1.Introduction
This section is not normative.
Popular UX paradigms for scrollable content frequently employ paging through content, or sectioning into logical divisions. This is especially true for touch interactions where it is quicker and easier for users to quickly pan through a flatly-arranged breadth of content rather than delving into a hierarchical structure through tap navigation. For example, it is easier for a user to view many photos in a photo album by panning through a photo slideshow view rather than tapping on individual photos in an album.
However, given the imprecise nature of scrolling inputs like touch panning and mousewheel scrolling, it is difficult for web developers to guarantee a well-controlled scrolling experience, in particular creating the effect of paging through content. For instance, it is easy for a user to land at an awkward scroll position which leaves an item partially on-screen when panning.
To this end, this module introducesscroll snap positionswhich enforce the scroll positions that ascroll container’sscrollport may end at after a scrolling operation has completed.
Also, to offer better control over paging and scroll positioning even when snapping is off, this module defines thescroll-paddingproperty for use on allscroll containers, to adjust thescroll container’soptimal viewing regionfor the purpose of paging and scroll-into-view operations. Similarly thescroll-marginproperty can be used on any box to adjust its visual area for the purpose of scroll-into-view operations.
1.1.Module interactions
This module extends the scrolling user interface features defined in[CSS2]section 11.1.
None of the properties in this module apply to the::first-lineand::first-letterpseudo-elements.
1.2.Value Definitions
This specification follows theCSS property definition conventionsfrom[CSS2]using thevalue definition syntaxfrom[CSS-VALUES-3]. Value types not defined in this specification are defined in CSS Values & Units[CSS-VALUES-3]. Combination with other CSS modules may expand the definitions of these value types.
In addition to the property-specific values listed in their definitions, all properties defined in this specification also accept theCSS-wide keywordsas their property value. For readability they have not been repeated explicitly.
2.Motivating Examples
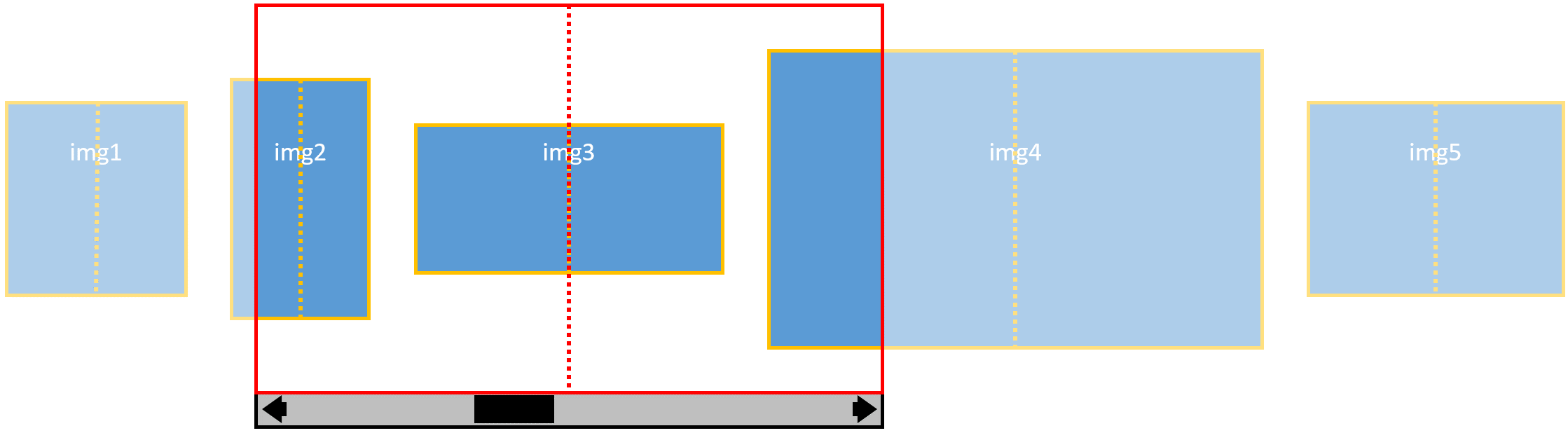
img{ /* Specifies that the center of each photo should align with the center of the scroll container in the X axis when snapping */ scroll-snap-align: none center; } .photoGallery{ width : 500 px ; overflow-x : auto; overflow-y : hidden; white-space : nowrap; /* Requires that the scroll position always be at a snap position when the scrolling operation completes. */ scroll-snap-type: x mandatory; }
< div class = "photoGallery" > < img src = "img1.jpg" > < img src = "img2.jpg" > < img src = "img3.jpg" > < img src = "img4.jpg" > < img src = "img5.jpg" > </ div >

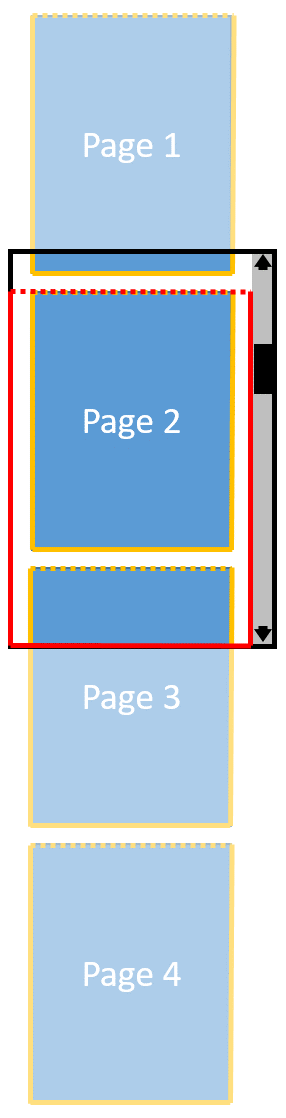
.page{ /* Defines the top of each page as the edge that should be used for snapping */ scroll-snap-align: start none; } .docScroller{ width : 500 px ; overflow-x : hidden; overflow-y : auto; /* Specifies that each element’s snap area should align with a 100px offset from the top edge. */ scroll-padding:100 px 0 0 ; /* Encourages scrolling to end at a snap position when the operation completes, if it is near a snap position */ scroll-snap-type: y proximity; }
< div class = "docScroller" > < div class = "page" > Page 1</ div > < div class = "page" > Page 2</ div > < div class = "page" > Page 3</ div > < div class = "page" > Page 4</ div > </ div >

3.Scroll Snap Model
This module defines controls forscroll snap positions,
which are scroll positions that produce particular alignments
