Pixel

Indigital imaging,apixel(abbreviatedpx),pel,[1]orpicture element[2]is the smallest addressable element in araster image,or the smallest addressable element in adot matrixdisplay device.In most digitaldisplay devices,pixels are the smallest element that can be manipulated through software.
Each pixel is asampleof an original image; more samples typically provide more accurate representations of the original. Theintensityof each pixel is variable. In color imaging systems, a color is typically represented by three or four component intensities such asred, green, and blue,orcyan, magenta, yellow, and black.
In some contexts (such as descriptions ofcamera sensors),pixelrefers to a single scalar element of a multi-component representation (called aphotositein the camera sensor context, althoughsensel'sensor element'is sometimes used),[3]while in yet other contexts (like MRI) it may refer to a set of component intensities for a spatial position.
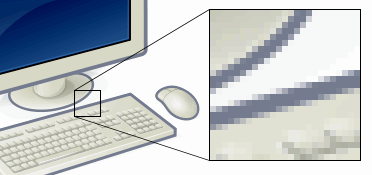
Softwareon early consumer computers was necessarily rendered at a low resolution, with large pixels visible to the naked eye; graphics made under these limitations may be calledpixel art,especially in reference to video games. Modern computers and displays, however, can easily render orders of magnitude more pixels than was previously possible, necessitating the use of large measurements like themegapixel(one million pixels).
Etymology
[edit]
The wordpixelis a combination ofpix(from "pictures", shortened to "pics" ) andel(for "element"); similar formations with 'el'include the wordsvoxel[4]'volume pixel',andtexel'texture pixel'.[4]The wordpixappeared inVarietymagazine headlines in 1932, as an abbreviation for the wordpictures,in reference to movies.[5]By 1938, "pix" was being used in reference to still pictures by photojournalists.[6]
The word "pixel" was first published in 1965 byFrederic C. BillingsleyofJPL,to describe the picture elements of scanned images fromspace probesto the Moon and Mars.[7]Billingsley had learned the word from Keith E. McFarland, at the Link Division of General Precision inPalo Alto,who in turn said he did not know where it originated. McFarland said simply it was "in use at the time" (c. 1963).[6]
The concept of a "picture element" dates to the earliest days of television, for example as "Bildpunkt"(the German word forpixel,literally 'picture point') in the 1888 German patent ofPaul Nipkow.According to various etymologies, the earliest publication of the termpicture elementitself was inWireless Worldmagazine in 1927,[8]though it had been used earlier in various U.S. patents filed as early as 1911.[9]
Some authors explainpixelaspicture cell,as early as 1972.[10]Ingraphicsand in image and video processing,pelis often used instead ofpixel.[11]For example, IBM used it in their Technical Reference for theoriginal PC.
Pixilation,spelled with a secondi,is an unrelated filmmaking technique that dates to the beginnings of cinema, in which live actors are posed frame by frame and photographed to create stop-motion animation. An archaic British word meaning "possession by spirits (pixies) ", the term has been used to describe the animation process since the early 1950s; various animators, includingNorman McLarenandGrant Munro,are credited with popularizing it.[12]
Technical
[edit]
A pixel is generallythought of as the smallest single component of adigital image.However, the definition is highly context-sensitive. For example, there can be "printed pixels"in a page, or pixels carried by electronic signals, or represented by digital values, or pixels on a display device, or pixels in adigital camera(photosensor elements). This list is not exhaustive and, depending on context, synonyms include pel, sample, byte, bit, dot, and spot.Pixelscan be used as a unit of measure such as: 2400 pixels per inch, 640 pixels per line, or spaced 10 pixels apart.

The measures "dots per inch"(dpi) and"pixels per inch"(ppi) are sometimes used interchangeably, but have distinct meanings, especially for printer devices, where dpi is a measure of the printer's density of dot (e.g. ink droplet) placement.[13]For example, a high-quality photographic image may be printed with 600 ppi on a 1200 dpi inkjet printer.[14]Even higher dpi numbers, such as the 4800 dpi quoted by printer manufacturers since 2002, do not mean much in terms of achievableresolution.[15]
The more pixels used to represent an image, the closer the result can resemble the original. The number of pixels in an image is sometimes called the resolution, though resolution has a more specific definition. Pixel counts can be expressed as a single number, as in a "three-megapixel" digital camera, which has a nominal three million pixels, or as a pair of numbers, as in a "640 by 480 display", which has 640 pixels from side to side and 480 from top to bottom (as in aVGAdisplay) and therefore has a total number of 640 × 480 = 307,200 pixels, or 0.3 megapixels.
