
Google Maps Street View lets you explore places around the world through 360-degree, street-level imagery. You can explore world landmarks, view natural wonders, navigate a trip, or show the outside of your business.
Overview
Google Street View provides panoramic 360-degree views from designated roads
throughout its coverage area. The coverage available through the SDK is the
same as that for theGoogle Maps for iOS appor
https://maps.google.com/.You can read more about
Street View and see the supported areas on an interactive map, at
About Street View.
The Maps SDK for iOS provides a Street View service
for obtaining and manipulating the imagery used in Google Maps Street View.
Street View images are returned as panoramas and are
viewed from within the Street View viewer — an
object of typeGMSPanoramaView.
Street View panoramas
Each Street View panorama is an image, or set of images, that provides a full 360-degree view from a single location. Images conform to the equirectangular (Plate Carrée) projection, which contains 360 degrees of horizontal view (a full wrap-around) and 180 degrees of vertical view (from straight up to straight down). The resulting 360 degree panorama defines a projection on a sphere with the image wrapped to the two-dimensional surface of that sphere.
Street View panoramas are viewable with theGMSPanoramaViewobject. This
object provides a viewer that will render the panorama as a sphere, with a
camera at its center. You can programmatically control the orientation of the
camera, as well as several properties customizing the viewer.
Accessing Street View data
Street View panoramas are identified by one of two pieces of meta-data:
panoramaID- The unique ID of a Street View panorama. This
panoramaIDmay change over time, and is not suitable as a long term, or hard-coded, reference. ThepanoramaIDis best used to provide programmatic access to different Street View images. coordinate- The precise location of this image, expressed as a
CLLocationCoordinate2D.Use acoordinatefor persistent storage of a panorama location, or to translate user actions on the map into a Street View image.
Both thepanoramaIDand thecoordinateare stored as properties of the
GMSPanoramaobject. You can request aGMSPanoramafrom the
GMSPanoramaServiceusing either thecoordinateorpanoramaID.The
resulting object will include both pieces of meta-data, as well as an array of
links to nearby panoramas.
Setting the location of the panorama
The location of the Street View panorama can be set based on the coordinate.
The
moveNearCoordinatemethod requests a panorama near the coordinate.The
moveNearCoordinate:radiusmethod is similar, but allows you to specify a search radius, in meters, around the coordinate.The
moveNearCoordinate:sourcemethod allows you to specify a source. A source is useful if you want to restrict Street View to only look for panoramas which are outside. By default, panoramas of locations are either inside or outside. Note that outdoor panoramas may not exist for the specified location.The
moveNearCoordinate:radius:sourcemethod allows you to specify both a radius and a source.
Viewing Street View images
Adding a Street View viewer
The basic steps for adding a viewer are:
- (Once)Follow the steps inGetting Startedto get the SDK, obtain a key and add the required frameworks.
- Create or update a
ViewController.If the panorama will be displayed when this view controller becomes visible, be sure to create it within theloadViewmethod. - Create and instantiate a
GMSPanoramaViewclass using theGMSPanoramaViewinitWithFrame:method. If this is to be used as the view controller's only view, thenCGRectZerocould be used as the map's frame — the map will be resized automatically. - Set the
GMSPanoramaViewobject as the view controller's view, e.g.self.view = panoView;. - Set the location of the Street View image using a method such as
moveNearCoordinate:.