of content within a scroll container.
Using thescroll-snap-typeproperty on the relevantscroll container,
the author can request a particular bias
for the scrollport to land on asnap positionafter scrolling operations
(including programmatic scrolls such as thescrollTo()method).
Snap positionsare specified as a particular alignment (scroll-snap-align) of an element’sscroll snap area(its border bounding box, as modified byscroll-margin) within thescroll container’ssnapport(its scrollport, as reduced byscroll-padding). This is conceptually equivalent to specifying the alignment of analignment subjectwithin analignment container. A scroll position that satisfies the specified alignment is asnap position.
The act of adjusting the scroll position of a scroll container’s scrollport such that it is aligned to a snap area is calledsnapping, and ascroll containermay besnappedto asnap areain each axis if its scrollport is aligned with thatsnap areain that axis and there is no active scrolling operation. When there are multiple valid snap areas, a single one is chosen for each axis whensnappingaccording to the algorithm forselecting between multiple aligned snap areas. The CSS Scroll Snap Module intentionally does not specify nor mandate any precise animations or physics used to enforcesnap positions; this is left up to the user agent.
Snap positionsonly affect the nearest ancestorscroll containeron the element’scontaining block chain.
4.Capturing Scroll Snap Areas: Properties on the scroll container
4.1.Scroll Snapping Rules: thescroll-snap-typeproperty
| Name: | scroll-snap-type |
|---|---|
| Value: | none|[ x|y|block|inline|both ] [ mandatory|proximity ]? |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | n/a |
| Computed value: | specified keyword(s) |
| Canonical order: | per grammar |
| Animation type: | discrete |
Thescroll-snap-typeproperty specifies whether ascroll containeris ascroll snap container, howstrictlyitsnaps, andwhich axesare considered. If no strictness value is specified,proximityis assumed.
html {
scroll-snap-type: block; /* applied to main document scroller */
}
h1, h2, h3, h4, h5, h6 {
scroll-snap-align: start; /* snap to the start (top) of the viewport */
}
UAs must apply thescroll-snap-typevalue set on the root element
to the document viewport.
Note that, unlikeoverflow,scroll-snap-typevalues arenotpropagated from HTMLbody.
4.1.1.Scroll Snap Axis: thex,y,block,inline,andbothvalues
Theaxis valuesspecify what axis(es) are affected bysnap positions, and whethersnap positionsare evaluated independently per axis, or together as a 2D point. Values are defined as follows:
- x
- Thescroll containersnapstosnap positionsin its horizontal axis only.
- y
- Thescroll containersnapstosnap positionsin its vertical axis only.
- block
- Thescroll containersnapstosnap positionsin its block axis only.
- inline
- Thescroll containersnapstosnap positionsin its inline axis only.
- both
- Thescroll containersnapstosnap positionsin both of its axes independently (potentially snapping to different elements in each axis).
4.1.2.Scroll Snap Strictness: thenone,proximity,andmandatoryvalues
Thestrictness values(none,proximity,mandatory) specify how strictlysnap positionsare enforced on thescroll container(by forcing an adjustment to the scroll position). Values are defined as follows:
- none
- If specified on ascroll container, thescroll containermust notsnap.
- mandatory
- If specified on ascroll container, thescroll containeris required to besnappedto a snap position when there are no active scrolling operations. If a validsnap positionexists then the scroll container mustsnapat the termination of a scroll (if none exist then nosnappingoccurs).