The pixels, or color samples, that form a digitized image (such as aJPEGfile used on a web page) may or may not be in one-to-onecorrespondencewith screen pixels, depending on how a computer displays an image. In computing, an image composed of pixels is known as abitmapped imageor araster image.The wordrasteroriginates fromtelevision scanningpatterns, and has been widely used to describe similarhalftoneprinting and storage techniques.
Sampling patterns
[edit]For convenience, pixels are normally arranged in aregular two-dimensional grid.By using this arrangement, many common operations can be implemented by uniformly applying the same operation to each pixel independently. Other arrangements of pixels are possible, with some sampling patterns even changing the shape (orkernel) of each pixel across the image. For this reason, care must be taken when acquiring an image on one device and displaying it on another, or when converting image data from one pixel format to another.
For example:

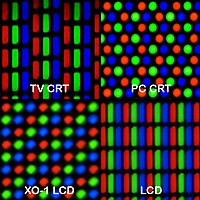
- LCD screenstypically use a staggered grid, where the red, green, and blue components are sampled at slightly different locations.Subpixel renderingis a technology which takes advantage of these differences to improve the rendering of text on LCD screens.
- The vast majority of color digital cameras use aBayer filter,resulting in a regular grid of pixels where thecolorof each pixel depends on its position on the grid.
- Aclipmapuses a hierarchical sampling pattern, where the size of thesupportof each pixel depends on its location within the hierarchy.
- Warped grids are used when the underlying geometry is non-planar, such as images of the earth from space.[16]
- The use of non-uniform grids is an active research area, attempting to bypass the traditionalNyquist limit.[17]
- Pixels on computer monitors are normally "square" (that is, have equal horizontal and vertical sampling pitch); pixels in other systems are often "rectangular" (that is, have unequal horizontal and vertical sampling pitch – oblong in shape), as aredigital videoformats with diverseaspect ratios,such as theanamorphic widescreenformats of theRec. 601digital video standard.
Resolution of computer monitors
[edit]Computer monitors (and TV sets) generally have a fixednative resolution.What it is depends on the monitor, and size. See below for historical exceptions.
Computers can use pixels to display an image, often an abstract image that represents aGUI.The resolution of this image is called the display resolution and is determined by thevideo cardof the computer.Flat-panel monitors(and TV sets), e.g.OLEDorLCDmonitors, orE-ink,also use pixels to display an image, and have anative resolution,and it should (ideally) be matched to the video card resolution. Each pixel is made up oftriads,with the number of these triads determining the native resolution.
On older, historically available,CRTmonitors the resolution was possibly adjustable (still lower than what modern monitor achieve), while on some such monitors (or TV sets) the beam sweep rate was fixed, resulting in a fixed native resolution. Most CRT monitors do not have a fixed beam sweep rate, meaning they do not have a native resolution at all – instead they have a set of resolutions that are equally well supported. To produce the sharpest images possible on a flat-panel, e.g. OLED or LCD, the user must ensure the display resolution of the computer matches the native resolution of the monitor.
Resolution of telescopes
[edit]The pixel scale used inastronomyis the angular distance between two objects on the sky that fall one pixel apart on the detector (CCD or infrared chip). The scalesmeasured inradiansis the ratio of the pixel spacingpandfocal lengthfof the preceding optics,s=p / f.(The focal length is the product of thefocal ratioby the diameter of the associated lens or mirror.)
Becausesis usually expressed in units ofarcsecondsper pixel, because 1 radian equals (180/π) × 3600 ≈ 206,265 arcseconds, and because focal lengths are often given in millimeters and pixel sizes in micrometers which yields another factor of 1,000, the formula is often quoted ass= 206p / f.
