Teaspoon is a Javascript test runner built for Rails. It can run tests in the browser and headless using PhantomJS, or Selenium WebDriver. It can also run your tests on selenium-webgrid providers such asBrowserStack.
The goal of Teaspoon is to be simple to use while also providing the most complete Javascript testing solution for Rails.
Teaspoon takes advantage of the Rails asset pipeline, and ships with support for Jasmine, Mocha, and QUnit.
If you'd like to use Teaspoon withGuard,check out theguard-teaspoonproject. Or, if you want to use theSpringpreloader, try the unofficialspring-commands-teaspoon.
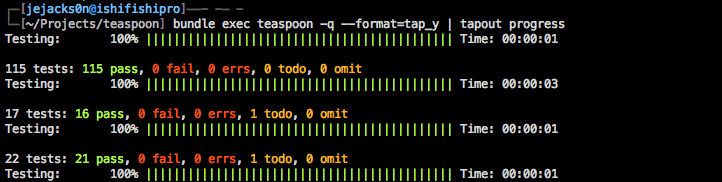
Running in the console usingTapout
- Installation
- Usage
- Writing Specs
- Fixtures
- Suites
- Coverage
- Configuration
- Test Frameworks
- Support Libraries
- CI Support
- With BrowserStack
Add the framework-specific Teaspoon gem to your Gemfile. In most cases you'll want to restrict it to the:development,:testgroups. The available gems areteaspoon-jasmine,teaspoon-mochaandteaspoon-qunit.If you're unsure which framework you'd like to use, we think Jasmine is a good starting place.
group:development,:testdo
gem"teaspoon-jasmine"
endRun the install generator to get the environment file and a basic spec helper. If you want a CoffeeScript spec helper, you can tell the generator. Run the install generator with the--helpflag for a list of available options.
rails generate teaspoon:install --coffee
To run Teaspoon headless you'll need PhantomJS or Selenium Webdriver.
Teaspoon uses the Rails asset pipeline to serve files. This allows you to use= requirein your test files, and allows you use things like HAML or RABL/JBuilder within your fixtures.
Here's a greatQuick Start Walkthroughfor writing and running your first tests.
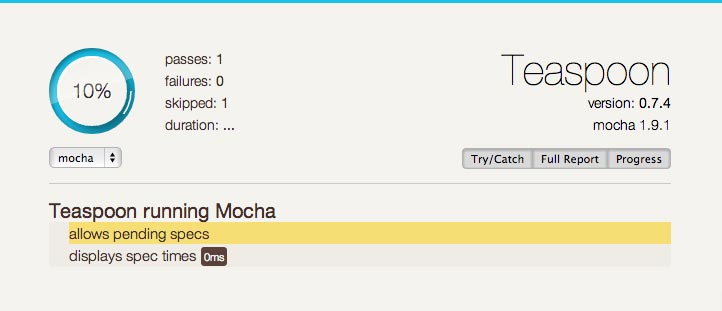
You can run Teaspoon three ways -- in the browser, via the rake task, and using the command line interface (CLI).
http://localhost:3000/teaspoon
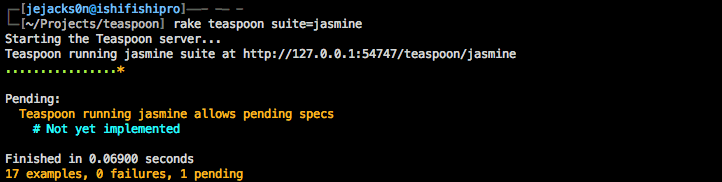
rake teaspoon
The rake task provides several ways of focusing tests. You can specify the suite to run, the files to run, directories to run, etc.
rake teaspoon suite=my_fantastic_suite
rake teaspoon files=spec/javascripts/integration,spec/javascripts/calculator_spec.js
rake teaspoon driver_options= "—ssl-protocol=TLSv1 --ignore-ssl-errors=yes"
bundle exec teaspoon
The CLI also provides several ways of focusing tests and is more full featured than the rake task. You can specify the suite to run, the files to run, directories to run, filters, etc.
bundle exec teaspoon --suite=my_fantastic_suite
bundle exec teaspoon spec/javascripts/integration spec/javascripts/calculator_spec.js
bundle exec teaspoon --filter= "Calculator should add two digits"
Get full command line help:
bundle exec teaspoon --help
Note:The rake task and CLI run within the development environment for optimization unless otherwise specified.
