Home activity (VirtualLocation) structured data
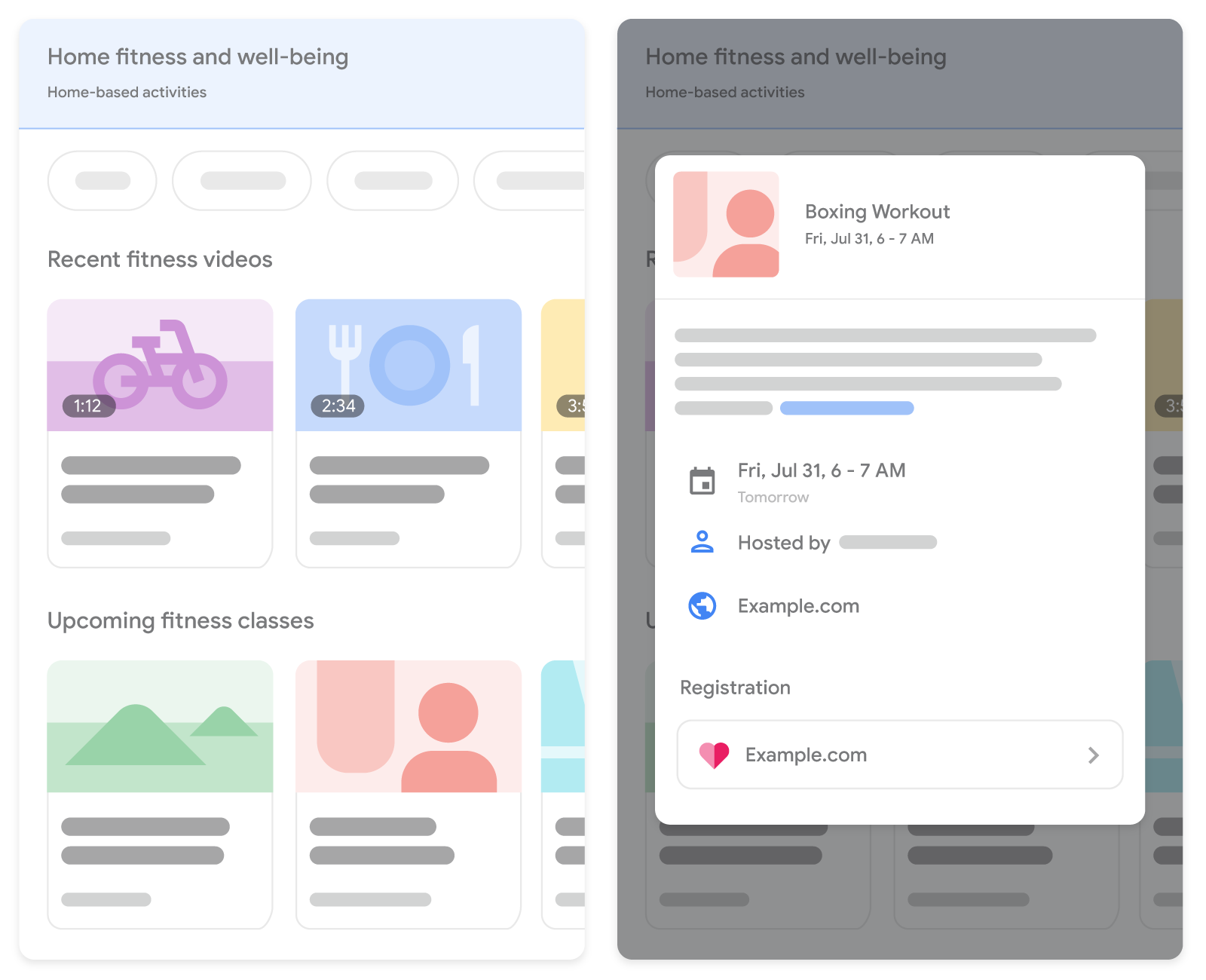
To help people discover activities that they can do from home, you can add structured data to your online event and video pages. When people search for activities to do at home, videos and online events appear in a rich result. People can click a video or class, and see more details, such as a description of the activity, how to register, or watch now.
Here are some examples of home activity content types:
- Upcoming video livestream
- Already recorded video
- An online event

Feature availability
Home activity rich results are currently only available in English in the US. The feature is available on mobile devices. Currently, it only shows up for fitness-related searches (for example, "online exercise" or "yoga at home" ).
Eligibility guidelines
To be eligible to display as a home activity rich result, follow these guidelines:
- Add
EventorVideostructured data, per the documentation.Eventstructured data typically makes sense for online events happening in the future, andVideostructured data makes sense for published videos. - Events must be virtual events, not physical events. In the
Eventstructured data, make sure to:- Set
eventAttendanceModetoOnlineEventAttendanceMode. - Use the
VirtualLocationtype for thelocationproperty. - Add the
location.urlproperty. - Specify the correct timezone.Because there's no physical location to verify the correct time, setting the right timezone is critical for online events.
