Lighthouseis an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, SEO, and more.

You can run Lighthouse in Chrome DevTools, from the command line, or as a Node module. You give Lighthouse a URL to audit, it runs a series of audits against the page, and then it generates a report on how well the page did. From there, use the failing audits as indicators on how to improve the page. Each audit has a reference doc explaining why the audit is important, as well as how to fix it.
You can also useLighthouse CIto prevent regressions on your sites.
Check out the video below from Google I/O to learn more about how to use and contribute to Lighthouse.
Get started
Choose the Lighthouse workflow that suits you best:
- In Chrome DevTools.Easily audit pages that require authentication, and read your reports in a user-friendly format.
- From the command line.Automate your Lighthouse runs via shell scripts.
- As a Node module.Integrate Lighthouse into your continuous integration systems.
- From a web UI.Run Lighthouse and link to reports without installing a thing.
Run Lighthouse in Chrome DevTools
Lighthouse has its own panel in Chrome DevTools. To run a report:
- DownloadGoogle Chrome for Desktop.
- In Google Chrome, go to the URL you want to audit. You can audit any URL on the web.
- Open Chrome DevTools.
Click theLighthousetab.

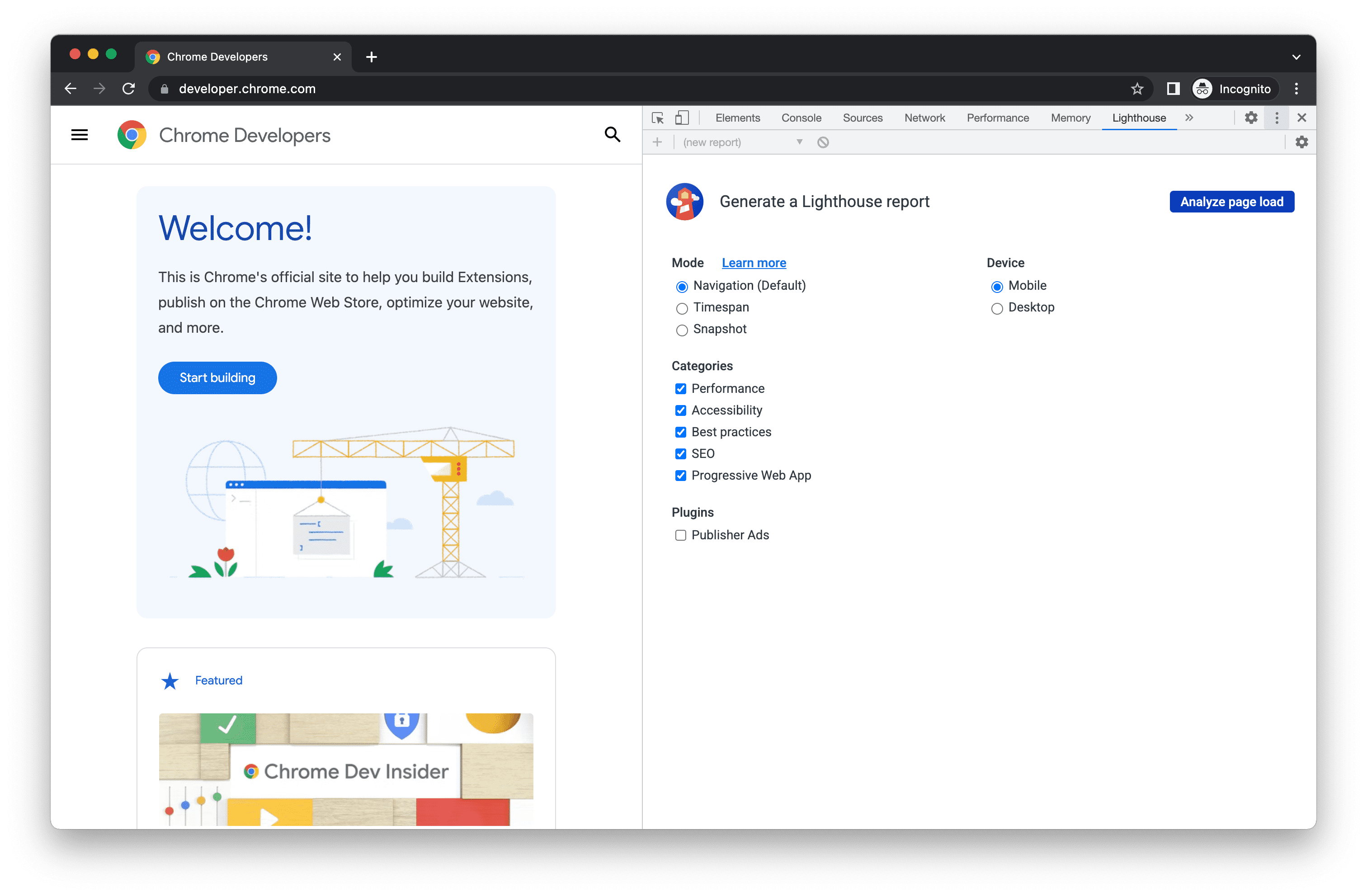
To the left is the viewport of the page that will be audited. To the right is theLighthousepanel of Chrome DevTools, which is powered by Lighthouse ClickAnalyze page load.DevTools shows you a list of audit categories. Leave them all enabled.
