English|Tiếng Trung|Português do Brasil|Nhật Bản ngữ
Website| Docs| Forum| Demos| Services
Mature and Well-known
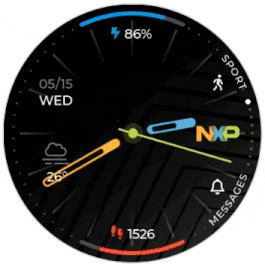
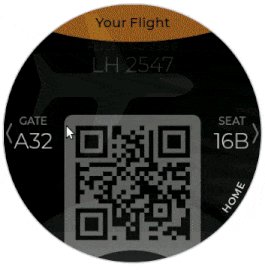
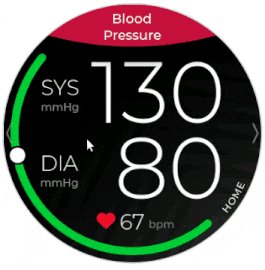
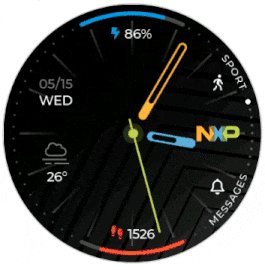
LVGL is the most popular free and open source embedded graphics library to create beautiful UIs for any MCU, MPU and display type. It's supported by industry leading vendors and projects like Arm, STM32, NXP, Espressif, Nuvoton, Arduino, RT-Thread, Zephyr, NuttX, Adafruit and many more.
Feature Rich
It has all the features to create modern and beautiful GUIs: 30+ built-in widgets, a powerful style system, web inspired layout managers, and a typography system supporting many languages. To integrate LVGL into your platform, all you need is at least 32kB RAM and 128 kB Flash, a C compiler, a frame buffer, and at least an 1/10 screen sized buffer for rendering.
Services
Our team is ready to help you with graphics design, UI implementation and consulting services. Contact us if you need some support during the development of your next GUI project.
Free and Portable
- A fully portable C (C++ compatible) library with no external dependencies.
- Can be compiled to any MCU or MPU, with any (RT)OS.
- Supports monochrome, ePaper, OLED or TFT displays, or even monitors.Porting Guide
- Distributed under the MIT license, so you can easily use it in commercial projects too.
- Needs only 32kB RAM and 128 kB Flash, a frame buffer, and at least an 1/10 screen sized buffer for rendering.
- OS, External memory and GPU are supported but not required.
Widgets, Styles, Layouts and more
- 30+ built-inWidgets:Button, Label, Slider, Chart, Keyboard, Meter, Arc, Table and many more.
- FlexibleStyle systemwith ~100 style properties to customize any part of the widgets in any state.
- FlexboxandGrid-like layouts engines to automatically size and position the widgets in a responsive way.
- Texts are rendered with UTF-8 encoding supporting CJK, Thai, Hindi, Arabic, Persian writing systems.
- Word wrapping, kerning, text scrolling, sub-pixel rendering, Pinyin-IME Chinese input, Emojis in texts.
- Rendering engine supporting animations, anti-aliasing, opacity, smooth scrolling, shadows, image transformation, etc
- Supports Mouse, Touchpad, Keypad, Keyboard, External buttons, EncoderInput devices.
- Multiple displaysupport.
Binding and Build Support
- MicroPython Bindingexposes LVGL API
- PikaScript BindingPython on MCU lighter and easier.
- No custom build system is used. You can build LVGL as you build the other files of your project.
- Support for Make andCMakeis included out of the box.
- Develop on PCand use the same UI code on embedded hardware.
- Convert the C UI code to HTML file with ourEmscripten port.
Docs, Tools, and Services
- DetailedDocumentationwith100+ simple examples
- Servicessuch as User interface design, Implementation and Consulting to make UI development simpler and faster.
If LVGL saved you a lot of time and money or you just had fun using it, considerSupporting its Development.
How do we spend the donations?
Our goal is to provide financial compensation for people who do the most for LVGL. It means not only the maintainers but anyone who implements a great feature should get a payment from the accumulated money. We use the donations to cover our operational costs like servers and related services.
How to donate?
We useGitHub Sponsorswhere you can easily send one time or recurring donations. You can also see all of our expenses in a transparent way.
How to get paid for your contribution?
If someone implements or fixes an issue labeled asSponsoredhe or she will get a payment for that work. We estimate the required time, complexity and importance of the issue and set a price accordingly. To jump in just comment on aSponsoredissue saying "Hi, I'd like to deal with it. This is how I'm planning to fix/implement it...". A work is considered ready when it's approved and merged by a maintainer. After that you can submit and expense atopencollectiveand you will receive the payment in a few days.
LVGL is available as:
- Arduino library
- PlatformIO package
- Zephyr library
- ESP-IDF(ESP32) component
- NXP MCUXpresso component
- NuttX library
- RT-Thread RTOS
- CMSIS-Pack
- RIOT OS package
See some examples of creating widgets, using layouts and applying styles. You will find C and MicroPython code, and links to try out or edit the examples in an online MicroPython editor.
For more examples check out theExamplesfolder.