- proximity
- If specified on ascroll container, thescroll containermaysnapto a snap position at the termination of a scroll, at the discretion of the UA given the parameters of the scroll.
Authors should use mandatory snap positions with consideration of varyingly-sized screens and (if applicable) varying-sized content. In particular, although access to snapped elements larger than the scrollport is handled by the UA, if authors assign mandatory snapping to non-adjacent siblings, content in between can become inaccessible in cases where it is longer than the screen.
A boxcaptures snap positionsif it is ascroll containerorhas a value other thannoneforscroll-snap-type. If a box’s nearestsnap-position capturingancestor on itscontaining block chainis ascroll containerwith a non-nonevalue forscroll-snap-type, that is the box’sscroll snap container. Otherwise, the box has noscroll snap container, and itssnap positionsdo not triggersnapping.
4.1.3.Re-snapping After Layout Changes
If the content or layout of the document changes (e.g. content is added, moved, deleted, resized) such that the content of asnapportchanges, the UA must re-evaluate the resultingscroll position, and re-snap if required. If thescroll containerwassnappedbefore the content change and those samesnap areasstill exist (e.g. their associated elements were not deleted), the scroll container must be re-snapped to those same snap areas after the content change. Asnap areacan besnappedin each axis, following the algorithm forselecting between multiple aligned snap areas. If it is not possible to snap to both (e.g. if snapping to one resulted in the other being offscreen), it must prefer the focused box, followed by the targeted box, followed by the block axis if neither box is focused or targeted.
Scrolling required by a re-snap operation to a new or different box must behave and animate the same way as any other scroll-into-view operation, including honoring controls such asscroll-behavior. Scrolling behavior for re-snapping to the same box as before however, is UA-defined. The UA may, for example, when snapped to the start of a section, choose not to animate the scroll to the section’s new position as content is dynamically added earlier in the document in order to create the illusion of not scrolling.
.log{ scroll-snap-type : y proximity; align-content : end; } .log::after{ display : block; content : "" ; scroll-snap-align : end; }
The rules create a singlescroll snap arearepresented by the::afterpseudo-element, positioned at the very bottom of ascroll snap container. If the user scrolls “near” the bottom, the container will snap to it. If more content is dynamically added to the container, it’ll remain snapped to it (because scroll containers are required to re-snap to the same scroll snap area if it still exists after any changes). However, if the user has scrolled to somewhere else in the logs, it won’t do anything at all.
4.2.Scroll Snapport: thescroll-paddingproperty
| Name: | scroll-padding |
|---|---|
| Value: | [ auto|<length-percentage [0,∞]>]{1,4} |
| Initial: | auto |
| Applies to: | scroll containers |
| Inherited: | no |
| Percentages: | relative to the corresponding dimension of the scroll container’s scrollport |
| Computed value: | per side, either the keywordautoor a computed<length-percentage>value |
| Animation type: | by computed value type |
| Canonical order: | per grammar |
This property specifies (for allscroll containers,not justscroll snap containers) offsets that define theoptimal viewing regionof a scrollport: the region used as the target region for placing things in view of the user. This allows the author to exclude regions of thescrollportthat are obscured by other content (such as fixed-positioned toolbars or sidebars) or simply to put more breathing room between a targeted element and the edges of the scrollport.
Thescroll-paddingproperty is ashorthand propertythat sets all of thescroll-padding-*longhandsin one declaration, assigning values to the longhands representing each side exactly as thepaddingproperty does for its longhands. Values have the following meanings:
- <length-percentage [0,∞]>
-
Defines an inward offset from the corresponding edge of thescrollport. When applied to the root viewport, the offset is calculated and applied relative to the layout viewport (rather than the visual viewport) the same way as the correspondinginset propertiesonfixed-positioned boxes; theoptimal viewing regionis the remaining area that intersects with the visual viewport.
- auto
-
Indicates that the offset for the corresponding edge of thescrollportis UA-determined. This should generally default to a used length of0px, but UAs may use heuristics to detect when a non-zero value is more appropriate.
For example, a UA could detect when aposition:fixedelement is being used as an opaque unscrollable “header” that obscures the content below it, and resolve the top offset to the height of that element so that a “page down” operation (such as pressingPgDn) automatically scrolls by one “visible page” of content.
These offsets reduce the region of thescrollportthat is considered “viewable”for scrolling operations: they have no effect on layout, on the scroll origin or initial position, or on whether or not an element is considered actuallyvisible, but should affect whether an element or the caret is considered scrolled into view (e.g. for targeting or focusing operations), and reduce the amount of scrolling for paging operations (such as using thePgUpandPgDnkeys or triggering equivalent operations from the scrollbar) so that within theoptimal viewing regionof thescrollportthe user sees a continuous stream of content.
