Use Map IDs
A map ID is an identifier that's associated with a specific map style or feature. Configure a map style and associate it with a map ID in the Google Cloud Console. Then, when you reference a map ID in your code, its associated map style is displayed in your app. Any subsequent style updates you make appear in your app automatically, without the need for any updates by your customers.
Upon creation, map IDs are associated with a project, and are also restricted to a single platform (Android, iOS, JavaScript) or to the Maps Static API.
To create or manage any map IDs in your Cloud Console, you must have theProject Owner or Project Editor IAM role.
Required permissions
To create or manage any map IDs or map Styles in a given Google Cloud project, you must hold either the Owner or Editor IAM role on the project.
Create a map ID
Amap IDis a unique identifier that represents a single instance of a Google Map. You can create map IDs and update a style associated with a map ID at any time in the Cloud Console.
To create a map ID:
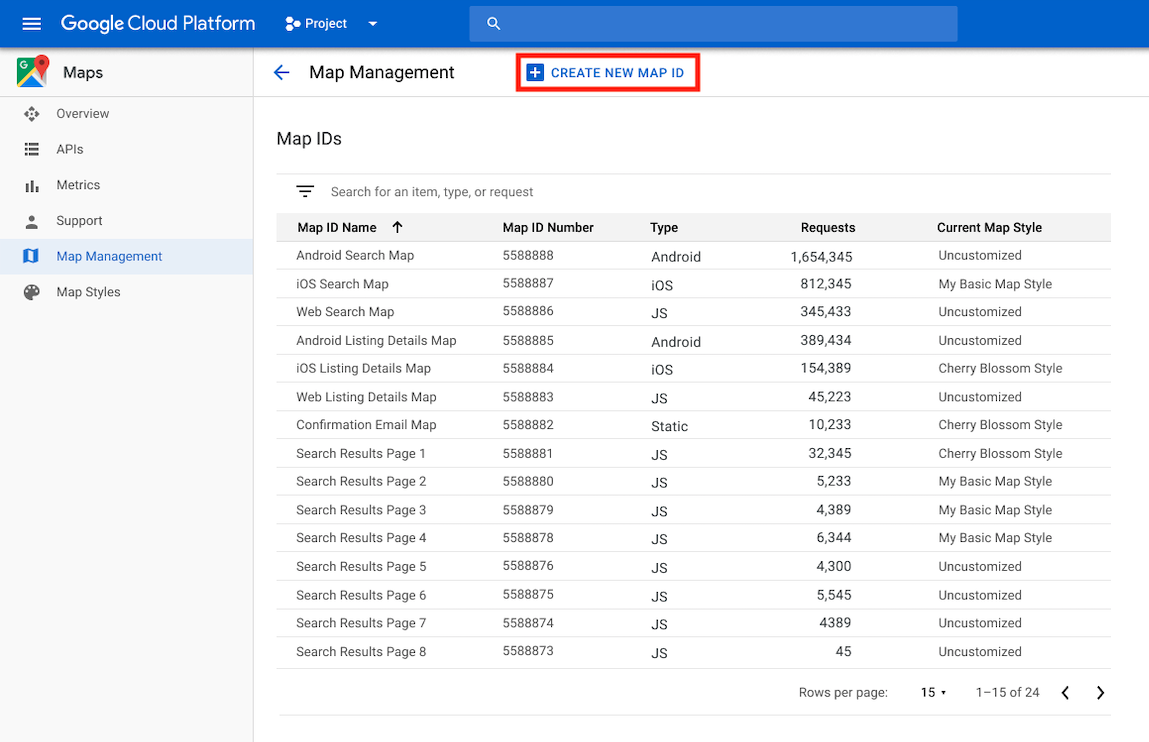
- In the Cloud Console, go to the Maps Management page.
- SelectCreate New Map IDto display theCreate
New Map IDform.

In the form, do the following:
- Specify a map name.
- Specify a map type or platform.
- For JavaScript maps, choose raster or vector map type.
- Enter a description of the map.
- SelectNextto display the new map ID.
Associate a map ID to a map style
These instructions assume that there is at least one existing map style in your project.
