بوتاسترپ (چارچوب انتهایی)
 | |
| نویسنده(های) اصلی | توییتر |
|---|---|
| مخزن | |
| سیستمعامل | چندسکویی |
| حجم | ۷۱٫۱ کیلوبایت (فشرده) |
| مجوز | اجازهنامه آپاچینسخهٔ ۲ |
| وبگاه | getbootstrap |
بوتاسترپمجموعهای برای ساخت ظاهریوب سایتهاو برنامههای وب است.
و یکی از محبوبترین فریم ورکهای css میباشد که از شیوه گرید بندی برای چیدمان صفحات وب استفاده میکند. بوتاسترپ شامل تمپلتهای طراحیاچتیامالوسیاساسمحور برایtypography، فرمها، دکمهها، نمودارها، اجزاء راهبری و دیگر اجزاءرابط کاربریو الحاقات اختیاری (JavaScript Extensions)، میباشد. بوتاسترپ محبوبترین پروژه درGitHubاست که توسط NASA و MSNBC و دیگر سایتهای مطرح استفاده شدهاست. با استفاده از اطلاعاترابط برنامهنویسی(API) در بوت استرپ میتوان اجزاء واسط پیشرفته مانند scrollspy و تکمیل کننده خودکار کلمات (typeahead) را بدون نیاز به نوشتن حتی یک خط کدجاوا اسکریپتایجاد نمود. بهترین نکته بوت استرپ این است کهمتن بازبوده و به صورت رایگان قابل دانلود و استفاده میباشد.
تاریخچه[ویرایش]
بوتاسترپ از دل یکی از پروژههایتوئیتر، که برای توسعه آنالیز داخلی و ابزارهای مدیریت بود، بیرون آمد. در مقطعی از انجام پروژه از کتابخانههای مختلفی برای توسعه رابط کاربری استفاده شد، که منجر به عدم ثبات و زحمات زیاد برای نگهداری و توسعه شد. اولین گسترش پروژه تحت شرایط واقعی در زمان اولین Hackweek توییتر اتفاق افتاد. در آگوست سال۲۰۱۲ توییتر اولین نسخه بوتاسترپ را به صورتمتنبازمنتشر کرد.
بوت استرپ توسط تیمی از طراحان و مهندسان توییتر به رهبری مارک اتو و جیکوب تورنتون طراحی شدهاست. پروژه Twitter Blueprint به عنوان یک راهنمای سبک داخلی برای تضمین یکنواختی در ابزارهای داخلی آغاز شد. این به Bootstrap تغییر نام داد و به عنوان یک پروژه منبع باز در GitHub در اوت ۲۰۱۱ توزیع شد. هدف از انتشار این بود کهجعبه ابزاررا با جامعه توسعه دهندگان بزرگتر به اشتراک بگذارد و پیشرفت مشترک چارچوب را ارتقا دهد. این پروژه توجه زیادی را به خود جلب کرد و بوت استرپ بلافاصله محبوب شد. چندین نسخه در طول زمان منتشر شدهاند که هر کدام قابلیتها، دسترسی و عملکرد چارچوب را افزایش و صیقل میدهند تا با استانداردهایتوسعه وبو خواستههای توسعهدهنده مطابقت داشته باشند.
تکامل نسخههای بوت استرپ مسیر توسعه مستمر و مشارکت جامعه را نشان میدهد. به عنوان مثال، بوت استرپ ۳ در سال ۲۰۱۳ فلسفه طراحی موبایل اول را ایجاد کرد و بر اهمیت روزافزون طراحی سایت سازگار با موبایل تأکید کرد. Bootstrap 4 که در سال ۲۰۱۸ منتشر شد، چارچوب را با سیستم شبکه و ابزارهای به روز شده و همچنین استفاده از Flexbox، یک الگوی چیدمان که امکان قرار دادن مؤثر اجزاء در یک صفحه را بدون توجه به اندازه آنها فراهم میکند، بهطور قابل توجهی بهبود بخشید.
قابلیتها[ویرایش]

بوتاسترپ پشتیبانی نسبتاً ناقصی از HTML 5 و CSS 3 دارد، اما با تمامی مرورگرهای عمده سازگار است. از نسخه ۲٫۰، بوتاسترپ از طراحی واکنش گرا (Responsive design) نیز پشتیبانی میکند. این بدان معنی است که طراحی گرافیکیصفحات وببهطور داینامیک با خصوصیات دستگاه مورد استفاده (کامپیوتر، تبلت و موبایل) تطبیق پیدا میکنند.