For ascroll snap containerthis region also defines thescroll snapport—the area of the scrollport that is used as thealignment containerfor thescroll snap areaswhen calculatingsnap positions.
html{ overflow-x : auto; overflow-y : hidden; scroll-snap-type : x mandatory; scroll-padding : 0 500 px 0 0 ; } .toolbar{ position : fixed; height : 100 % ; width : 500 px ; right : 0 ; } img{ scroll-snap-align : none center; }
UAs must apply thescroll-paddingvalues set on the root element
to the document viewport.
(Note that, unlikeoverflow,scroll-paddingvalues arenotpropagated from HTMLbody.)
5.Aligning Scroll Snap Areas: Properties on the elements
5.1.Scroll Snapping Area: thescroll-marginproperty
| Name: | scroll-margin |
|---|---|
| Value: | <length>{1,4} |
| Initial: | 0 |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | n/a |
| Computed value: | per side, an absolute length |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
This property is ashorthand propertythat sets all of thescroll-margin-*longhandsin one declaration, assigning values to the longhands representing each side exactly as themarginproperty does for its longhands.
Values represent outsets defining thescroll snap areathat is used for snapping this box to the snapport. Thescroll snap areais determined by taking the transformed border box, finding its rectangular bounding box (axis-aligned in thescroll container’scoordinate space), then adding the specified outsets.
Note:This ensures that thescroll snap areais always rectangular and axis-aligned to thescroll container’scoordinate space.
If a page is navigated to a fragment that defines a target element
(one that would be matched by:target,
or the target ofscrollIntoView()),
the UA should use the element’sscroll snap area,
rather than just its border box,
to determine which area of thescrollable overflow areato bring into view,even when snapping is off
or not applied on this element.
5.2.Scroll Snapping Alignment: thescroll-snap-alignproperty
| Name: | scroll-snap-align |
|---|---|
| Value: | [ none|start|end|center ]{1,2} |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | n/a |
| Computed value: | two keywords |
| Canonical order: | per grammar |
| Animation type: | discrete |
Thescroll-snap-alignproperty specifies the box’ssnap positionas an alignment of itssnap area(as thealignment subject) within itssnap container’ssnapport(as thealignment container). The two values specify the snapping alignment in theblock axisandinline axis,respectively, as determined by thesnap container’swriting mode. If only one value is specified, the second value defaults to the same value.
Values are defined as follows:
- none
- This box does not define asnap positionin the specified axis.
- start
- Start alignment of this box’sscroll snap areawithin thescroll container’ssnapportis asnap positionin the specified axis.
- end
- End alignment of this box’sscroll snap areawithin thescroll container’ssnapportis asnap positionin the specified axis.
- center
- Center alignment of this box’sscroll snap areawithin thescroll container’ssnapportis asnap positionin the specified axis.
Start and end alignments are resolved with respect to thewriting modeof thesnap containerunless thescroll snap areais larger than thesnapport, in which case they are resolved with respect to thewriting modeof the box itself. (This allows items in a container to have consistent snap alignment in general, while ensuring thatstartalways aligns the item to allow reading its contents from the beginning.)
5.2.1.Scoping Valid Snap Positions to Visible Boxes
Since the purpose of scroll snapping is to align content within thescrollportfor optimal viewing, a scroll position cannot be considered a validsnap positionifsnappingto it would leave the contributingsnap areaentirely outside thesnapport, even if it otherwise satisfies the required alignment of thesnap area.
╔════viewport════╗┈┈┈┈┈┈┈┈┌──────────────┐ ║ ┌─────┐ ┌──┐ ║ │ top-snapping │ ║ ├──┐ │ └──┘ ║ │ element │ ║ └──┴──┘ ║ │ │ ╚════════════════╝ │ │ └──────────────┘
Why limit snapping to only when the element is visible?
As theWebKit implementers point out, extending a snap edge infinitely across the canvas only allows for snapping gridded layouts, and produces odd behavior for the user when off-screen elements do not align with on-screen elements. (If this requirement is onerous for implementers however, we can default to a gridded behavior and introduce a switch to get smarter behavior later.)Note:Althoughscroll-snap-type: bothevaluatessnap positionsindependently in each axis,choosingof asnap positionin one axis can be influenced bysnap positionsin the other axis. For example, snapping in one axis may push off-screen thesnap areathat the other axis would otherwise align to, making itssnap positioninvalid and therefore unchooseable.
5.2.2.Snapping Boxes that Overflow the Scrollport
If thesnap areais larger than thesnapportin a particular axis, then any scroll position in which
-
the distance between the geometrically previous and subsequent otherwise-validsnap positionsin that axis is larger than size of thesnapportin that axis,
is a validsnap positionin that axis.
The UA may use the specified alignment as a more precise target for certain scroll operations (e.g. explicit paging).
Since thesnap areais larger than thesnapport, while the area fully fills the viewport, the container can be scrolled arbitrarily and will not try to snap back to its aligned position. However, if the container is scrolled such that the area no longer fully fills the viewport in an axis, the area resists outward scrolling until it is scrolled sufficiently to trigger snapping to a differentsnap position.
sectionelements
can produce large snapping areas
(from large top-level sections)
potentially filled with smaller snapping areas
(from the subsections).
