Vue and Nuxt 2/3 isomorphic JSON editor, viewer, formatter and validator.
English |Giản thể tiếng Trung
Important
json-editor-vue had surpassed 1 million downloads:
While having a extremely dismal number of Stars:
Please consider starring ⭐ ordonatingto support our ongoing maintenance if you find it useful:
- 🚀 Performant
- Handle large JSON documents up to 512 MB
- Deserialize withdestrby default, up to 35.96x faster than
JSON.parse
- 💪 Powerful
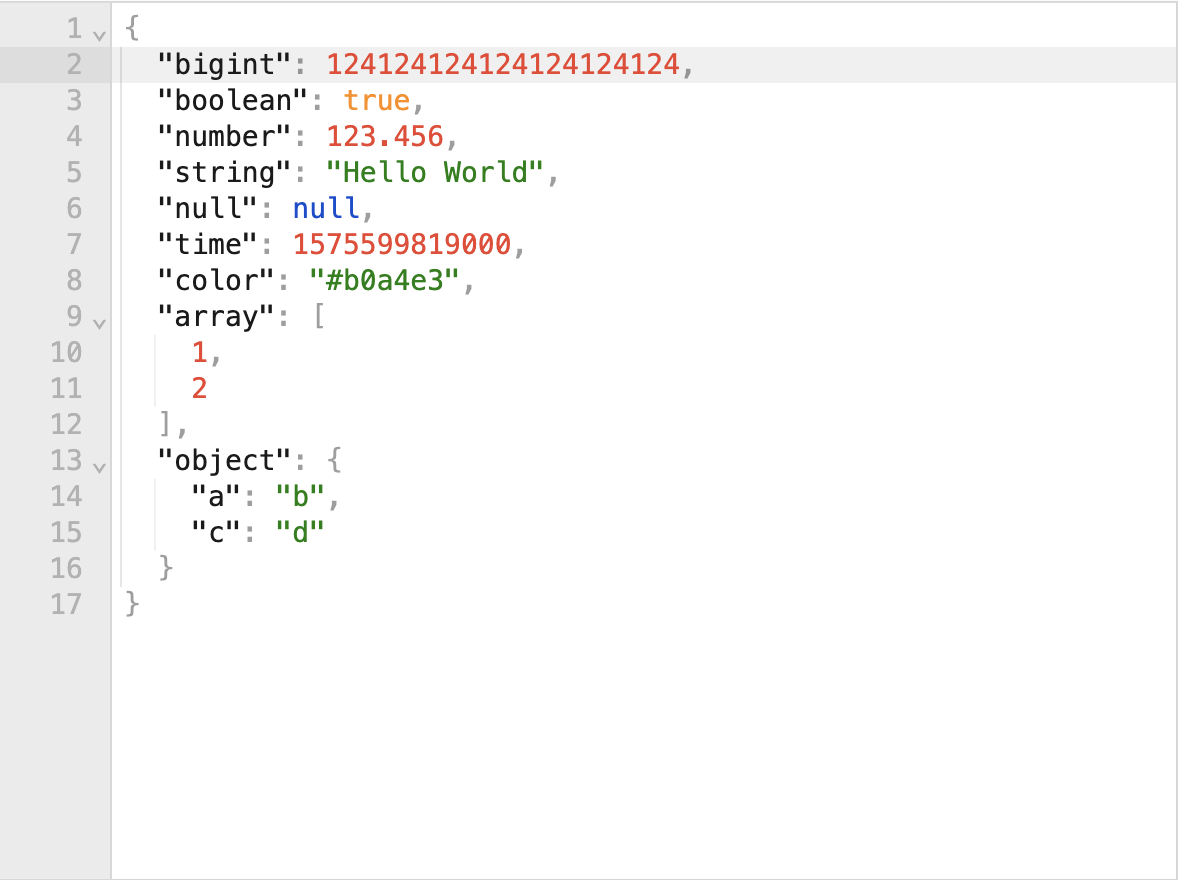
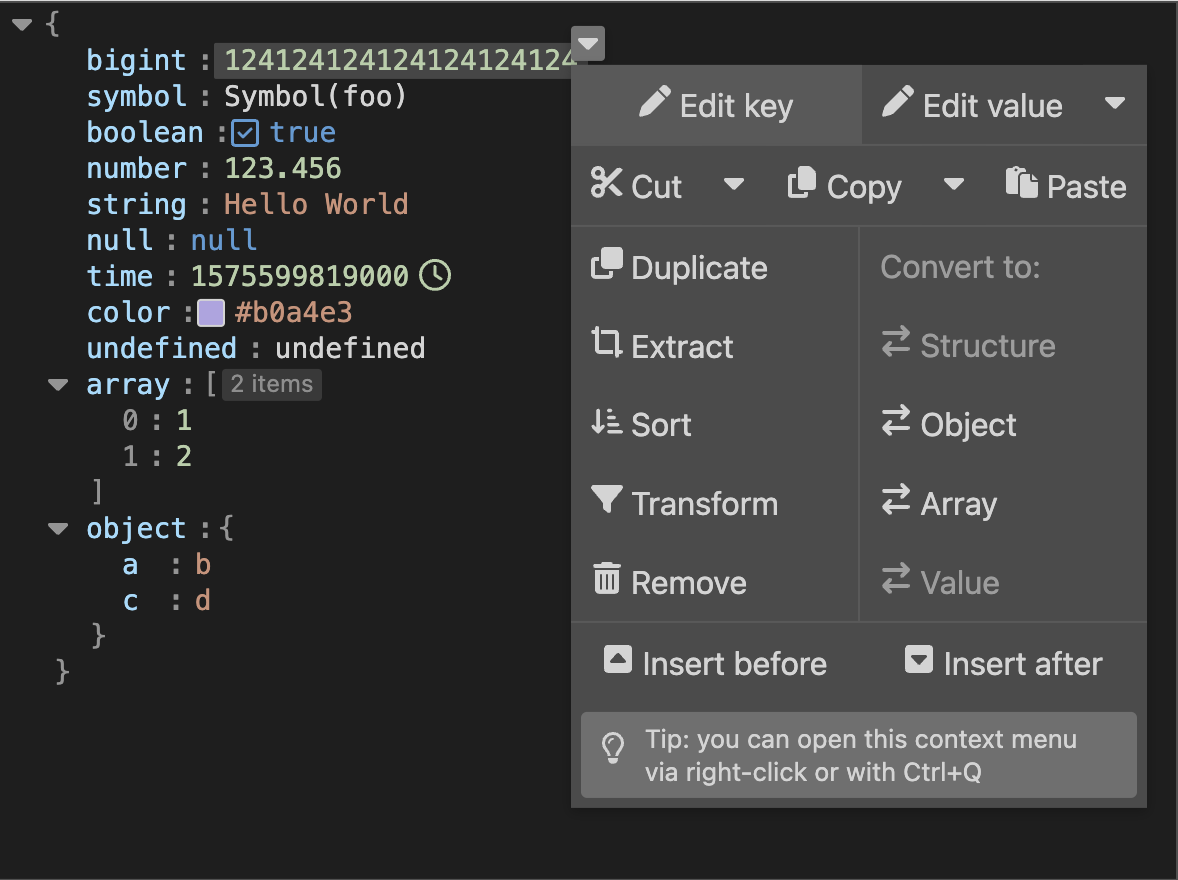
- View, edit, format, validate, compact, sort, query, filter, transform, repair, highlight JSON
- 7 primitive data types including
BigIntandSymbol - 3 edit modes: text mode & tree mode & table mode
- 2 themes: light theme & dark theme
- 2-way binding:parsed or stringified JSON
- 🤸 Flexible
- Vue 2.6/2.7/3 isomorphic
- Support SSR, Nuxt 2/3 isomorphic
- Support Vite, Vue CLI, webpack, CDN...
- Support microfrontends (wujie,qiankun,single-spa...)
- Support PC & mobile devices
- Local registration & configuration, or global registration & configuration (Powered byvue-global-config)
As of v0.11, it's no longer necessary to explicitly install thevanilla-jsoneditordependency.