ClickRun audit.After 30 to 60 seconds, Lighthouse gives you a report on the page.

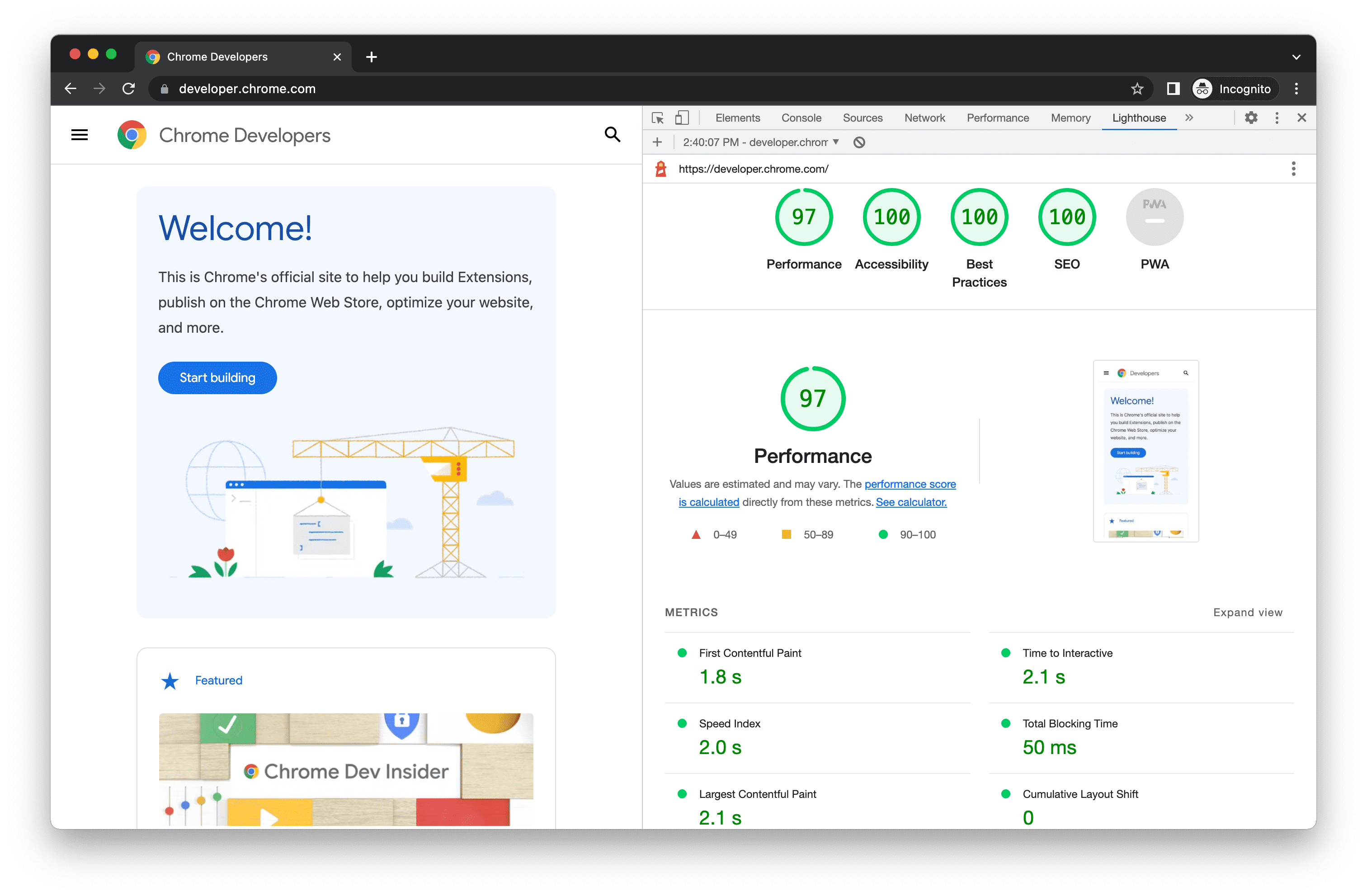
A Lighthouse report in Chrome DevTools
Install and run the Node command line tool
To install the Node module:
- DownloadGoogle Chrome for Desktop.