When the subsections are small enough,
they snap normally;
when they’re longer,
the viewer can scroll arbitrarily within them,
or within a large segment of the top-level section that has no subsections to snap to.
┌─ top-level section ─┐ ━┓ ┳ 1 (scroll position = 0) │ │ 1┃ ┃ │ │ ┃ ┃ │ │ ━┩ ┃ │ │ ┆ ╿ │ │ ┆ │ │ │ ┆ │ │┌─── sub-section ───┐│ ╯ ━┓ ┿ 2 │└───────────────────┘│ 2┃ │ │┌─── sub-section ───┐│ ━┓ ┃ ┿ 3 ││ ││ 3┃ ━┛ │ │└───────────────────┘│ ┃ │ │┌─── sub-section ───┐│ ━┛ ━┓ ┿ 4 │└───────────────────┘│ 4┃ │ │┌─── sub-section ───┐│ ━┓ ┃ ╈ 5 ││ ││ 5┃ ━┛ ┃ ││ ││ ┃ ┃ ││ ││ ━┩ ┃ ││ ││ ┆ ┃ ││ ││ ┆ ╹ ││ ││ ┆ │└───────────────────┘│ ┆ └─────────────────────┘ ╯
Any position in that range is a validsnap position, which can be snapped to when it is the nearest position; however, if the element is targetted directly (such as by a fragment ID or a scrolling API), the UA will land on the bolded position, which corresponds to the ideal requested alignment of the element’ssnap areawithin thesnapport.
Note:If the author had instead set mandatory snap positions on theheadingsof each section (rather than the sections themselves), the contents of the first and fifth sections would be partially inaccessible to the user, as the heading snap area does not extend to cover the whole section. This is why it’s a bad idea to use mandatory snap positions on elements that might be widely spaced apart.
5.2.3.Unreachable Snap Positions
If asnap positionis unreachable as specified, such that aligning to it would require scrolling thescroll container’s viewport past the edge of itsscrollable overflow area, theusedsnap positionfor thissnap areais the position resulting from scrollingas much as possiblein each relevant axis toward the desiredsnap position.
5.3.Scroll Snap Limits: thescroll-snap-stopproperty
| Name: | scroll-snap-stop |
|---|---|
| Value: | normal|always |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | n/a |
| Computed value: | specified keyword |
| Canonical order: | per grammar |
| Animation type: | discrete |
When scrolling with an intended direction, thescroll containercan “pass over” several possiblesnap positions(that would be valid to snap to, if the scrolling operation used the same direction but a lesser distance) before reaching the natural endpoint of the scroll operation and selecting its finalscroll position. Thescroll-snap-stopproperty allows such a possiblesnap positionto “trap” the scrolling operation, forcing thescroll containerto stop before the scrolling operation would naturally end.
Values are defined as follows:
- normal
- Thescroll containermay pass over asnap positiondefined by this element during the execution of a scrolling operation.
- always
- Thescroll containermust not pass over asnap positiondefined by this element during the execution of a scrolling operation; it must instead snap to the first of this element’ssnap positions.
This property has no effect on scrolling operations with only anintended end position, as they do not conceptually “pass over” anysnap positions.
6.Snapping Mechanics
The precise model algorithm to select asnap positionto snap to is intentionally left mostly undefined, so that user agents can take into account sophisticated models of user intention and interaction and adjust how they respond over time, to best serve the user.
This section defines some useful concepts to aid in discussing scroll-snapping mechanics, and provides some guidelines for what an effective scroll-snapping strategy might look like. User agents are encouraged to adapt this guidance and apply their own best judgement when defining their own snapping behavior. It also provides a small number of behavior requirements, to ensure a minimum reasonable behavior that authors can depend on when designing their interfaces with scroll-snapping in mind.
6.1.Types of Scrolling Methods
When a page is scrolled, the action is performed with an intended end position and/or an intended direction. Each combination of these two things defines a distinct category of scrolling, which can be treated slightly differently:
- intended end position
-
Common examples of scrolls with only anintended end positioninclude:
-
a panning gesture, released without momentum
-
manipulating the scrollbar “thumb” explicitly
-
programmatically scrolling via APIs such as
scrollTo() -
tabbing through the document’s focusable elements
-
navigating to an anchor within the page
-
homing operations such as theHome/Endkeys
-
- intended direction and end position
-
Common examples of scrolls with both anintended direction and end positioninclude:
-
a “fling” gesture, interpreted with momentum
-
programmatically scrolling via APIs such as
scrollBy() -
paging operations such as thePgUp/PgDnkeys (or equivalent operations on the scrollbar)
The intended end point of the scroll prior to intervention from features such as snap points is itsnatural end-point.