Bits per pixel
[edit]The number of distinct colors that can be represented by a pixel depends on the number of bits per pixel (bpp). A 1 bpp image uses 1 bit for each pixel, so each pixel can be either on or off. Each additional bit doubles the number of colors available, so a 2 bpp image can have 4 colors, and a 3 bpp image can have 8 colors:
- 1 bpp, 21= 2 colors (monochrome)
- 2 bpp, 22= 4 colors
- 3 bpp, 23= 8 colors
- 4 bpp, 24= 16 colors
- 8 bpp, 28= 256 colors
- 16 bpp, 216= 65,536 colors ( "Highcolor")
- 24 bpp, 224= 16,777,216 colors ( "Truecolor")
For color depths of 15 or more bits per pixel, the depth is normally the sum of the bits allocated to each of the red, green, and blue components.Highcolor,usually meaning 16 bpp, normally has five bits for red and blue each, and six bits for green, as the human eye is more sensitive to errors in green than in the other two primary colors. For applications involving transparency, the 16 bits may be divided into five bits each of red, green, and blue, with one bit left for transparency. A 24-bit depth allows 8 bits per component. On some systems, 32-bit depth is available: this means that each 24-bit pixel has an extra 8 bits to describe itsopacity(for purposes of combining with another image).
Subpixels
[edit]
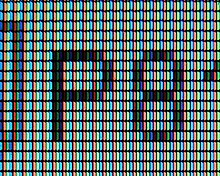
Many display and image-acquisition systems are not capable of displaying or sensing the differentcolor channelsat the same site. Therefore, the pixel grid is divided into single-color regions that contribute to the displayed or sensed color when viewed at a distance. In some displays, such as LCD, LED, and plasma displays, these single-color regions are separately addressable elements, which have come to be known assubpixels,mostlyRGBcolors.[18]For example,LCDstypically divide each pixel vertically into three subpixels. When the square pixel is divided into three subpixels, each subpixel is necessarily rectangular. In display industry terminology, subpixels are often referred to aspixels,as they are the basic addressable elements in a viewpoint of hardware, and hencepixel circuitsrather thansubpixel circuitsis used.

Most digital cameraimage sensorsuse single-color sensor regions, for example using theBayer filterpattern, and in the camera industry these are known aspixelsjust like in the display industry, notsubpixels.
For systems with subpixels, two different approaches can be taken:
- The subpixels can be ignored, with full-color pixels being treated as the smallest addressable imaging element; or
- The subpixels can be included in rendering calculations, which requires more analysis and processing time, but can produce apparently superior images in some cases.
This latter approach, referred to assubpixel rendering,uses knowledge ofpixel geometryto manipulate the three colored subpixels separately, producing an increase in the apparent resolution of color displays. WhileCRTdisplays use red-green-blue-masked phosphor areas, dictated by a mesh grid called the shadow mask, it would require a difficult calibration step to be aligned with the displayed pixel raster, and so CRTs do not use subpixel rendering.
The concept of subpixels is related tosamples.
Logical pixel
[edit]In graphic, web design, and user interfaces, a "pixel" may refer to a fixed length rather than a true pixel on the screen to accommodate differentpixel densities.A typical definition, such as inCSS,is that a "physical" pixel is1⁄96inch (0.26 mm). Doing so makes sure a given element will display as the same size no matter what screen resolution views it.[19]
There may, however, be some further adjustments between a "physical" pixel and an on-screen logical pixel. As screens are viewed at difference distances (consider a phone, a computer display, and a TV), the desired length (a "reference pixel" ) is scaled relative to a reference viewing distance (28 inches (71 cm) in CSS). In addition, as true screen pixel densities are rarely multiples of 96 dpi, some rounding is often applied so that a logical pixel is an integer amount of actual pixels. Doing so avoids render artifacts. The final "pixel" obtained after these two steps becomes the "anchor" to which all other absolute measurements (e.g. the "centimeter" ) are based on.[20]
Worked example, with a 30-inch (76 cm) 2160p TV placed 56 inches (140 cm) away from the viewer:
- Calculate the scaled pixel size as1⁄96in × (56/28) =1⁄48inch (0.53 mm).
- Calculate the DPI of the TV as2160 / (30 in /√9^2 + 16^2× 16) ≈ 82.61 dpi.
- Calculate the real-pixel count per logical-pixel as1⁄48in × 82.61 dpi ≈ 1.721 pixels.