- Install the currentLong-Term Supportversion ofNode.
- Install Lighthouse. The
-gflag installs it as a global module.
npm install -g lighthouse
To run an audit:
lighthouse <url>
To see all the options:
lighthouse --help
Run the Node module programmatically
SeeUsing programmaticallyfor an example of running Lighthouse programmatically, as a Node module.
Run PageSpeed Insights
To run Lighthouse on PageSpeed Insights:
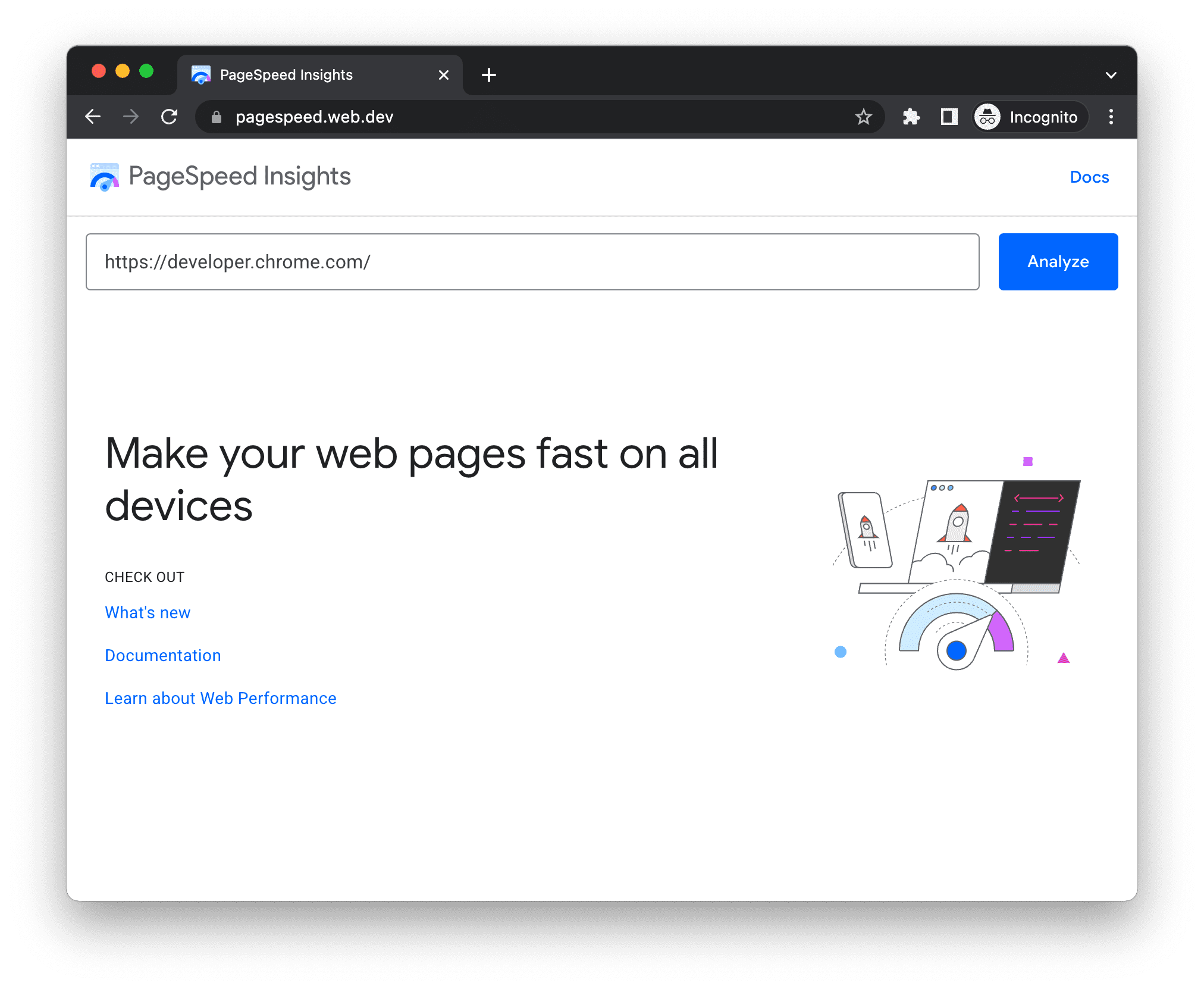
- Navigate toPageSpeed Insights.