- Set
- For videos, focus on adding the
descriptionanddurationproperties, as these help Google understand what the video is about. If your video is an upcoming live stream you can add both types of markup (VideoandEvent), but you don't have to. However, if you useVideomarkup for the live stream, we recommended adding theBroadcastEventproperties and following theLIVE badge guidelines.
Examples
Video
Here's an example of a video page withVideostructured data.
<html>
<head>
<title>20 Min Aerobic Workout Reduction</title>
<script type= "application/ld+json" >
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "20 Min Aerobic Workout Reduction",
"description": "Get your exercise in, from home. Watch this quick 20 minute workout video.",
"thumbnailUrl": [
"https://example /photos/1x1/photo.jpg",
"https://example /photos/4x3/photo.jpg",
"https://example /photos/16x9/photo.jpg"
],
"uploadDate": "2024-03-31T08:00:00+08:00",
"duration": "PT20M46S",
"contentUrl": "https:// googlebotclass /video/123/20-min-workout.mp4",
"embedUrl": "https:// googlebotclass /embed/123",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
},
"regionsAllowed": "US"
}
</script>
</head>
<body>
</body>
</html>
<html itemscope itemprop= "VideoObject" itemtype= "https://schema.org/VideoObject" > <head> <title itemprop= "name" >20 Min Aerobic Workout Reduction</title> </head> <body> <meta itemprop= "uploadDate" content= "2024-03-31T08:00:00+08:00" /> <meta itemprop= "duration" content= "PT20M46S" /> <p itemprop= "description" >Get your exercise in, from home. Watch this quick 20 minute workout video.</p> <div itemprop= "interactionStatistic" itemtype= "https://schema.org/InteractionCounter" itemscope> <meta itemprop= "userInteractionCount" content= "5647018" /> <meta itemprop= "interactionType" itemtype= "https://schema.org/WatchAction" /> </div> <link itemprop= "embedUrl" href= "https:// googlebotclass /embed/123" /> <meta itemprop= "contentUrl" content= "https:// googlebotclass /video/123/20-min-workout.mp4" /> <meta itemprop= "regionsAllowed" content= "US" /> <meta itemprop= "thumbnailUrl" content= "https://example /photos/1x1/photo.jpg" /> </body> </html>
Event
Here's an example of an online event page withEventstructured data.
<html>
<head>
<title>Bo xing Workout</title>
<script type= "application/ld+json" >
{
"@context": "https://schema.org",
"@type": "Event",
"name": "Bo xing Workout",
"startDate": "2024-07-31T06:00:00-05:00",
"endDate": "2024-07-31T07:00-05:00",
"eventStatus": "https://schema.org/EventScheduled",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"location": {
"@type": "VirtualLocation",
"url": "https://googlebotcourse /bo xing -workout"
},
"image": [
"https://example /photos/1x1/photo.jpg",
"https://example /photos/4x3/photo.jpg",
"https://example /photos/16x9/photo.jpg"
],
"description": "Bo xing is a full body workout that rapidly changes the shape of your body through a dynamic workout. The technique develops lean, strong and flexible muscles.",
"offers": {
"@type": "Offer",
"url": "https:// googlebotcourse /event_offer/12345_202403180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"organizer": {
"@type": "Organization",
"name": "Get Fit with Googlebot",
"url": "https://getfitwithgooglebot"
},
"performer": {
"@type": "Person",
"name": "Virginia Woolf"
}
}
</script>
</head>
<body>
</body>
</html>
<html itemscope itemprop= "Event" itemtype= "https://schema.org/Event" > <head> <title itemprop= "name" >Bo xing Workout</title> </head> <body> <meta itemprop= "startDate" content= "2024-07-31T06:00:00-05:00" /> <meta itemprop= "endDate" content= "2024-07-31T07:00-05:00" /> <meta itemprop= "eventStatus" content= "https://schema.org/EventScheduled" /> <meta itemprop= "eventAttendanceMode" content= "https://schema.org/OnlineEventAttendanceMode" /> <p itemprop= "description" >Bo xing is a full body workout that rapidly changes the shape of your body through a dynamic workout. The technique develops lean, strong and flexible muscles.</p> <div itemprop= "location" itemtype= "https://schema.org/VirtualLocation" itemscope> <meta itemprop= "url" content= "https://googlebotcourse /bo xing -workout" /> </div> <img itemprop= "image" src= "https://example /photos/1x1/photo.jpg" alt= "" /> <div itemprop= "offers" itemtype= "https://schema.org/Offer" itemscope> <meta itemprop= "url" content= "https:// googlebotcourse /event_offer/12345_202403180430" /> <meta itemprop= "price" content= "30" /> <meta itemprop= "priceCurrency" content= "USD" /> <meta itemprop= "availability" content= "https://schema.org/InStock" /> <meta itemprop= "validFrom" content= "2024-05-21T12:00" /> </div> <div itemprop= "organizer" itemtype= "https://schema.org/Organization" itemscope> <meta itemprop= "name" content= "Get Fit with Googlebot" /> <meta itemprop= "url" content= "https://getfitwithgooglebot" /> </div> <div itemprop= "performer" itemtype= "https://schema.org/Person" itemscope> <meta itemprop= "name" content= "Virginia Woolf" /> </div> </body> </html>