بوت استرپ، که به عنوان یک پروژه توییتر آغاز شد، به یک جعبه ابزار منبع باز قابل توجه تبدیل شدهاست که از توسعه رابطهای وب با سادگی و سرعت پشتیبانی میکند. دارای تعدادی ویژگی است که به ایجاد پروژههای وب پاسخگو و جذاب کمک میکند.
یکی از ویژگیهای اصلی بوت استرپ، سیستم پاسخگو گرید آن است که امکان ایجاد طرحبندیهای قابل تطبیق را فراهم میکند که بهطور روان با تغییر اندازه صفحهنمایش سازگار میشوند. این ویژگی به ویژه در دنیای دیجیتال امروزی مهم است، زیرا گسترش دستگاههای تلفن همراه نیاز به راه حلهای طراحی تطبیقی دارد.
وقتی صحبت از کامپوننتهای از پیش طراحی شده به میان میآید، بوت استرپ نیز میدرخشد. این شامل تعدادی از اجزای آماده برای استفاده مانند نوارهای ناوبری، چرخ فلکها، مدالها و هشدارها است که ممکن است روند توسعه را تا حد زیادی سرعت بخشد. این مولفهها بهشیوه ایثابت توسعه داده شدهاند تا از ظاهر و احساس ثابت در سراسر پروژه اطمینان حاصل کنند.
علاوه بر این، بوت استرپ شامل مجموعهای از کلاسهای کاربردی است که امکان اصلاح سریع طرحبندی، تایپوگرافی، رنگها و سایر اجزای طراحی را فراهم میکند. این ویژگینمونه سازی سریعو تنظیم دقیق را تشویق میکند و خواستههای توسعه دهندگان را برای کارایی و دقت در طراحی برآورده میکند.
علاوه بر این، بوت استرپ امکان سفارشی سازی قابل توجهی را فراهم میکند. دارای یک فرایند ساخت انعطافپذیر است که به توسعه دهندگان این امکان را میدهد تا دقیقاً ویژگیها و اجزای مورد نیاز خود را انتخاب کنند و در نتیجه محصول نهایی سبکوزن و بهینه را به دست آورند.
در نهایت، اسناد گسترده و پشتیبانی جامعه که بوت استرپ را احاطه کردهاست به خودی خود یک ویژگی است. مستندات جامع، همراه با جامعه توسعه دهندگان بزرگ، استفاده از قابلیتهای بوت استرپ و حل مشکلاتی را که در طول توسعه ایجاد میشود، آسانتر میکند.
ساختار و عملکرد[ویرایش]

بوتاسترپ ماژولار بوده و اساساً شامل مجموعهای ازبرگههای سبک آبشاریLESS(یکپیش پردازندهCSS برای توسعه آسانتر و سریعتر در وب) است که اجزاء گوناگون این بسته ابزار را پیادهسازی میکند. یک شیوه نامه به نام bootstrap.less شیوه نامههای اجزاء را در خود جا دادهاست. توسعه دهندگان میتوانند فایل بوتاسترپ را با انتخاب اجزایی که برای پروژه خود نیاز دارند بسازند. تنظیمات از طریق یک شیوه نامه مرکزی تا حد محدودی قابل انجام هستند. تغییرات عمده تر بوسیله دستورهای LESS امکانپذیر است. استفاده از زبان شیوه نامه LESS اجازه استفاده از متغیرها، توابع و عملگرها، انتخاب گرههای تو در تو، و نیزmixinsرا میدهد. بوتاسترپ با در نظر گرفتن مرورگرهای امروزی طراحی شدهاست. در نتیجه با آخرین نسخههای مرورگرهای Chrome, Firefox, Opera, Safari و Internet Explorer بدون مشکل کار میکند.