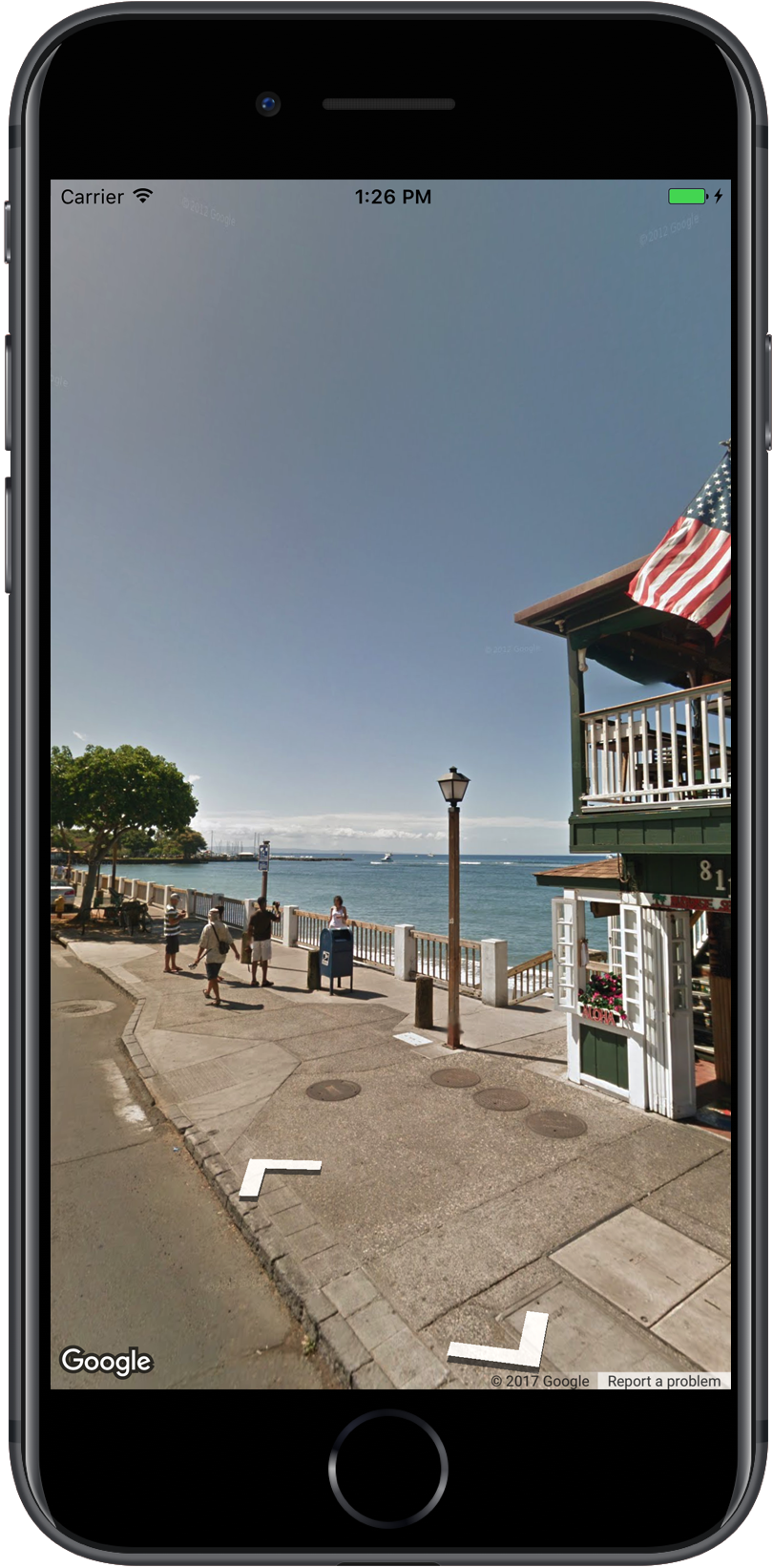
The below example adds a Street View viewer to an app.
Swift
import GoogleMaps
class StreetView: UIViewController {
override func loadView() {
let panoView = GMSPanoramaView(frame:.zero)
self.view = panoView
panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312))
}
}
Objective-C
#import "StreetView.h"
@import GoogleMaps;
@interface StreetView ()
@end
@implementation StreetView
- (void)loadView {
GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero];
self.view = panoView;
[panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)];
}
@end
Customizing the viewer
You can customize the viewer by restricting which gestures are available. By
default, panning, zooming and traveling to adjacent panoramas are all enabled.