Depending on which framework you use this can differ, and there's an expectation that you have a certain level of familiarity with your chosen test framework.
Teaspoon supportsJasmine,MochaandQUnit.And since it's possible to use the asset pipeline, feel free to use the= requiredirective throughout your specs and spec helpers.
Here's a basic spec written in Javascript using Jasmine:
//= require jquery
describe("My great feature",function(){
it("will change the world",function(){
expect(true).toBe(true);
expect(jQuery).toBeDefined();
});
});You can also check out the examples of aMocha Spec,and aQUnit Test.
Every test framework is different, but we've tried to normalize some of those differences. For instance, Jasmine lacks the concept pending, while Mocha provides several ways to achieve this. So we thought it would be worth defining what is standard between the two frameworks. QUnit doesn't easily support the concept of pending, so that's not covered.
To mark a spec as pending in both Mocha and Jasmine, you can either not provide a function as the second argument to theitcall, or you can usexitandxdescribe.
describe("My great feature",function(){
it("hasn't been tested yet");
xit("has a test I can't figure out",function(){
expect("complexity").to.be("easily testable");
});
xdescribe("A whole section that I've not gotten to",function(){
it("hasn't been tested yet",function(){
expect(true).to.be(false);
});
});
});Teaspoon allows deferring execution, which can be useful for asynchronous execution.
Teaspoon.defer=true;
setTimeout(Teaspoon.execute,1000);// defers execution for 1 secondThere's a wiki article that goes into more depth on usingRequireJS with Teaspoon.But in simple terms you can configure your suite to boot with RequireJS by setting the suiteboot_partialdirective to"boot_require_js".
Be sure to requirerequire.jsin your spec helper. Teaspoon doesn't include it as a support library, so you'll need to provide your own.
//= require requireNow require.js will be used to load all the specs in your suite, however, you'll still need to use require.js to pull down the dependencies as you would normally.
define(['Model'],function(Model){
describe('Model',function(){
//...
});
});Teaspoon ships with a fixture library that works with Jasmine, Mocha, and QUnit with minimal effort. It has a consistent API, and isn't dependent on jQuery.
The fixture path is configurable within Teaspoon, and the views will be rendered by a standard controller. This allows you to use things like RABL/JBuilder if you're building JSON, or HAML if you're building markup.
Loading fixtures allows you to specify any number of files to load, and if they should be appended to the fixture element or replace what's currently there.
fixture.load(url[, url,...], append = false)orfixture(url[, url,...], append = false)
If you don't want to load files directly from the server you can provide strings instead of files, otherwise behaves like load.
fixture.set(html[, html,...], append = false)
You shouldn't have to cleanup (we do that for you based on your test framework), but if you need it.
fixture.cleanup()
Some test cases require stubbing Ajax requests, and in those cases you may want to preload the fixture files to cache them for later. You can preload fixtures in your spec helper, or before you start mocking Ajax methods.
fixture.preload(url[, url,...])
fixture.preload("fixture.html","fixture.json");// make the actual requests for the files
describe("Using fixtures",function(){
fixture.set("<h2>Another Title</h2>");// create some markup manually (will be in a beforeEach)
beforeEach(function(){
this.fixtures=fixture.load("fixture.html","fixture.json",true);// append these fixtures which were already cached
});
it("loads fixtures",function(){
expect($("h1",fixture.el).text()).toBe("Title")// using fixture.el as a jquery scope
expect($("h2",fixture.el).text()).toBe("Another Title")
expect(this.fixtures[0]).toBe(fixture.el)// the element is available as a return value and through fixture.el
expect(this.fixtures[1]).toEqual(fixture.json[0])// the json for json fixtures is returned, and available in fixture.json
});
});Check out some example of using fixtures withMocha,QUnit.
Note:The element that Teaspoon creates is "#teaspoon-fixtures", in case you need to access it directly and put your own fixtures in manually.
Teaspoon uses the concept of suites to group tests at a high level. These suites run in isolation and can have different configurations.
