Omnitone is a robust implementation of ambisonic decoding and binaural rendering written in Web Audio API. Its rendering process is powered by the fast native features from Web Audio API (GainNode and Convolver), ensuring the optimum performance.
The implementation of Omnitone is based on the Google spatial media specification and SADIE's binaural filters. It also powers Resonance Audio SDK for web.
If you are looking for interactive panning based on Omnitone's ambisonic rendering, be sure to check out Songbird project!
Omnitone offers ambisonic decoding and binaural rendering of:
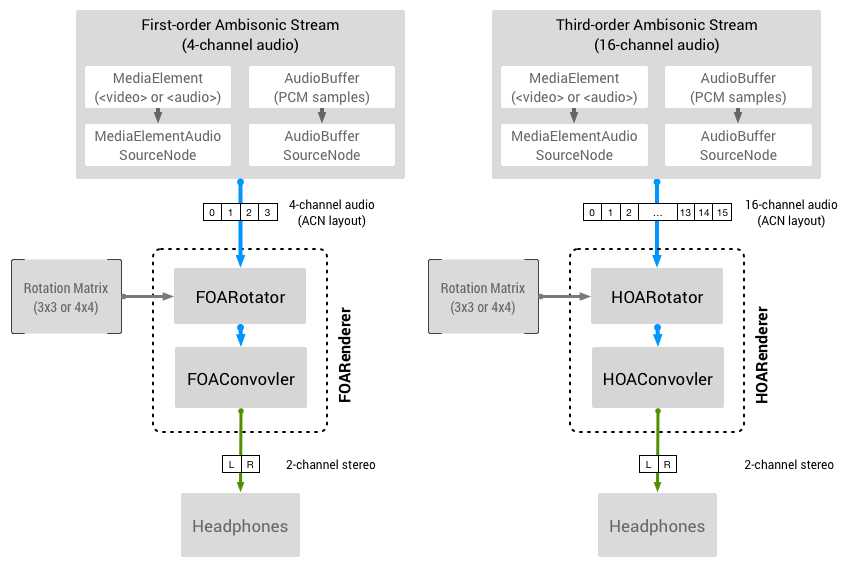
- First-order-ambisonic stream
- High-order-ambisonic stream (2nd and 3rd order)
The input audio stream can be either an HTMLMediaElement (<video> or <audio> tag) or a multichannel AudioBufferSourceNode. The rotation of the sound field also can be easily linked to the mobile phone's sensor or the on-screen user interaction.
The first step is to include the library file in an HTML document. Omnitone is available on Google's CDN.
<script src="https://www.gstatic.com/external_hosted/omnitone/build/omnitone.min.js"></script>
<script>
// `Omnitone` object is loaded and ready.
var audioContext = new AudioContext();
var foaRenderer = Omnitone.createFOARenderer(audioContext);
</script>Alternatively, you can install Omnitone as a part of your local development via NPM.
npm install omnitoneAs of version 1.3.0, Omnitone library includes an ES6 module. This is convenient when you integrate Omnitone into your project.
import Omnitone from './omnitone/build/omnitone.min.esm.js';
const audioContext = new AudioContext();
const foaRenderer = Omnitone.createFOARenderer(audioContext);You can also git clone the repository and use the library file as usual.
git clone https://github.com/GoogleChrome/omnitone.gitFOARenderer is for the first-order-ambisonic stream, which consists of 4 channels.
// Set up an audio element to feed the ambisonic source audio feed.
const audioElement = document.createElement('audio');
audioElement.src = 'audio-file-foa-acn.wav';
// Create AudioContext, MediaElementSourceNode and FOARenderer.
const audioContext = new AudioContext();
const audioElementSource = audioContext.createMediaElementSource(audioElement);
const foaRenderer = Omnitone.createFOARenderer(audioContext);
// Make connection and start play. Hook up the user input for the playback.
foaRenderer.initialize().then(function() {
audioElementSource.connect(foaRenderer.input);
foaRenderer.output.connect(audioContext.destination);
// This is necessary to activate audio playback out of autoplay block.
someButton.onclick = () => {
audioContext.resume();
audioElement.play();
};
});HOARenderer is for the higher-order-ambisonic stream. Currently Omnitone supports 2nd and 3rd order ambisonics, which consist of 9 channels and 16 channels respectively.
// Works exactly the same way with FOARenderer. See the usage above.
var hoaRenderer = Omnitone.createHOARenderer(audioContext);The rotation matrix in Omnitone renderer can be updated inside of the application's animation loop to rotate the entire sound field. Omnitone supports both 3x3 and 4x4 rotation matrices(column-major).
// Rotation with 3x3 or 4x4 matrix.
renderer.setRotationMatrix3(rotationMatrix3);
renderer.setRotationMatrix4(rotationMatrix4);For example, if you want to hook up the Three.js perspective camera:
renderer.setRotationMatrix4(camera.matrixWorld.elements);Use setRenderingMode method to change the operation of the decoder. This is useful when switching between spatial media (ambisonic) and non-spatial media (mono or stereo) or when you want to save the CPU power by disabling the decoder.
// Mono or regular multi-channel layouts.
renderer.setRenderingMode('bypass');
// Use ambisonic rendering.
renderer.setRenderingMode('ambisonic');
// Disable encoding completely. (audio processing disabled)
renderer.setRenderingMode('off');For the development, get a copy of the repository first and run the following script to build the library. Omnitone uses WebPack to compile the sources.
npm run build # build omnitone library files.
npm run build-doc # build JSDoc3 documentation.
npm run eslint # Run ESLint against source files.Omnitone uses Travis and Karma test runner for the automated testing. To run the test suite locally, make sure to install dependencies before launch the local test runner. The test suite requires the promisifed version of OfflineAudioContext, so the Karma test runner will choose Chrome as a default test runner.
npm testSince the test suite requires Chromium-based browser, the following set up might be necessary for Karma to run properly on Linux distros without Chromium-based browser.
# Tested with Ubuntu 16.04
sudo apt install chromium-browser
export CHROME_BIN=chromium-browserOmnitone is designed to run on any browser that supports Web Audio API, however, it does not address the incompatibility issue around various media codecs in the browser. At the time of writing, the decoding of compressed multichannel audio with more than 3 channels via <video> or <audio> elements is not fully supported by the majority of mobile browsers.
Special thanks to Boris Smus, Brandon Jones, Dillon Cower, Drew Allen, Julius Kammerl and Marcin Gorzel for their help on this project. We are also grateful to Tim Fain and Jaunt VR for their permission to use beautiful VR contents in the demo.
If you have found an error in this library, please file an issue at: https://github.com/GoogleChrome/omnitone/issues.
Patches are encouraged, and may be submitted by forking this project and submitting a pull request through GitHub. See CONTRIBUTING for more detail.
Copyright 2016 Google Inc. All Rights Reserved.
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.