Individual gestures are controlled through properties ofGMSPanoramaView.
These properties enable or disable user controlled gestures; programmatic
changes are still possible when the gesture is disabled.
orientationGestures- Whether the user will be able to re-orient the camera by tapping or
dragging. Set to
NOto disable orientation changes to the camera. zoomGestures- Whether the user will be able to pinch to zoom. Set to
NOto disable zoom. navigationGestures- Whether the user will be able to change which panorama is visible. Users
may use a single tap on navigation links or double tap the view to change
panoramas Set to
NOto disable navigation changes.
You can enable or disable all of the gestures at once with the
setAllGesturesEnabled:method.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
Launching Street View with the URL Scheme
Google Street View imagery is viewable from within the Google Maps for iOS
application. You can launch the Google Maps for iOS application in street
view mode with thecomgooglemapsURL Scheme by setting themapmode
parameter tostreetview.An example of a URL that will launch Street View
appears below. For more information, refer to theURL Scheme
documentation.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
Street View locations and point-of-view (POV)
TheGMSPanoramaCameraallows you to set the point-of-view of the Street View
camera as a combination of heading, pitch and zoom.
The below snippet sets will orient the camera south, and slightly downwards.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
Orientation
The Street View location defines the placement of the camera focus for an
image, but it does not define the orientation of the camera for that image.
For that purpose, theGMSOrientationobject defines two properties:
headingdefines the rotation angle around the camera locus in degrees relative from true north. Headings are measured clockwise: true north is 0, east is 90, south is 180, west is 270.pitch(default0) defines the angle variance "up" or "down" from the camera's initial default pitch, which is often (but not always) flat horizontal. (For example, an image taken on a hill will likely exhibit a default pitch that is not horizontal.) Pitch angles are measured with positive values looking up (to +90 degrees straight up and orthogonal to the default pitch) and negative values looking down (to -90 degrees straight down and orthogonal to the default pitch).
Zoom
Street View supports different levels of image detail through the use of zoom. You can set the zoom level programmatically, or users can change the level in the viewer by pinching to zoom.
Moving the camera
Once you've created theGMSPanoramaView,and it has either a configured or
default camera, you can change it in one of several ways. When you change the
camera, you have the option of animating the resulting camera movement. The
animation interpolates between the current camera attributes and the new
camera attributes.
You can modify theGMSPanoramaCameraobject, and set it on the
GMSPanoramaView'scameraproperty. This will snap the camera to the new
point of view with no animation. AGMSCameraPositionmay be created to configure
any combination of orientation and zoom.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
You can animate a transition by calling the
animateToCamera:animationDuration:method ofGMSPanoramaView.
Additionally, you can control the camera using Core Animation. This is made
available through the customCALayeronGMSPanoramaView,
GMSPanoramaLayer.
Markers within Street View
TheGMSPanoramaViewobject is able to display map markers. You can use the
sameGMSMarkerobject on either aGMSMapViewor a
GMSPanoramaViewobject by setting its corresponding properties:
Swift
// Create a marker at the Eiffel Tower let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294) let marker = GMSMarker(position: position) // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView // Add the marker to a GMSMapView object named mapView marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294); GMSMarker *marker = [GMSMarker markerWithPosition:position]; // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView; // Add the marker to a GMSMapView object named mapView marker.map = mapView;
Markers will scale in size as a function of the distance between the marker's
position and theGMSCameraView's location. If this distance becomes too
great, the marker will become too small to display and will be hidden from
view.
Set thepanoramaViewproperty tonilto remove it from the
GMSPanoramaView.
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
Events
You can listen to events that occur on the Street View panorama, such as when a
user taps on the panorama. To listen to events, you must implement the
GMSPanoramaViewDelegateprotocol. See the overall
guide to eventsand the list of methods on the
GMSPanoramaViewDelegate.
