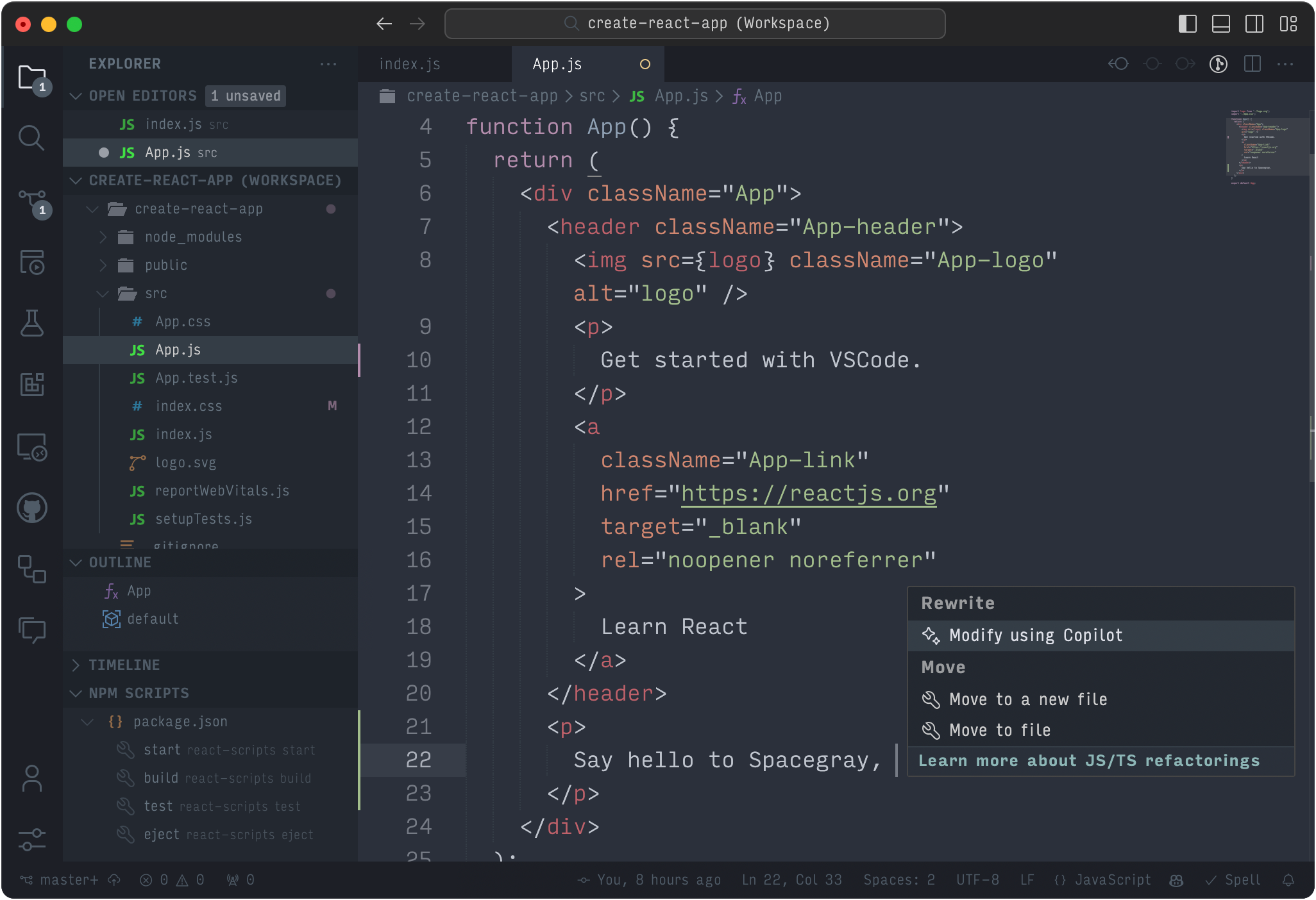
TheSpacegraytheme with theInputfont for VSCode.
Note: This theme requires additional installation steps to get the full experience. See theInstallationdocumentation for more details.
For more screenshots on the latest VSCode, check the latest build onPercy.
Search for "Spacegray Input" in the Visual Studio Code Marketplace and install the theme.
Or install it from the command line:
code --install-extension zetavg.spacegray-input-vscodeAfter the installation, click the "Set File Icon Theme" and "Set Product Icon Theme" buttons on the extension page to set icon themes to "Spacegray" and "Carbon Icons (Spacegray)" respectively.
The font used in this theme is theInputfont. To install it, download the font files from itswebsiteand install them on your system.