-
- intended direction
-
Common examples of scrolls with only anintended directioninclude:
-
pressing an arrow key on the keyboard (or equivalent operations on the scrollbar)
-
a swiping gesture interpreted as a fixed (rather than inertial) scroll
-
Additionally, because page layouts usually align things vertically and/or horizontally, UAs sometimesaxis-locka scroll when its direction is sufficiently vertical or horizontal. Anaxis-lockedscroll is bound to only scroll along that axis. This prevents less-precise input mechanisms from drifting in the non-primary axis.
Note:This specification only applies to scrolling methods supported by the user agent; it does not require the user agent to support any particular input or scrolling method.
6.2.Choosing Snap Positions
Ascroll containercan have manysnap areasscattered throughout itsscrollable overflow area. A naïve algorithm for selecting asnap positioncan produce behavior that is unintuitive for users, so care is required when designing a selection algorithm. Here are a few pointers that can aid in the selection process:
-
Snap positionsshould be chosen to minimize the distance between the end-point (or thenatural end-point) and the final snapped scroll position, subject to the additional constraints listed in this section.
-
If a scroll isaxis-locked, anysnap positionsin the other axis should be ignored during the scroll. (However,snap positionsin the other axis can still effect the final scroll position.)
-
In order to prevent a far-offscreen element from having difficult-to-understand effects on the scroll position,snap positionsshould be ignored if their elements are far outside of the “corridor” that thesnapportdefines as it moves through thescrollable overflow area, or a hypothetical “corridor” in the direction of a scroll with only anintended direction, or thesnapportafter an scroll with only anintended end position.
-
User agentsmustensure that a user can “escape” asnap position, regardless of the scroll method. For example, if the snap type ismandatoryand the nextsnap positionis more than two screen-widths away, a naïve “always snap to nearest” selection algorithm might “trap” the user if their end position was only one screen-width away. Instead, a smarter algorithm that only returned to the startingsnap positionif the end-point was a fairly small distance from it, and otherwise ignored the starting snap position, would give better behavior.
(This implies that a scroll with only anintended directionmust always ignore the startingsnap positions.)
-
If a page is navigated to a fragment that defines a target element (e.g. one that would be matched by:target, or the target of
scrollIntoView()), and that element defines somesnap positions, the user agent mustsnapto one of that element’ssnap positionsif its nearestscroll containeris ascroll snap container. The user agentmayalso do this even when thescroll containerhasscroll-snap-type: none.
6.2.1.Selecting between multiple aligned snap areas
Whensnappingto a scroll position that is aligned with multiplescroll snap areas, the following algorithm procedure is used to determined which box issnappedon the block and inline axes for a particularscroll container:
-
Letscroll positionbe the scroll position of thescroll container
-
Letinlinebe the set of boxes whosescroll snap areasare aligned at thisscroll positionin the inline axis.
-
Letblockbe the set of boxes whosescroll snap areasare aligned at thisscroll positionin the block axis.
-
For eachlistofblockandinline:
-
Iflistcontains the focused box, remove all other boxes fromlist.
-
Iflistcontains the targeted box, remove all other boxes fromlist.
-
For eachboxinlist:
-
Remove any box fromlistwhich is an ancestor ofbox.
-
-
-
Ifinlineandblockare overlapping sets:
-
Replaceinlinewith the intersection ofinlineandblock.
-
Replaceblockwith the intersection ofinlineandblock.
-
-
Select the first element intree orderfrominlineas thesnappedinline axis box.
-
Select the first element intree orderfromblockas thesnappedblock axis box.
Appendix A: Longhands
The physical and logical longhands (and their shorthands) interact as defined in[CSS-LOGICAL-1].
Physical Longhands forscroll-padding
| Name: | scroll-padding-top,scroll-padding-right,scroll-padding-bottom,scroll-padding-left |
|---|---|
| Value: | auto|<length-percentage [0,∞]> |
| Initial: | auto |
| Applies to: | scroll containers |
| Inherited: | no |
| Percentages: | relative to the scroll container’s scrollport |
| Computed value: | the keywordautoor a computed<length-percentage>value |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
| Logical property group: | scroll-padding |
Theselonghandsofscroll-paddingspecify the top, right, bottom, and left edges of thesnapport,respectively. Negative values are invalid.
Flow-relative Longhands forscroll-padding
| Name: | scroll-padding-inline-start,scroll-padding-block-start,scroll-padding-inline-end,scroll-padding-block-end |
|---|---|
| Value: | auto|<length-percentage [0,∞]> |
| Initial: | auto |
| Applies to: | scroll containers |
| Inherited: | no |
| Percentages: | relative to the scroll container’s scrollport |
| Computed value: | the keywordautoor a computed<length-percentage>value |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
| Logical property group: | scroll-padding |
Theselonghandsofscroll-paddingspecify the block-start, inline-start, block-end, and inline-end edges of thesnapport,respectively. Negative values are invalid.
| Name: | scroll-padding-block,scroll-padding-inline |
|---|---|
| Value: | [ auto|<length-percentage [0,∞]>]{1,2} |
| Initial: | auto |
| Applies to: | scroll containers |
| Inherited: | no |
| Percentages: | relative to the scroll container’s scrollport |
| Computed value: | see individual properties |
| Animation type: | by computed value |
| Canonical order: | per grammar |
Theseshorthandsofscroll-padding-block-start+scroll-padding-block-endandscroll-padding-inline-start+scroll-padding-inline-endarelonghandsofscroll-padding, and specify the block-axis and inline-axis edges of thesnapport,respectively.