npm rm json-editor-vue&&npm i json-editor-vue// package.json
{
// npm/cnpm/bun
"overrides":{
"vanilla-jsoneditor":"***",
"vue-demi":"***"
},
// yarn/bun
"resolutions":{
"vanilla-jsoneditor":"***",
"vue-demi":"***"
},
// pnpm
"pnpm":{
"overrides":{
"vanilla-jsoneditor":"***",
"vue-demi":"***"
}
}
}With Scope:
// package.json
{
// npm/cnpm/bun
"overrides":{
"json-editor-vue":{
"vanilla-jsoneditor":"***",
"vue-demi":"***"
}
},
// yarn/bun
"resolutions":{
"json-editor-vue/vanilla-jsoneditor":"***",
"json-editor-vue/vue-demi":"***"
},
// pnpm
"pnpm":{
"overrides":{
"json-editor-vue>vanilla-jsoneditor":"***",
"json-editor-vue>vue-demi":"***"
}
}
}#npm
npm i json-editor-vue
#jsr
npx jsr add @cloydlau/json-editor-vue<scriptsetup>
importJsonEditorVuefrom'json-editor-vue'
constvalue=ref()
</script>
<template>
<JsonEditorVue
v-model="value"
v-bind="{/*local props & attrs*/}"
/>
</template>importJsonEditorVuefrom'json-editor-vue'
import{createApp}from'vue'
createApp()
.use(JsonEditorVue,{
// global props & attrs (one-way data flow)
})
.mount('#app')<!doctype html>
<htmllang= "en">
<head>
<metacharset= "UTF-8"/>
</head>
<body>
<divid= "app">
<json-editor-vuev-model= "value"></json-editor-vue>
</div>
<scripttype= "importmap">
{
"imports":{
"vue":"https://cdn.jsdelivr.net/npm/vue/dist/vue.esm-browser.prod.js",
"vue-demi":"https://cdn.jsdelivr.net/npm/vue-demi/lib/v3/index.mjs",
"vanilla-jsoneditor":"https://cdn.jsdelivr.net/npm/vanilla-jsoneditor",
"json-editor-vue":"https://cdn.jsdelivr.net/npm/[email protected]/dist/json-editor-vue.mjs"
}
}
</script>
<scripttype= "module">
import{createApp,ref}from'vue'
importJsonEditorVuefrom'json-editor-vue'
createApp({
setup:()=>({
value:ref(),
}),
})
.use(JsonEditorVue)
.mount('#app')
</script>
</body>
</html>Warning
Not yet supported because vanilla-jsoneditor does not export IIFE or UMD,
please leave a messagehereif you need it.
<!doctype html>
<htmllang= "en">
<head>
<metacharset= "UTF-8"/>
</head>
<body>
<divid= "app">
<json-editor-vuev-model= "value"></json-editor-vue>
</div>
<scriptsrc= "https://cdn.jsdelivr.net/npm/vue"></script>
<scriptsrc= "https://cdn.jsdelivr.net/npm/vue-demi"></script>
<!-- TODO -->
<scriptsrc= "./vanilla-jsoneditor.umd.js"></script>
<scriptsrc= "https://cdn.jsdelivr.net/npm/[email protected]"></script>
<script>
const{createApp,ref}=Vue
createApp({
setup:()=>({
value:ref(),
}),
})
.use(JsonEditorVue)
.mount('#app')
</script>
</body>
</html>#npm
npm i json-editor-vue
#jsr
npx jsr add @cloydlau/json-editor-vue<scriptsetup>
importJsonEditorVuefrom'json-editor-vue'
constvalue=ref()
</script>
<template>
<JsonEditorVue
v-model="value"
v-bind="{/*local props & attrs*/}"
/>
</template>importJsonEditorVuefrom'json-editor-vue'
importVuefrom'vue'
Vue.use(JsonEditorVue,{
// global props & attrs (one-way data flow)
})<!doctype html>
<htmllang= "en">
<head>
<metacharset= "UTF-8"/>
</head>
<body>
<divid= "app">
<json-editor-vuev-model= "value"></json-editor-vue>
</div>
<scripttype= "importmap">
{
"imports":{
"vue":"https://cdn.jsdelivr.net/npm/vue@2/dist/vue.esm.browser.min.js",
"vue-demi":"https://cdn.jsdelivr.net/npm/vue-demi/lib/v2.7/index.mjs",
"vanilla-jsoneditor":"https://cdn.jsdelivr.net/npm/vanilla-jsoneditor",
"json-editor-vue":"https://cdn.jsdelivr.net/npm/[email protected]/dist/json-editor-vue.mjs"
}
}
</script>
<scripttype= "module">
importVuefrom'vue'
importJsonEditorVuefrom'json-editor-vue'
newVue({
components:{JsonEditorVue},
data(){
return{
value:undefined,
}
},
}).$mount('#app')
</script>
</body>
</html>Warning
Not yet supported because vanilla-jsoneditor does not export IIFE or UMD,
please leave a messagehereif you need it.