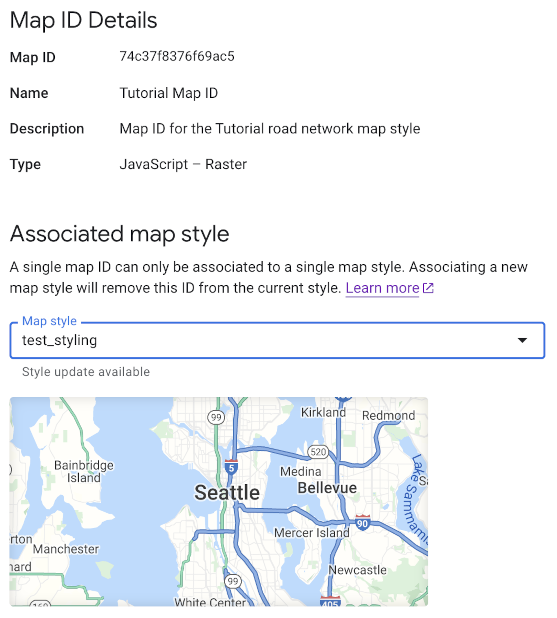
- In the Cloud Console, go to the Maps Management page.
- On this page, select an existing map ID from theMap namecolumn.
- At the bottom of this form, choose a map style from theMap styles associated with this Map IDdropdown.
- SelectSave.

Add the map ID to your app
Android
Add your map ID through a<fragment>element in the activity’s
layout file, by using theMapViewclass, or programmatically using the
GoogleMapOptionsclass.
For example, assume you created a map ID that is stored as a
string value namedmap_idinres/values/strings.xml:
<?xml version= "1.0" encoding= "utf-8"?>
<resources>
<string name= "map_id" >YOUR_MAP_ID</string>
</resources>
For maps added through a<fragment>element in the activity’s layout file,
all map fragments that should have the custom style must specify the
map ID in themap:mapIdattribute:
<fragment xmlns:map= "http://schemas.android /apk/res-auto"
class= "com.google.android.gms.maps.SupportMapFragment"
…
map:mapId= "@string/map_id" />
You can also use themap:mapIdattribute of theMapViewclass to specify
a map ID:
<com.google.android.gms.maps.MapView
xmlns:android= "http://schemas.android /apk/res/android"
....
map:mapId= "@string/map_id" />
To specify a map ID programmatically, pass it to aMapFragment
instance using theGoogleMapOptionsclass:
Java
MapFragment mapFragment = MapFragment.newInstance(
new GoogleMapOptions()
.mapId(getResources().getString(R.string.map_id)));
Kotlin
val mapFragment = MapFragment.newInstance(
GoogleMapOptions()
.mapId(resources.getString(R.string.map_id))
)
In Android Studio, build and run your app as you normally would. Custom styles, as configured in the first step, will be applied to all maps with an ID.
iOS
To instantiate a map using a map ID, do the folowing:
- Create a
GMSMapIDwith the map ID string from Cloud Console. - Create a
GMSMapViewspecifying the map ID you just created.
Swift
let camera = GMSCameraPosition(latitude: 47.0169, longitude: -122.336471, zoom: 12)
let mapID = GMSMapID(identifier: "<YOUR MAP ID>" )
let mapView = GMSMapView(frame:.zero, mapID: mapID, camera: camera)
self.view = mapView
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:47.0169
longitude:-122.336471
zoom:12];
GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@ "<YOUR MAP ID>" ];
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:camera];
self.view = mapView;
If you are using your own map ID, you can set your map ID in the Cloud Console to have a new style at any time, and that style will be reflected on your map view automatically for you and users within about six hours.
If you want to see the changes immediately, you can close out and restart your app by exiting the app, forcing a quit of the app from the recently-used apps list, and then reopening it. The updated map will then be visible.
JavaScript
To create a map with a map ID in your application code:
If you are currently customizing your map with embedded JSON code, remove the
stylesproperty from yourMapOptionsobject; otherwise, skip this step.Add a map ID to the map using the
mapIdproperty. For example:
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8,
mapId: 'MAP_ID'
});Maps Static
To add a map ID to a new or existing map that uses one of our
web-service APIs, append themap_idURL parameter and set it to your map ID.
This example shows adding a map ID to a map using Maps Static API.
<img src= "https://maps.googleapis /maps/api/staticmap?center=Brooklyn+Bridge,New+York,NY&zoom=13&size=600x300&maptype=roadmap&markers=color:blue%7Clabel:S%7C40.702147,-74.015794&markers=color:green%7Clabel:G%7C40.711614,-74.012318&markers=color:red%7Clabel:C%7C40.718217,-73.998284&key=YOUR_API_KEY&map_id=YOUR_MAP_ID&signature=YOUR_SIGNATURE "/>
Features available when using map IDs
cloud-based maps styling:style, customize, and manage your maps using the Google Cloud Console.
Available onall platforms(Android, JavaScript, iOS, and Maps Static API)
Vector maps:a map composed of vector-based tiles, which are drawn at load time
on the client side using WebGL.
Available onJavaScript
