Note:These options require the Blog add-on inGP Premium.
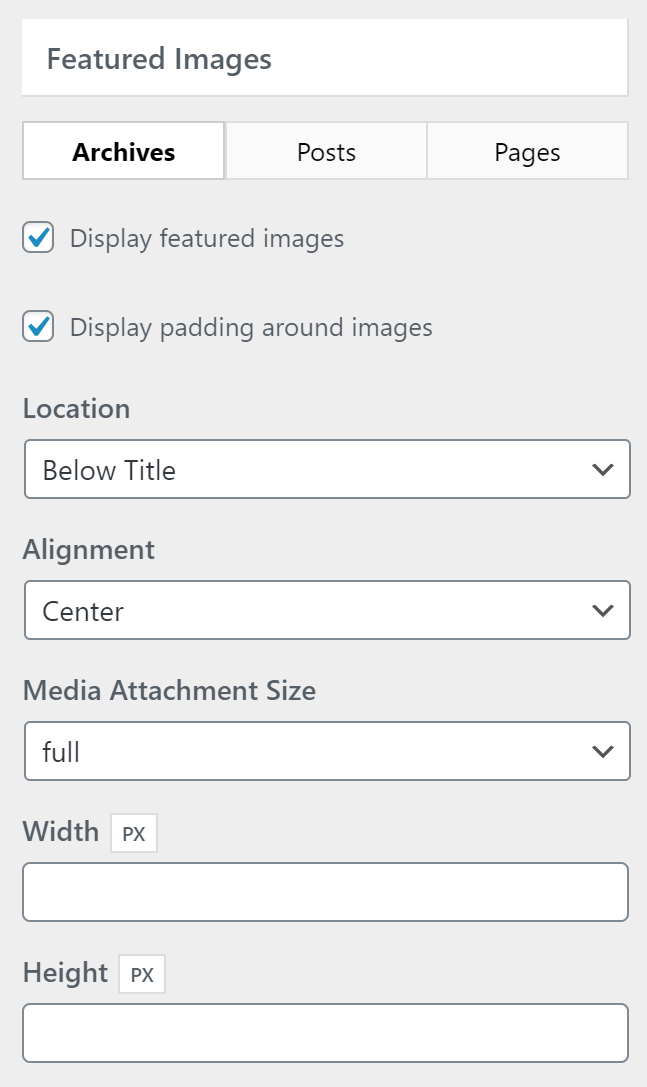
The featured images layout options are separated forArchives(blog index, categories, archives and tag pages),Posts(single posts) andPages(static pages) by using the toggle button.
You can find these options underCustomizer > Layout > Blog.

- Display featured images– Show or remove the featured images.
- Display padding around images– Show or remove the padding around featured images(only available when alignment is set to center).
- Location– Set the location of featured images. The options are below title and above title(single only).
- Alignment– Set the alignment of featured images. The options are center, left and right.
- Media Attachment Size– Set the size of your featured images. These sizes are set in “Settings > Media”, or you canadd your own.
- Width & Height– Set the width and height of the featured images. These options do not physically resize your images. They will attempt to find an existing image at your set size. If one does not exist, these options will use CSS to resize the image. For performance reasons, you’re better off using the Media Attachment Size option above.
Changing the featured image sizes using a filter
In some cases, you might need to adjust the featured image sizes based on different conditions. For this, we can use the following filter:
add_filter( 'generate_blog_image_attributes', function( $atts ) {
// Set up our conditional
if ( is_post_type_archive( 'portfolio' ) ) {
$atts[ 'width' ] = 300;
$atts[ 'height' ] = 300;
$atts[ 'crop' ] = true;
}
// Return our options
return $atts;
} );
You can use this filter under any conditions you need by using theWordPress conditional tags.
Learn how to add PHPhere.
Changing the featured image size for a featured post
First, create two new image sizes – one for the main posts and one for the featured post using the instructionhere.
Then, regenerate your thumbnails and set your Media Attachment Size option to the size for your main posts using the instructionhere.
Then add this PHP snippet:
add_filter( 'generate_page_header_default_size', function( $size ) {
$classes = get_post_class();
if ( in_array( 'featured-column', $classes ) ) {
return 'your-featured-image-size-name';
}
return $size;
}, 20 );