<!doctype html>
<htmllang= "en">
<head>
<metacharset= "UTF-8"/>
</head>
<body>
<divid= "app">
<json-editor-vuev-model= "value"></json-editor-vue>
</div>
<scriptsrc= "https://cdn.jsdelivr.net/npm/vue@2"></script>
<scriptsrc= "https://cdn.jsdelivr.net/npm/vue-demi"></script>
<!-- TODO -->
<scriptsrc= "./vanilla-jsoneditor.umd.js"></script>
<scriptsrc= "https://cdn.jsdelivr.net/npm/[email protected]"></script>
<script>
newVue({
components:{JsonEditorVue},
data(){
return{
value:undefined,
}
},
}).$mount('#app')
</script>
</body>
</html>#npm
npm i @vue/composition-api json-editor-vue
#jsr
npm i @vue/composition-api
npx jsr add @cloydlau/json-editor-vue<script>
importVCAfrom'@vue/composition-api'
importJsonEditorVuefrom'json-editor-vue'
importVuefrom'vue'
Vue.use(VCA)
exportdefault{
components:{ JsonEditorVue },
data() {
return{
value:undefined,
}
},
}
</script>
<template>
<JsonEditorVue
v-model="value"
v-bind="{/*local props & attrs*/}"
/>
</template>importVCAfrom'@vue/composition-api'
importJsonEditorVuefrom'json-editor-vue'
importVuefrom'vue'
Vue.use(VCA)
Vue.use(JsonEditorVue,{
// global props & attrs (one-way data flow)
})<!doctype html>
<htmllang= "en">
<head>
<metacharset= "UTF-8"/>
</head>
<body>
<divid= "app">
<json-editor-vuev-model= "value"></json-editor-vue>
</div>
<script>
window.process={env:{NODE_ENV:'production'}}
</script>
<scripttype= "importmap">
{
"imports":{
"vue":"https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.esm.browser.min.js",
"@vue/composition-api":"https://cdn.jsdelivr.net/npm/@vue/composition-api/dist/vue-composition-api.mjs",
"@vue/composition-api/dist/vue-composition-api.mjs":"https://cdn.jsdelivr.net/npm/@vue/composition-api/dist/vue-composition-api.mjs",
"vue-demi":"https://cdn.jsdelivr.net/npm/vue-demi/lib/v2/index.mjs",
"vanilla-jsoneditor":"https://cdn.jsdelivr.net/npm/vanilla-jsoneditor",
"json-editor-vue":"https://cdn.jsdelivr.net/npm/[email protected]/dist/json-editor-vue.mjs"
}
}
</script>
<scripttype= "module">
import{createApp,ref}from'@vue/composition-api'
importJsonEditorVuefrom'json-editor-vue'
constapp=createApp({
setup:()=>({
value:ref(),
}),
})
app.use(JsonEditorVue)
app.mount('#app')
</script>
</body>
</html>Warning
Not yet supported because vanilla-jsoneditor does not export IIFE or UMD,
please leave a messagehereif you need it.
