only shown when usingkey generators.
Click a cell in theValuecolumn to expand that value.

Figure 4.Viewing an IndexedDB value
Click an index, such astitleorbodyinFigure 6below, to sort the object store according to the values of that index.

Figure 5.An object store that is sorted Alpha betically according to itstitlekey
Refresh IndexedDB data
IndexedDB values in theApplicationpanel do not update in real-time. ClickRefresh
![]() when viewing an object store to
refresh its data, or view a database and clickRefresh databaseto refresh all data.
when viewing an object store to
refresh its data, or view a database and clickRefresh databaseto refresh all data.

Figure 6.Viewing a database
Edit IndexedDB data
IndexedDB keys and values are not editable from theApplicationpanel. Since DevTools has access to page context, however, you can run JavaScript code within DevTools that edits IndexedDB data.
Edit IndexedDB data with Snippets
Snippetsare a way to store and run blocks of JavaScript code within DevTools. When you run a Snippet, the result is logged to theConsole.You can use a Snippet to run JavaScript code that edits an IndexedDB database.

Figure 7.Using a Snippet to interact with IndexedDB
Delete IndexedDB data
Delete an IndexedDB key-value pair
- View an IndexedDB object store.
Click the key-value pair that you want to delete. DevTools highlights it blue to indicate that it's selected.

Figure 8.Selecting a key-value pair in order to delete it
Press theDeletekey or clickDelete Selected
 .
.
Figure 9.How the object store looks after the key-value pair has been deleted
Delete all key-value pairs in an object store
View an IndexedDB object store.

Figure 10.Viewing an object store
ClickClear object store
 .
.
Delete an IndexedDB database
- View the IndexedDB databasethat you want to delete.
ClickDelete database.

Figure 11.TheDelete databasebutton
Delete all IndexedDB storage
- Open theClear storagepane.
- Make sure that theIndexedDBcheckbox is enabled.
ClickClear site data.

Figure 12.TheClear storagepane