A default suite has been generated for you in yourteaspoon_env.rb.
Suites inherit from a "default" suite. To modify this default, simply don't specify a name for the suite. In this example we're configuring the default, which all other suites will inherit from.
config.suitedo|suite|
suite.helper="other_spec_helper.js"
endWhen defining a custom suite, provide a name and a block. The following example defines a suite named "my_suite".
config.suite:my_suitedo|suite|
suite.helper="my_spec_helper.js"
endWhen defining multiple suites and running the tests on a CI (like Jenkins), you might need the output ofbundle exec teaspoonin your XML-reports.
To get one XML-file per suite you are running, you might want to add e.g ajunitformatter which creates one result file per suite.
config.formatters=["junit>#{Rails.root.join(["spec","reports","teaspoon_%{suite_name}.xml"])}"]Will create a single file for each defined test-suite underspec/reports/teasoon_%{suite_name}.xml.
Allowed placeholders are:
suite_name:the name defined by your config (config.suite:my_suite...)date:the execution timestamp of your test (Date.now.to_i)
Hooks are designed to facilitate loading fixtures or other things that might be required on the back end before, after, or during running a suite or test.
You can define hooks in your suite configuration by specifying a name and a block. Hooks with the same name will be added to an array, and all configured hook callbacks with that name will be called when the hook is requested. If you don't specify a name,:default will be assumed.
config.suite:my_suitedo|suite|
suite.hook:fixturesdo
# some code that would load your fixtures
end
suite.hook:setupdo|arguments|
# some code that has access to your passed in arguments
end
endOnce hooks have been defined in your configuration, you can invoke them using the javascriptTeaspoon.hookinterface in your specs. A request will be sent to the server, where all blocks that have been specified for a given hook will be called in the order they were defined. Any arguments passed toTeaspoon.hookwill be provided to the hooks defined in the configuration.
Teaspoon.hook('fixtures')
Teaspoon.hook('setup',{foo:'bar'})Teaspoon usesIstanbulto generate code coverage statistics and reports. You can define coverage configurations the same way you define suites.
Note:Ensure that you are using Istanbul versionv0.3.0or greater.
Each suite allows specifying ignored files, which allows you to ignore support libraries and dependencies.
The following configuration and example generates a text and cobertura report -- and an annotated HTML report that you can inspect further.
config.coveragedo|coverage|
coverage.reports=['text','html','cobertura']
endbundleexecteaspoon --coverage=defaultIf you use the"text",or"text-summary"reports, they will be output to the console after the tests have completed.
--------------------+-----------+-----------+-----------+-----------+
File | % Stmts |% Branches | % Funcs | % Lines |
--------------------+-----------+-----------+-----------+-----------+
phantomjs/ | 93.75 | 75 | 94.12 | 93.65 |
runner.js | 93.75 | 75 | 94.12 | 93.65 |
--------------------+-----------+-----------+-----------+-----------+
All files | 93.75 | 75 | 94.12 | 93.65 |
--------------------+-----------+-----------+-----------+-----------+
In order to provide accurate coverage and best performance, it is recommended that you require the implementation file directly from the spec file. For example:
//= require "my_class"
describe("MyClass",function(){...});It isnotrecommended that you require the entirety of your assets from within your spec helper:
spec_helper.js
//= require "application"If you must requireapplicationfrom your spec helper and you haveexpand_assetsconfiguration set tofalse,you'll need to exclude the spec helper from ignored coverage files:
teaspoon_env.rb
config.coveragedo|coverage|
coverage.ignore=coverage.ignore.reject{|matcher|matcher.match('/spec_helper.')}
endTeaspoon allows defining coverage threshold requirements. If a threshold is not met, it will cause a test run failure.
This example would cause a failure if less than 50% of the statements were not covered by the tests for instance.
config.coverage:CIdo|coverage|
coverage.statements=50
coverage.functions=50
coverage.branches=50
coverage.lines=50
endWhen you install Teaspoon ateaspoon_env.rbfile is generated that contains good documentation for each configuration directive. Otherwise you can get a refresher by checking theTeaspoon Configurationarticle.
NoteIf you wantteaspoon_env.rbto live in a location other than the default install path, you can specify an alternate path in aTEASPOON_ENVenvironment variable (eg$ TEASPOON_ENV=config/teaspoon.rb teaspoon).