<!doctype html>
<htmllang= "en">
<head>
<metacharset= "UTF-8"/>
</head>
<body>
<divid= "app">
<json-editor-vuev-model= "value"></json-editor-vue>
</div>
<scriptsrc= "https://cdn.jsdelivr.net/npm/[email protected]"></script>
<scriptsrc= "https://cdn.jsdelivr.net/npm/@vue/composition-api"></script>
<scriptsrc= "https://cdn.jsdelivr.net/npm/vue-demi"></script>
<!-- TODO -->
<scriptsrc= "./vanilla-jsoneditor.umd.js"></script>
<scriptsrc= "https://cdn.jsdelivr.net/npm/[email protected]"></script>
<script>
const{createApp,ref}=VueCompositionAPI
constapp=createApp({
setup:()=>({
value:ref(),
}),
})
app.use(VueCompositionAPI)
app.use(JsonEditorVue)
app.mount('#app')
</script>
</body>
</html>#npm
npm i json-editor-vue
#jsr
npx jsr add @cloydlau/json-editor-vue<!--~/components/JsonEditorVue.client.vue-->
<scriptsetup>
importJsonEditorVuefrom'json-editor-vue'
constattrs=useAttrs()
</script>
<template>
<JsonEditorVuev-bind="attrs"/>
</template><scriptsetup>
constvalue=ref()
</script>
<template>
<JsonEditorVue
v-model="value"
v-bind="{/*local props & attrs*/}"
/>
</template>// nuxt.config.ts
exportdefaultdefineNuxtConfig({
modules:['json-editor-vue/nuxt'],
})<scriptsetup>
constvalue=ref()
</script>
<template>
<JsonEditorVue
v-model="value"
v-bind="{/*local props & attrs*/}"
/>
</template>// ~/plugins/JsonEditorVue.client.ts
importJsonEditorVuefrom'json-editor-vue'
exportdefaultdefineNuxtPlugin((nuxtApp)=>{
nuxtApp.vueApp.use(JsonEditorVue,{
// global props & attrs (one-way data flow)
})
})<scriptsetup>
constvalue=ref()
</script>
<template>
<JsonEditorVue
v-model="value"
v-bind="{/*local props & attrs*/}"
/>
</template>#npm
npm i json-editor-vue
#jsr
npx jsr add @cloydlau/json-editor-vue// nuxt.config.js
exportdefault{
build:{
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpile:['json-editor-vue'],
extend(config){
// Getting webpack to recognize the `.mjs` file
config.module.rules.push({
test:/\.mjs$/,
include:/node_modules/,
type:'javascript/auto',
})
},
},
}<scriptsetup>
import{ref}from'vue'
functionJsonEditorVue() {
returnprocess.client
?import('json-editor-vue')
:Promise.resolve({render:h=>h('div') })
}
constvalue=ref()
</script>
<template>
<JsonEditorVue
v-model="value"
v-bind="{/*local props & attrs*/}"
/>
</template>// nuxt.config.js
exportdefault{
plugins:['~/plugins/JsonEditorVue.client'],
build:{
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpile:['json-editor-vue'],
extend(config){
// Getting webpack to recognize the `.mjs` file
config.module.rules.push({
test:/\.mjs$/,
include:/node_modules/,
type:'javascript/auto',
})
},
},
}// ~/plugins/JsonEditorVue.client.js
importJsonEditorVuefrom'json-editor-vue'
importVuefrom'vue'
Vue.use(JsonEditorVue,{
// global props & attrs (one-way data flow)
})<scriptsetup>
import{ref}from'vue'
constvalue=ref()
</script>
<template>
<ClientOnly>
<JsonEditorVue
v-model="value"
v-bind="{/*local props & attrs*/}"
/>
</ClientOnly>
</template>#npm
npm i @vue/composition-api json-editor-vue
#jsr
npm i @vue/composition-api
npx jsr add @cloydlau/json-editor-vue// nuxt.config.js
exportdefault{
build:{
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpile:['json-editor-vue'],
extend(config){
// Getting webpack to recognize the `.mjs` file
config.module.rules.push({
test:/\.mjs$/,
include:/node_modules/,
type:'javascript/auto',
})
},
},
}<script>
importVCAfrom'@vue/composition-api'
importVuefrom'vue'
Vue.use(VCA)
exportdefault{
components:{
JsonEditorVue:()=>process.client
?import('json-editor-vue')
:Promise.resolve({render:h=>h('div') }),
},
data() {
return{
value:undefined,
}
},
}
</script>
<template>
<JsonEditorVue
v-model="value"
v-bind="{/*local props & attrs*/}"
/>
</template>// nuxt.config.js
exportdefault{
plugins:['~/plugins/JsonEditorVue.client'],
build:{
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpile:['json-editor-vue'],
extend(config){
// Getting webpack to recognize the `.mjs` file
config.module.rules.push({
test:/\.mjs$/,
include:/node_modules/,
type:'javascript/auto',
})
},
},
}// ~/plugins/JsonEditorVue.client.js
importVCAfrom'@vue/composition-api'
importJsonEditorVuefrom'json-editor-vue'
importVuefrom'vue'
Vue.use(VCA)
Vue.use(JsonEditorVue,{
// global props & attrs (one-way data flow)
})<script>
exportdefault{
data() {
return{
value:undefined,
}
},
}
</script>
<template>
<ClientOnly>
<JsonEditorVue
v-model="value"
v-bind="{/*local props & attrs*/}"
/>
</ClientOnly>
</template>Ready to use right out of the box.
Ready to use right out of the box.