- Enter a web page URL.
ClickAnalyze.

The PageSpeed Insights UI
Run Lighthouse as a Chrome Extension
To install the extension:
- DownloadGoogle Chrome for Desktop.
- Install theLighthouse Chrome Extensionfrom the Chrome Webstore.
To run an audit:
- In Chrome, go to the page you want to audit.
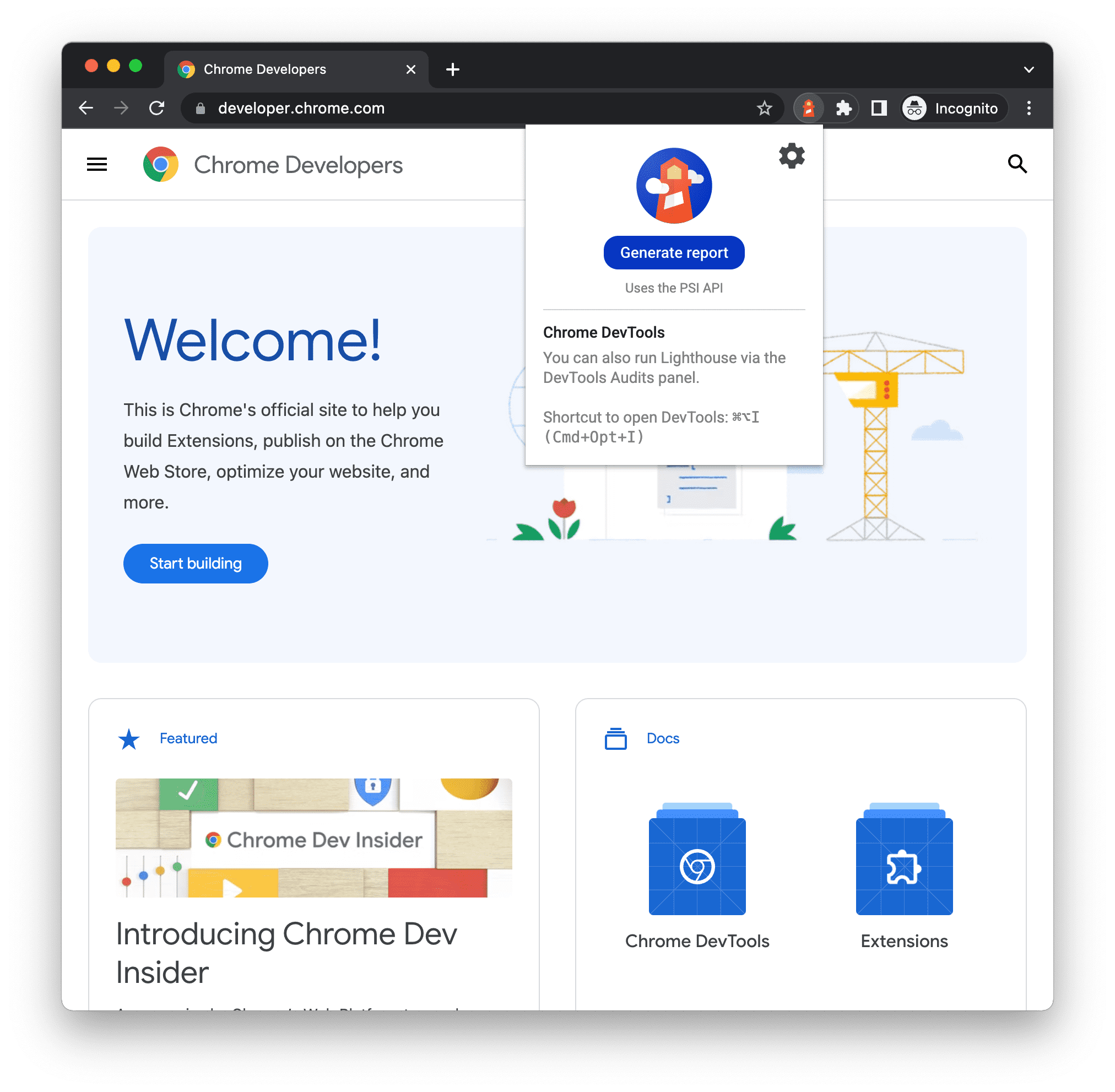
Click the
Lighthouse. It should be next to the Chrome address bar. If not, open Chrome's extension menu and access it from there. After clicking, the Lighthouse menu expands.

The Lighthouse extension panel ClickGenerate report.Lighthouse runs its audits