شروع کار با بوتاسترپ[ویرایش]
به دو روش میتوانید بوتاسترپ را در صفحه HTML خودتان اضافه نمایید: میتوانید به سادگی کد زیر را در قسمت HEAD فایل HTML خود اضافه نمایید:
<linkrel="stylesheet"href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css">
از آنجایی که بوتاسترپ از LESS پشتیبانی مینماید میتوانید فایل استایل وجاوااسکریپتLESS را مثل کد زیر به صفحه اضافه نمایید:
{{سخ}}
<linkrel="stylesheet/less"href="/path/to/bootstrap.less">
<scriptsrc="/path/to/less.js"></script>
امکانات[ویرایش]
سیستم GRID[ویرایش]
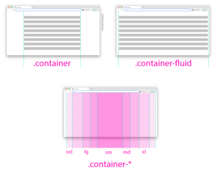
با استفاده از بوتاسترپ میتوانید سیستم GRID را در صفحه پیاده نمایید. بوتاسترپ بهطور پیشفرض از GRID با ۱۲ ستون و عرض ۹۴۰ پیکسل استفاده میکند و انواع دیگر GRID را نیز پشتیبانی میکند.
طرحبندی[ویرایش]
با بوتاسترپ میتوانید طرحبندی صفحه را به راحتی پیاده کرده و به آسانی قالب HTML سایت خود را پی ریزی نمایید.
ویژگیهای کلیدی[ویرایش]
- افزایش سرعت کد نویسی
- رایگان بودن و قابل دسترس بودن بوت استرپ
- امکان استفاده از طرحهای پیش ساخته
- کاهش میزان استایل نویسی
- راحت شدن فرایند ریسپانسیو کردن
- استفاده از کتابخانه آیکون اختصاصی بوت استرپ
- وجود منابع گوناگون برای ایجاد طرحهای جدید
- سهولت نصب و راه اندازی
- به روز رسانیهای منظم را منتشر میکند
- حجم سبک و قابل شخصیسازی
نقاشی خط[ویرایش]
تیتر، پاراگراف، لیست و دیگر عناصر Inline را با استفاده از قابلیتهای Typography موجود در بوتاسترپ بسازید و نگران یکدست نبودن و عدم استاندارد بودن سایز سایت خود نباشید.
دیگر قابلیتهای بوتاسترپ[ویرایش]
جداول، فرمها، ناوبری وصفحه بندی(Navigation & Pagination)، پیغامهای خطا و هشدار، پنجرههای مُدال، باکسهای Tooltip از دیگر مواردی هستند که با استفاده از بوتاسترپ به راحتی قابل پیادهسازی هستند.
روشهای استفاده از بوتاسترپ[ویرایش]
میتوان از ۴ روش برای اضافه کردن فایلهای بوتاسترپ به وبسایت استفاده کرد. دو روش ابتدایی، ساده و عمومی بوده و دو روش نهایی نیازمند کمی تخصص در زمینه برنامهنویسی میباشند.
۱- استفاده از CDN بوتاسترپ[ویرایش]
این روش مناسب وضعیتی میباشد که فایلهای بوتاسترپ بر روی سرور ذخیره نشوند. در این روش با استفاده سی دی انهای معرفی شده از سمت بوتاسترپ، فایلهای سی اس اس و جاوا اسکریپت به پروژه خود اضافه میشوند.[۲]
۲- ذخیره فایلها بر روی سرور[ویرایش]
در روش ۲ این امکان وجود دارد تا ورژن مورد نیاز را از وبسایت رسمی بوتاسترپ دانلود شود و به صورت دستی سی اس اس را در بخش سی اس اس پروژه، و فایلهای جاوا اسکریپت به آدرس فایلهای جاوا اسکریپت پروژه اضافه شوند.[۳]
۳- Customize یا سفارشی سازی کردن فایل[ویرایش]
در دو روش ذکر شده در قسمت بالا، تقریباً راههای عمومی ذکر شده و تمام فایلهای موجود، به صفحه وبسایت اضافه خواهند شد که این عمل باعث افزایش میزان حجم وبسایت میشود.
در روش سفارشی سازی، از بخش سفارشی سازی بوتاسترپ قسمتهای مورد نیاز انتخاب شده و در نهایت فایلی در دسترس قار میگیرد که با توجه به نیاز وبسایت سفارشی سازی شدهاست.[۴]
۴- استفاده از پکیج منیجر[ویرایش]
روش چهار نیازمند برنامهنویسی حرفه ای میباشد. با استفاده از ابزار پکیج منیجر (Package Manager) این امکان فراهم میآید تا تنها المانهایی به فایل بوت استرپ اضافه شوند که در وبسایت مورد استفاده قرار گرفتهاند.
منابع[ویرایش]
پیوند به بیرون[ویرایش]
- [what is Bootstrap|https://www.routerhosting.com/what-is-bootstrap-in-wordpress/]