You may also want to configure VSCode to use the Input font. To do this, open the Command Palette (Ctrl+Shift+Por⇧⌘P) and run thePreferences: Open User Settings (JSON)command. Then, add the following settings to yoursettings.jsonfile:
{
"editor.fontFamily":"Input Mono",
"editor.fontWeight":"300",
"editor.fontSize":16.5,
"editor.lineHeight":1.5,
"editor.lineNumbers":"on",
"editor.renderLineHighlight":"gutter",
"editor.cursorBlinking":"smooth",
"editor.cursorWidth":2,
"editor.minimap.showSlider":"always",
"editor.lightbulb.enabled":false,
"editor.scrollbar.verticalScrollbarSize":4,
"editor.scrollbar.horizontalScrollbarSize":4,
"terminal.integrated.fontSize":14,
"terminal.integrated.fontFamily":"Input Mono",
"terminal.integrated.fontWeight":"300",
"terminal.integrated.fontWeightBold":"500",
"terminal.integrated.letterSpacing":1,
}The font and spacing adjustments of this theme rely on loading custom CSS styles into VSCode. This can be achieved by theCustom CSS and JS Loaderextension.
Once Custom CSS and JS Loader is installed, you need to configure it to load the custom CSS styles from this theme. To do this, open the Command Palette (Ctrl+Shift+Por⇧⌘P) and run thePreferences: Open User Settings (JSON)command. Then, add the following settings to yoursettings.jsonfile:
{
"vscode_custom_css.imports":[
"https://raw.githubusercontent.com/zetavg/spacegray-input-vscode/main/themes/css/main.css",
// Optional
"https://raw.githubusercontent.com/zetavg/spacegray-input-vscode/main/themes/css/font-input.css",
"https://raw.githubusercontent.com/zetavg/spacegray-input-vscode/main/themes/css/fixed-debug-toolbar.css",
]
}Or, you can also load the CSS files individually...
{
"vscode_custom_css.imports": [
"https://raw.githubusercontent.com/zetavg/spacegray-input-vscode/main/themes/css/font.css",
"https://raw.githubusercontent.com/zetavg/spacegray-input-vscode/main/themes/css/color.css",
"https://raw.githubusercontent.com/zetavg/spacegray-input-vscode/main/themes/css/icon-opacit",
"https://raw.githubusercontent.com/zetavg/spacegray-input-vscode/main/themes/css/spacing.css",
"https://raw.githubusercontent.com/zetavg/spacegray-input-vscode/main/themes/css/editor-style",
"https://raw.githubusercontent.com/zetavg/spacegray-input-vscode/main/themes/css/tabs.css",
"https://raw.githubusercontent.com/zetavg/spacegray-input-vscode/main/themes/css/hide-stuff.css",
"https://raw.githubusercontent.com/zetavg/spacegray-input-vscode/main/themes/css/no-pointers.css",
//... see https://github.com/zetavg/spacegray-input-vscode/tree/main/themes/css for all available CSS files
]
}
Finally, run theCustom CSS and JS: Reload Custom CSS and JScommand from the Command Palette (Ctrl+Shift+Por⇧⌘P) to load the custom CSS styles, and restart VSCode.
If you encounter permission errors when running theCustom CSS and JS: Reload Custom CSS and JScommand on Linux or Mac, you may need to change the owner of the VSCode executable and its installation directory to your user account. To do this, run the following commands in the terminal:
sudo chown -R$(whoami)"$(which code)" sudo chown -R$(whoami)/usr/share/code
Note
- If Visual Studio Code notifies you that its installation is corrupted, simply click "Don't show again."
- Every time after Visual Studio Code is updated, please re-run theCustom CSS and JS: Reload Custom CSS and JScommand.
You can customize the Spacegray Input theme to your preferences by overriding it in your User Settings:
-
Open the
settings.jsonfile with thePreferences: Open User Settings (JSON)command in the Command Palette (Ctrl+Shift+Por⇧⌘P). -
Add or adjust the workbench.colorCustomizations section in your settings. Here's an example to get you started:
{
"workbench.colorCustomizations":{
"[Spacegray Input Dark]":{
"editorInfo.foreground":"#00000000",
"editorInfo.background":"#3794ff55",
"editorWarning.foreground":"#00000000",
"editorWarning.background":"#F14C4C33",
"editorError.foreground":"#00000000",
"editorError.background":"#F14C4C33",
// Add more customizations as needed
}
}
}See theTheme Color Referencefor more details.
- Run
npm run compile-cssto compile CSS files after changing any.postcssfiles. - Run
npm run copy-themesafter modifying any theme files.
This theme is based on theSpacegraytheme for sublime text and theSpacegray VSCodetheme by Mihai Ionut Vilcu (mihai-vlc).
The included product icon theme is a modified version of theCarbon Iconsmade by Anthony Fu (antfu).
Carbon Iconsby IBM are licensed underApache License 2.0.
Other files are licensed under MIT.