against the currently-focused page, then opens up a new tab with a report of the results.

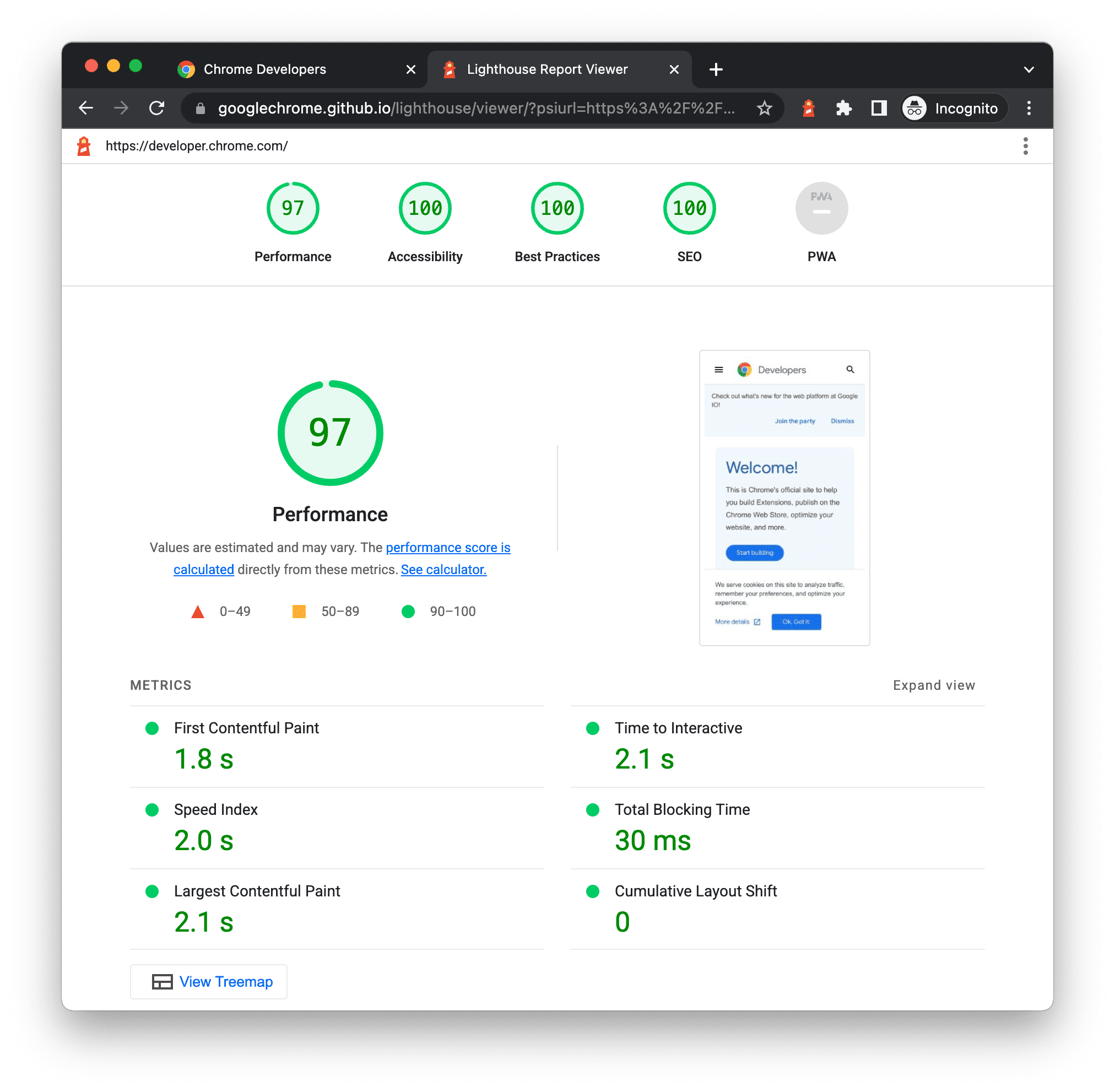
A Lighthouse report from the extension
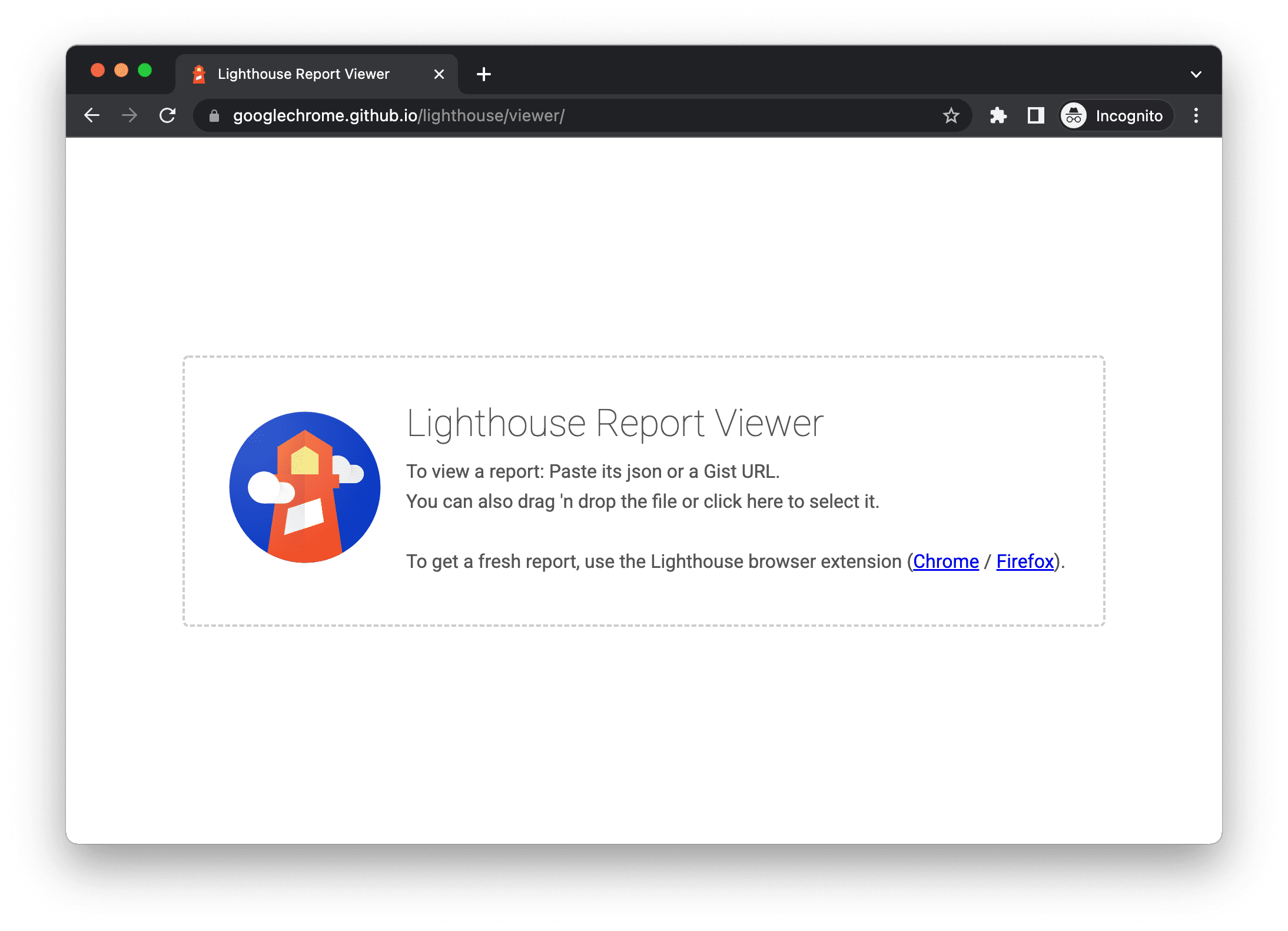
Share and view reports online
Use theLighthouse Viewerto view and share reports online.