A browser will then choose to use the 1.721× pixel size, or round to a 2× ratio.
Megapixel
[edit]

Amegapixel(MP) is a million pixels; the term is used not only for the number of pixels in an image but also to express the number ofimage sensorelements ofdigital camerasor the number of display elements ofdigital displays.For example, a camera that makes a 2048 × 1536 pixel image (3,145,728 finished image pixels) typically uses a few extra rows and columns of sensor elements and is commonly said to have "3.2 megapixels" or "3.4 megapixels", depending on whether the number reported is the "effective" or the "total" pixel count.[21]
The number of pixels is sometimes quoted as the "resolution" of a photo. This measure of resolution can be calculated by multiplying the width and height of a sensor in pixels.
Digital cameras use photosensitive electronics, eithercharge-coupled device(CCD) orcomplementary metal–oxide–semiconductor(CMOS) image sensors, consisting of a large number of single sensor elements, each of which records a measured intensity level. In most digital cameras, thesensor arrayis covered with a patterned color filter mosaic having red, green, and blue regions in theBayer filterarrangement so that each sensor element can record the intensity of a single primary color of light. The camera interpolates the color information of neighboring sensor elements, through a process calleddemosaicing,to create the final image. These sensor elements are often called "pixels", even though they only record one channel (only red or green or blue) of the final color image. Thus, two of the three color channels for each sensor must be interpolated and a so-calledN-megapixelcamera that produces an N-megapixel image provides only one-third of the information that an image of the same size could get from a scanner. Thus, certain color contrasts may look fuzzier than others, depending on the allocation of the primary colors (green has twice as many elements as red or blue in the Bayer arrangement).
DxO Labsinvented thePerceptual MegaPixel(P-MPix) to measure the sharpness that a camera produces when paired to a particular lens – as opposed to the MP a manufacturer states for a camera product, which is based only on the camera's sensor. The new P-MPix claims to be a more accurate and relevant value for photographers to consider when weighing up camera sharpness.[22]As of mid-2013, theSigma 35 mm f/1.4 DG HSM lensmounted on aNikon D800has the highest measured P-MPix. However, with a value of 23 MP, it stillwipes off[clarification needed]more than one-third of the D800's 36.3 MP sensor.[23]In August 2019, Xiaomi released the Redmi Note 8 Pro as the world's firstsmartphonewith 64 MP camera.[24]On December 12, 2019, Samsung released Samsung A71 that also has a 64 MP camera.[25]In late 2019, Xiaomi announced the first camera phone with 108 MP 1/1.33-inch across sensor. The sensor is larger than most ofbridge camerawith 1/2.3-inch across sensor.[26]
One new method to add megapixels has been introduced in aMicro Four Thirds Systemcamera, which only uses a 16 MP sensor but can produce a 64 MP RAW (40 MP JPEG) image by making two exposures, shifting the sensor by a half pixel between them. Using a tripod to take level multi-shots within an instance, the multiple 16 MP images are then generated into a unified 64 MP image.[27]
See also
[edit]- Computer display standard
- Dexel
- Gigapixel image
- Image resolution
- Intrapixel and Interpixel processing
- LCD crosstalk
- PenTile matrix family
- Pixel advertising
- Pixel art
- Pixel art scaling algorithms
- Pixel aspect ratio
- Pixelation
- Pixelization
- Point (typography)
- Glossary of video terms
- Voxel
- Vector graphics
References
[edit]- ^Foley, J. D.; Van Dam, A. (1982).Fundamentals of Interactive Computer Graphics.Reading, MA: Addison-Wesley.ISBN0201144689.
- ^Rudolf F. Graf (1999).Modern Dictionary of Electronics.Oxford: Newnes. p. 569.ISBN0-7506-4331-5.
- ^Michael Goesele (2004).New Acquisition Techniques for Real Objects and Light Sources in Computer Graphics.Books on Demand.ISBN3-8334-1489-8.Archivedfrom the original on 2018-01-22.
- ^abJames D. Foley; Andries van Dam; John F. Hughes; Steven K. Fainer (1990). "Spatial-partitioning representations; Surface detail".Computer Graphics: Principles and Practice.The Systems Programming Series.Addison-Wesley.ISBN0-201-12110-7.