If two values are specified, the first gives the start value and the second gives the end value.
If only one value is specified, the second value defaults to the same value.
Physical Longhands forscroll-margin
| Name: | scroll-margin-top,scroll-margin-right,scroll-margin-bottom,scroll-margin-left |
|---|---|
| Value: | <length> |
| Initial: | 0 |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | n/a |
| Computed value: | absolute length |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
| Logical property group: | scroll-margin |
Theselonghandsofscroll-marginspecify the top, right, bottom, and left edges of thescroll snap area,respectively.
Flow-relative Longhands forscroll-margin
| Name: | scroll-margin-block-start,scroll-margin-inline-start,scroll-margin-block-end,scroll-margin-inline-end |
|---|---|
| Value: | <length> |
| Initial: | 0 |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | n/a |
| Computed value: | absolute length |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
| Logical property group: | scroll-margin |
Theselonghandsofscroll-marginspecify the block-start, inline-start, block-end, and inline-end edges of thescroll snap area,respectively.
| Name: | scroll-margin-block,scroll-margin-inline |
|---|---|
| Value: | <length>{1,2} |
| Initial: | 0 |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | n/a |
| Computed value: | see individual properties |
| Animation type: | by computed value type |
| Canonical order: | per grammar |
Theseshorthandsofscroll-margin-block-start+scroll-margin-block-endandscroll-margin-inline-start+scroll-margin-inline-endarelonghandsofscroll-margin, and specify the block-axis and inline-axis edges of thescroll snap area,respectively.
If two values are specified, the first gives the start value and the second gives the end value.
If only one value is specified, the second value defaults to the same value.
7.Privacy and Security Considerations
This specification does not expose any information whatsoever that is not already exposed to the DOM directly; it just makes scrolling slightly more functional. There are no new privacy or security considerations.
8.Acknowledgements
Many thanks to David Baron, Simon Fraser, Håkon Wium Lie, Theresa O’Connor, François Remy, Majid Valpour, and most especially Robert O’Callahan for their proposals and recommendations, which have been incorporated into this document.
9.Changes
9.1.Changes Since 19 March 2019 CR
Changes since the19 March 2019 Candidate Recommendationinclude:
- Specified which writing mode is used to resolvescroll-snap-align. (Issue 3815)
-
Define requirements for re-snapping when multiple elements coincide.
(Issue 4651)
If thescroll containerwassnappedbefore the content change and that samesnap positionstill exists (e.g. its associated element was not deleted), the scroll container must be re-snapped to that same snap position after the content change. If multiple boxes weresnappedbefore and theirsnap positionsno longer coincide, then if one of them is focused or targeted, thescroll containermust re-snap to that one and otherwise which one to re-snap to is UA-defined. (The UA may, for example, track which element is snapped as layout shifts align and de-align thesnap positionsof other elements.)
-
Require re-snapping to a new element to animate the same way
as any other scroll-into-view operation.
(Issue 4609)
Scrolling required by a re-snap operation to a new or different box must behave and animate the same way as any other scroll-into-view operation, including honoring controls such asscroll-behavior. Scrolling behavior for re-snapping to the same box as before however, is UA-defined. The UA may, for example, when snapped to the start of a section, choose not to animation the scroll to the section’s new position as content is dynamically added earlier in the document in order to create the illusion of not scrolling.
-
Defined explicitly thatscroll-snap-typeandscroll-paddingvalues
are propagated from the root element to the document viewport
as would be expected.
(Issue 3740)
UAs must apply thescroll-snap-typevalue set on the root element to the document viewport. Note that, unlikeoverflow,scroll-snap-typevalues arenotpropagated from HTML
body.UAs must apply thescroll-paddingvalues set on the root element to the document viewport. (Note that, unlikeoverflow,scroll-paddingvalues arenotpropagated from HTML
body.) -
Clarified that while snap alignment is relative to the visual viewport,scroll-paddingis resolved against the layout viewport,
so thatscroll-paddingandinsetare consistent on the root viewport.
(Issue 4393)
Defines an inward offset from the corresponding edge of thescrollport. When applied to the root viewport, the offset is calculated and applied relative to the layout viewport (rather than the visual viewport) the same way as the correspondinginset propertiesonfixed-positioned boxes; theoptimal viewing regionis the remaining area that intersects with the visual viewport.