Share reports as JSON
The Lighthouse Viewer needs the JSON output of a Lighthouse report. The list below explains how to get the JSON output, depending on what Lighthouse workflow you're using:
- Lighthouse report.Open the top-right
menu and click
Save as JSON
- Command line.Run:
shell lighthouse --output json --output-path <path/for/output.json>
To view the report data:
- Open theLighthouse Viewer.
- Drag the JSON file onto the viewer, or click anywhere in the Viewer to open your file navigator and select the file.
Share reports as GitHub Gists
If you don't want to manually pass around JSON files, you can also share your reports as secret GitHub gists. One benefit of gists is free version control.
To export a report as a gist from the report:
- (If already on the viewer, skip this step) Open the top-right
menu, then click
Open In Viewer.The report opens in the Viewer, located at
https://googlechrome.github.io/lighthouse/viewer/. - In the Viewer, open the top-right
menu, then click
Save as Gist.The first time you do this, a popup asks permission to access your basic GitHub data, and to read and write to your gists.
To export a report as a gist from the CLI version of Lighthouse,manually create a gistand copy-paste the report's JSON output into the gist. The gist filename containing the JSON output must end in.lighthouse.report.json.SeeShare reports as JSONfor an example of how to generate JSON output from the command line tool.
To view a report that's been saved as a gist:
- Add
?gist=<ID>to the Viewer's URL, where<ID>is the ID of the gist.text https://googlechrome.github.io/lighthouse/viewer/?gist=<ID> - Open theViewer,and paste the URL of a gist into it.
Lighthouse extensibility
Lighthouse aims to provide guidance that is relevant and actionable for all web developers. To this end, there are two features available that allow you to tailor Lighthouse to your specific needs.
Stack Packs
Developers use many different technologies (backend/CMS/JavaScript frameworks) to build their web pages. Instead of only surfacing general recommendations, Lighthouse is now able to provide more relevant and actionable advice depending on the tools used.
"Stack Packs" allow Lighthouse to detect what platform your site is built on and display specific stack-based recommendations. These recommendations are defined and curated by experts from the community.
To contribute a Stack Pack, review theContributing Guidelines.
Lighthouse Plugins
Lighthouse Plugins allow domain experts to extend the functionality of Lighthouse for their community's specific needs. You are now able to leverage the data that Lighthouse collects to create new audits. At its core, a Lighthouse plugin is a node module that implements a set of checks that will be run by Lighthouse and added to the report as a new category.
For more information about how to create your own plugin, check out ourPlugin Handbookin the Lighthouse GitHub repo.
Integrate Lighthouse
If you are a company or an individual who is integrating Lighthouse as part of the products / services you're offering, first things first - we're so excited you are! We want as many people as possible to use Lighthouse, and thisGuidelines and Brand Assets for Integrating Lighthouseis meant to make it straightforward for you to show that Lighthouse is under the hood while protecting our brand.
Contribute to Lighthouse
Lighthouse is open source andcontributions are welcome!Check out the repository'sissue trackerto findbugs that you can fix,or audits that you can create or improve upon. The issues tracker is also a good place to discuss performance metrics, ideas for new audits, or anything else related to Lighthouse.