These cells are often calledvoxels(volume elements), in analogy to pixels.
- ^"Online Etymology Dictionary".Archivedfrom the original on 2010-12-30.
- ^abLyon, Richard F. (2006).A brief history of 'pixel'(PDF).IS&T/SPIE Symposium on Electronic Imaging.Archived(PDF)from the original on 2009-02-19.
- ^Fred C. Billingsley, "Processing Ranger and Mariner Photography," inComputerized Imaging Techniques, Proceedings of SPIE,Vol. 0010, pp. XV-1–19, Jan. 1967 (Aug. 1965, San Francisco).
- ^Safire, William (2 April 1995)."Modem, I'm Odem".On Language.The New York Times.Archivedfrom the original on 9 July 2017.Retrieved21 December2017.
- ^US 1175313,Alf Sinding-Larsen, "Transmission of pictures of moving objects", published 1916-03-14
- ^Robert L. Lillestrand (1972). "Techniques for Change Detection".IEEE Trans. Comput.C-21(7).
- ^Lewis, Peter H. (12 February 1989)."Compaq Sharpens Its Video Option".The Executive Computer.The New York Times.Archivedfrom the original on 20 December 2017.Retrieved21 December2017.
- ^Tom Gasek (17 January 2013).Frame by Frame Stop Motion: NonTraditional Approaches to Stop Motion Animation.Taylor & Francis. p. 2.ISBN978-1-136-12933-9.Archivedfrom the original on 22 January 2018.
- ^Derek Doeffinger (2005).The Magic of Digital Printing.Lark Books. p.24.ISBN1-57990-689-3.
printer dots-per-inch pixels-per-inch.
- ^"Experiments with Pixels Per Inch (PPI) on Printed Image Sharpness".ClarkVision.July 3, 2005.Archivedfrom the original on December 22, 2008.
- ^Harald Johnson (2002).Mastering Digital Printing(1st ed.). Thomson Course Technology. p. 40.ISBN978-1-929685-65-3.
- ^"Image registration of blurred satellite images".staff.utia.cas.cz. 28 February 2001.Archivedfrom the original on 20 June 2008.Retrieved2008-05-09.
- ^Saryazdi, Saeı̈d; Haese-Coat, Véronique; Ronsin, Joseph (2000). "Image representation by a new optimal non-uniform morphological sampling".Pattern Recognition.33(6):961–977.Bibcode:2000PatRe..33..961S.doi:10.1016/S0031-3203(99)00158-2.
- ^"Subpixelin Science ".dictionary.Archivedfrom the original on 5 July 2015.Retrieved4 July2015.
- ^"CSS: em, px, pt, cm, in..."w3.org. 8 November 2017.Archivedfrom the original on 6 November 2017.Retrieved21 December2017.
- ^"CSS Values and Units Module Level 3".w3.org.
- ^"Now a megapixel is really a megapixel".Archivedfrom the original on 2013-07-01.
- ^"Looking for new photo gear? DxOMark's Perceptual Megapixel can help you!".DxOMark.17 December 2012. Archived fromthe originalon 8 May 2017.
- ^"Camera Lens Ratings by DxOMark".DxOMark.Archived fromthe originalon 2013-05-26.
- ^Anton Shilov (August 31, 2019)."World's First Smartphone with a 64 MP Camera: Xiaomi's Redmi Note 8 Pro".
- ^"Samsung Galaxy A51 and Galaxy A71 announced: Infinity-O displays and L-shaped quad cameras".December 12, 2019.
- ^Robert Triggs (January 16, 2020)."Xiaomi Mi Note 10 camera review: The first 108MP phone camera".RetrievedFebruary 20,2020.
- ^Damien Demolder (February 14, 2015)."Soon, 40MP without the tripod: A conversation with Setsuya Kataoka from Olympus".Archivedfrom the original on March 11, 2015.RetrievedMarch 8,2015.
External links
[edit]- A Pixel Is Not A Little Square:Microsoft Memo by computer graphics pioneer Alvy Ray Smith.
- "Pixels and Me",2016 lecture byRichard F. Lyonat theComputer History Museum
- Square and non-Square Pixels:Technical info on pixel aspect ratios of modern video standards (480i, 576i, 1080i, 720p), plus software implications.