- Corrected the “Applies to” line forscroll-padding-inlineandscroll-padding-block. (Issue 5845)
ADisposition of Commentsis available.
9.2.Changes Since 31 January 2019 CR
Changes since the31 January 2019 Candidate Recommendationinclude:
-
Emphasized thatscroll-paddingandscroll-margindo apply
even when scroll snapping is off.
(Issue 3721)
Also, to offer better control over paging and scroll positioning even when snapping is off, this module defines thescroll-paddingproperty for use on allscroll containers, to adjust thescroll container’soptimal viewing regionfor the purpose of paging and scroll-into-view operations; similarly thescroll-marginproperty can be used on any box to adjust its visual area for the purpose of scroll-into-view operations.
This property specifies (for allscroll containers,not justscroll snap containers) offsets that define theoptimal viewing regionof a scrollport…
If a page is navigated to a fragment that defines a target element (one that would be matched by:target, or the target of
scrollIntoView()), the UA should use the element’sscroll snap area, rather than just its border box, to determine which area of thescrollable overflow areato bring into view ,even when snapping is off or not applied on this element .
9.3.Changes Since 14 August 2018 CR
Changes since the14 August 2018 Candidate Recommendationinclude:
- Correctedscroll-paddinglonghands to list the newautokeyword in their property definition tables. (Issue 3189)
- Fixed up “Computed value” and “Animation type” lines in the property definition tables.
- Cleaned up stray<percentage>values inscroll-marginproperty definition tables. (3289)
ADisposition of Comments is available.
9.4.Changes Since 14 December 2017 CR
Changes since the14 December 2017 Candidate Recommendationinclude:
- Fixedscroll-snap-alignshorthand to assign block-axis value first, inline-axis value second, accordingly to logical shorthand conventions. (Issue 2232
- Addedautokeyword to 'scroll-padding as its initial value to account for UA heuristics. (Issue 2728
-
Clarified in the definition ofscroll-snap-typethat programmatic scrolls such as
scrollTo()are also subject to snapping. (Issue 2593)Using thescroll-snap-typeproperty on the relevantscroll container, the author can request a particular bias for the scrollport to land on asnap positionafter scrolling operations (including programmatic scrolls such as the
scrollTo()method) . - Adjusted wording in§ 5.2.1 Scoping Valid Snap Positions to Visible Boxesto be clearer—compared toold version. (Issue 2526)
ADisposition of Commentsis available.
9.5.Changes Since 24 August 2017 CR
Changes since the24 August 2017 Candidate Recommendationinclude:
-
:target/
scrollIntoView()/etc should takescroll-margininto account, regardless of whether snapping is turned on or not. (Issue 1If a page is navigated to a fragment that defines a target element (one that would be matched by:target, or the target of
scrollIntoView()), the UA should use the element’sscroll snap area, rather than just its border box, to determine which area of thescrollable overflow areato bring into view. -
:target/
scrollIntoView()/etc must (rather than should) use snap positions if snapping is turned on. (Issue 1If a page is navigated to a fragment that defines a target element (one that would be matched by:target, or the target of
scrollIntoView()), and that element defines somesnap positions, the user agentshouldmust snapto one of that element’ssnap positions if its nearestscroll containeris ascroll snap container . The user agentmayalso do this even when thescroll containerhasscroll-snap-type: none. - Renamedscroll-snap-margintoscroll-marginto reflect its more generic role in providing breathing space for scrolling to an element regardless of snapping behavior. (Issue 4)
ADisposition of Commentsis available.
9.6.Changes Since 20 October 2016 CR
Changes since the20 October 2016 Candidate Recommendationinclude:
-
Restrictedscroll-paddingto non-negative values.
(Issue 1084)
Values must be non-negative and are interpreted as forpadding…
- Added paging and homing operations to examples in§ 6.1 Types of Scrolling Methods. (Issue 1605)
-
Clarified that snapping in one axis may affect whether snapping to a particular snap area is possible in the other axis.
(Issue 950)
Althoughscroll-snap-type: bothevaluatessnap positionsindependently in each axis,choosingof asnap positionin one axis may be influenced bysnap positionsin the other axis. For example, snapping in one axis may push off-screen thesnap areathat the other axis would otherwise align to, making itssnap positioninvalid and therefore unchooseable.
- Clarified how thescroll-paddingandscroll-marginshorthands assign values to their longhands. (Issue 1050)
-
Clarified that scroll snapping does not mandate any particular input method.
(Issue 1305)
This specification only applies to scrolling methods supported by the user agent; it does not require the user agent to support any particular input or scrolling method.
- Clarified the intended effects ofscroll-snap-stopon various scrolling operations. (Issue 1552)
- Clarified thatscroll-snap-stopis applied to thesnap positionsdefined by the element, not applied to allsnap positionsin thescroll snap container.
- Fixed some syntax errors in examples and added a new one to thescroll-snap-typesection. (Issue 827)
ADisposition of Commentsis available.