≥ v4.5.15
// vue.config.js
module.exports={
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpileDependencies:['json-editor-vue'],
}< v4.5.15
// vue.config.js
module.exports={
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpileDependencies:['json-editor-vue'],
configureWebpack:{
module:{
rules:[
// Getting webpack to recognize the `.mjs` file
{
test:/\.mjs$/,
include:/node_modules/,
type:'javascript/auto',
},
],
},
},
}npm i @babel/plugin-proposal-nullish-coalescing-operator @babel/plugin-proposal-optional-chaining -D// babel.config.js
module.exports={
plugins:[
'@babel/plugin-proposal-nullish-coalescing-operator',
'@babel/plugin-proposal-optional-chaining',
],
}// vue.config.js
module.exports={
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpileDependencies:['json-editor-vue'],
chainWebpack(config){
// Getting webpack to recognize the `.mjs` file
config.module
.rule('mjs')
.include
.add(/node_modules/)
.type('javascript/auto')
.end()
},
}Vue CLI 2 & 1 pull the template fromvuejs-templates/webpack.
npm i @babel/core@latest @babel/preset-env@latest babel-loader@latest -D// babel.config.js
module.exports={
presets:[
'@babel/preset-env',
],
}// webpack.base.conf.js
module.exports={
module:{
rules:[
// Getting webpack to recognize the `.mjs` file
{
test:/\.mjs$/,
loader:'babel-loader',
include:[resolve('src'),resolve('test'),resolve('node_modules/json-editor-vue')],
},
],
},
}| Name | Description | Type | Default |
|---|---|---|---|
| v-model / modelValue (Vue 3) / value (Vue 2) |
binding value | any | |
| mode / v-model:mode (Vue 3) / :mode.sync (Vue 2) |
edit mode | Mode |
Mode.tree |
| debounce | debounce delay to update the binding value when typing, in milliseconds | number | 100 |
| stringified | whether to keep the binding value as stringified JSON in text mode | boolean | true |
| ... | properties ofsvelte-jsoneditor |
- parsed JSON: what we commonly refer to as JSON, which can be of any data type.
- stringified JSON: serialized JSON, which is always a string type.
- svelte-jsoneditor: An object contains a parsed JSON or a stringified JSON, will do
JSON.parsewhen passing as a stringified JSON. - json-editor-vue: JSON itself. What you see is what you get.
If you prefer the behavior of svelte-jsoneditor:
<JsonEditorVue
:content= "content"
:onChange= "(updatedContent) => {
content = updatedContent
}"
/>Important
The input value is independent of modes,except:
Input value of string type will be treated as a normal string under tree mode, as a stringified JSON under text mode by default.
The output value of tree mode is a parsed JSON, the output value of text mode is a stringified JSON.
But this correspondence can be disrupted by programmatic changes or mode switching.
Seejosdejong/svelte-jsoneditor#166for more details.
FAQ: How to keep the value as parsed JSON in text mode?
Caution
- Not performant for large JSON documents.
- Adjust the
debouncevalue based on the size of your JSON. - Will output empty value when the input value is invalid.
<scriptsetup>
import{Mode}from'vanilla-jsoneditor'
</script>
<template>
<JsonEditorVue:mode="Mode.text":stringified="false":debounce="1000"/>
</template>Support camelCase and kebab-case for tag & property name.
Tip
When using json-editor-vue or any Vue component via CDN (HTML), kebab-case must be used exclusively due to HTML's case insensitivity.
Including the boolean properties of svelte-jsoneditor likereadOnlywith no value will implytrue:
-
✓
<JsonEditorVue readOnly /> -
✓
<JsonEditorVue:readOnly= "true" />
| Name | Description | Type |
|---|---|---|
| jsonEditor | JSONEditor instance | object |
<scriptsetup>
import{onMounted,ref}from'vue'
constjsonEditorVueRef=ref()
onMounted(()=>{
jsonEditorVueRef.value.jsonEditor.focus()
})
</script>
<template>
<JsonEditorVueref="jsonEditorVueRef"/>
</template><scriptsetup>
importJsonEditorVuefrom'json-editor-vue'
import'vanilla-jsoneditor/themes/jse-theme-dark.css'
</script>
<template>
<JsonEditorVueclass="jse-theme-dark"/>
</template>Detailed changes for each release are documented in therelease notes
You can buy us a coffee via WeChat Pay 💗