Jasmineis one of the first BDD-style frameworks. We've been using Jasmine for a long time, and have been pretty happy with it. It lacks a few important things that could be in a test framework, so we've done a little bit of work to make that nicer. Like adding pending spec support.
Mochacame up while we were working on Teaspoon -- we read up about it and thought it was a pretty awesome library with some really great approaches to some of the things that some of us browser types should consider more often, so we included it and added support for it. We encourage you to give it a try. Read more aboutUsing Mochawith Teaspoon.
QUnitWe're not sure about how many people use QUnit, but we like jQuery, so we added it. Read more aboutUsing QUnitwith Teaspoon.
If you'd like to see what frameworks and versions Teaspoon supports, you can runrake teaspoon:info.The results of this will be restricted by what framework gems you have included in your Gemfile.
We know that testing usually requires more than just the test framework, so we've included some of the libraries that we use on a regular basis.
- Sinon.JS(1.8.2) Standalone test spies, stubs and mocks for JavaScript. No dependencies, works with any unit testing framework. BSD Licence.
- ChaiJS(1.8.1) BDD / TDD assertion library for node and the browser that can be delightfully paired with any javascript testing framework. MIT License.
- Chai-jQ(0.0.7) An alternate plugin for the Chai assertion library to provide jQuery-specific assertions. MIT License.
- Sinon-Chai(1.0.0) Extends Chai with assertions for the Sinon.JS mocking framework. MIT-ish License.
- expect.js(0.1.2) Minimalistic BDD assertion toolkit based on should.js. MIT License.
- jasmine-jquery-1.7.0.js(1.7.0) For Jasmine v1, A set of custom matchers for jQuery, and an API for handling HTML fixtures in your specs. MIT License.
- jasmine-jquery-2.0.0.js(2.0.0) For Jasmine v2, A set of custom matchers for jQuery, and an API for handling HTML fixtures in your specs. MIT License.
You can require the various support files in your spec helper by using:
//= require support/sinon
//= require support/chai
//= require support/chai-1.10.0
//= require support/sinon-chai
//= require support/expect
//= require support/jasmine-jquery-1.7.0
//= require support/jasmine-jquery-2.0.0Teaspoon works great on CI setups, and we've spent a good amount of time on getting that good. There's a lot of information to go over with that topic, but here are some highlights.
Add a line to execute Teaspoon (e.g.bundle exec teaspoon) in your CI config file. If you're using TravisCI or CircleCI it just works, but if you're using something else all you should need is to ensure PhantomJS is installed.
Alternately, you can add Teaspoon to the default rake tasks by clearing out the defaults (not always required), and then add:teaspooninto the chain of tasks where you want.
Rake::Task['default'].prerequisites.clear
Rake::Task['default'].clear
taskdefault:[:spec,:teaspoon,:cucumber]Some build services also support selenium based setups using Xvfb and Firefox. This works well on on TravisCI, and we've heard of some success doing this on CircleCI, however if you are experiencing timeouts try to add a post-dependency command to precompile your assets (eg.rake assets:precompile.
If you want to generate reports that CI can use you can install Istanbul for coverage reports -- and output the report using the cobertura format, which Hudson and some others can read. You can track spec failure rates by using the tap formatter, or on TeamCity setups you can use the teamcity formatter. A junit formatter is available as well.
We encourage you to experiment and let us know. Feel free to create a wiki article about what you did to get it working on your CI setup.
WithBrowserStack
Running your javascript tests on the BrowserStack infrastructure is easy with the includedbrowserstackdriver.
Inteaspoon_env.rbconfigure your driver toconfig.driver =:browserstack.You must add the browsers you'd like to test on as an array of hashes with keycapabilitiesinconfig.driver_options.More details about the driver configurations are available on theUsing BrowserStack WebDriverwiki article.
By default you can run 10 tests in parallel by default, and the number of tests running in parallel can be specified using themax_paralleldriver option.
Now you can run Teaspoon locally and can see your tests running on theBrowserStack Automate Dashboard.
Licensed under theMIT License
Copyright 2016jejacks0n
All licenses for the bundled Javascript libraries are included (MIT/BSD).