C code
/*Change the active screen's background color*/
lv_obj_set_style_bg_color(lv_screen_active(),lv_color_hex(0x003a57),LV_PART_MAIN);
/*Create a white label, set its text and align it to the center*/
lv_obj_t*label=lv_label_create(lv_screen_active());
lv_label_set_text(label,"Hello world");
lv_obj_set_style_text_color(label,lv_color_hex(0xffffff),LV_PART_MAIN);
lv_obj_align(label,LV_ALIGN_CENTER,0,0);MicroPython code |Online Simulator
# Change the active screen's background color
scr=lv.screen_active()
scr.set_style_bg_color(lv.color_hex(0x003a57),lv.PART.MAIN)
# Create a white label, set its text and align it to the center
label=lv.label(lv.screen_active())
label.set_text("Hello world")
label.set_style_text_color(lv.color_hex(0xffffff),lv.PART.MAIN)
label.align(lv.ALIGN.CENTER,0,0)C code
lv_obj_t*button=lv_button_create(lv_screen_active());/*Add a button to the current screen*/
lv_obj_center(button);/*Set its position*/
lv_obj_set_size(button,100,50);/*Set its size*/
lv_obj_add_event_cb(button,button_event_cb,LV_EVENT_CLICKED,NULL);/*Assign a callback to the button*/
lv_obj_t*label=lv_label_create(button);/*Add a label to the button*/
lv_label_set_text(label,"Button");/*Set the labels text*/
lv_obj_center(label);/*Align the label to the center*/
...
voidbutton_event_cb(lv_event_t*e)
{
printf("Clicked\n");
}MicroPython code |Online Simulator
defbutton_event_cb(e):
print("Clicked")
# Create a Button and a Label
button=lv.button(lv.screen_active())
button.center()
button.set_size(100,50)
button.add_event_cb(button_event_cb,lv.EVENT.CLICKED,None)
label=lv.label(button)
label.set_text("Button")
label.center()C code
lv_obj_set_flex_flow(lv_screen_active(),LV_FLEX_FLOW_COLUMN);
lv_obj_set_flex_align(lv_screen_active(),LV_FLEX_ALIGN_CENTER,LV_FLEX_ALIGN_START,LV_FLEX_ALIGN_CENTER);
lv_obj_t*cb;
cb=lv_checkbox_create(lv_screen_active());
lv_checkbox_set_text(cb,"Apple");
lv_obj_add_event_cb(cb,event_handler,LV_EVENT_ALL,NULL);
cb=lv_checkbox_create(lv_screen_active());
lv_checkbox_set_text(cb,"Banana");
lv_obj_add_state(cb,LV_STATE_CHECKED);
lv_obj_add_event_cb(cb,event_handler,LV_EVENT_ALL,NULL);
cb=lv_checkbox_create(lv_screen_active());
lv_checkbox_set_text(cb,"Lemon");
lv_obj_add_state(cb,LV_STATE_DISABLED);
lv_obj_add_event_cb(cb,event_handler,LV_EVENT_ALL,NULL);
cb=lv_checkbox_create(lv_screen_active());
lv_obj_add_state(cb,LV_STATE_CHECKED|LV_STATE_DISABLED);
lv_checkbox_set_text(cb,"Melon\nand a new line");
lv_obj_add_event_cb(cb,event_handler,LV_EVENT_ALL,NULL);MicroPython code |Online Simulator
defevent_handler(e):
code=e.get_code()
obj=e.get_target_obj()
ifcode==lv.EVENT.VALUE_CHANGED:
txt=obj.get_text()
ifobj.get_state()&lv.STATE.CHECKED:
state="Checked"
else:
state="Unchecked"
print(txt+":"+state)
lv.screen_active().set_flex_flow(lv.FLEX_FLOW.COLUMN)
lv.screen_active().set_flex_align(lv.FLEX_ALIGN.CENTER,lv.FLEX_ALIGN.START,lv.FLEX_ALIGN.CENTER)
cb=lv.checkbox(lv.screen_active())
cb.set_text("Apple")
cb.add_event_cb(event_handler,lv.EVENT.ALL,None)
cb=lv.checkbox(lv.screen_active())
cb.set_text("Banana")
cb.add_state(lv.STATE.CHECKED)
cb.add_event_cb(event_handler,lv.EVENT.ALL,None)
cb=lv.checkbox(lv.screen_active())
cb.set_text("Lemon")
cb.add_state(lv.STATE.DISABLED)
cb.add_event_cb(event_handler,lv.EVENT.ALL,None)
cb=lv.checkbox(lv.screen_active())
cb.add_state(lv.STATE.CHECKED|lv.STATE.DISABLED)
cb.set_text("Melon")
cb.add_event_cb(event_handler,lv.EVENT.ALL,None)C code
lv_obj_t*slider=lv_slider_create(lv_screen_active());
lv_slider_set_value(slider,70,LV_ANIM_OFF);
lv_obj_set_size(slider,300,20);
lv_obj_center(slider);
/*Add local styles to MAIN part (background rectangle)*/
lv_obj_set_style_bg_color(slider,lv_color_hex(0x0F1215),LV_PART_MAIN);
lv_obj_set_style_bg_opa(slider,255,LV_PART_MAIN);
lv_obj_set_style_border_color(slider,lv_color_hex(0x333943),LV_PART_MAIN);
lv_obj_set_style_border_width(slider,5,LV_PART_MAIN);
lv_obj_set_style_pad_all(slider,5,LV_PART_MAIN);
/*Create a reusable style sheet for the INDICATOR part*/
staticlv_style_tstyle_indicator;
lv_style_init(&style_indicator);
lv_style_set_bg_color(&style_indicator,lv_color_hex(0x37B9F5));
lv_style_set_bg_grad_color(&style_indicator,lv_color_hex(0x1464F0));
lv_style_set_bg_grad_dir(&style_indicator,LV_GRAD_DIR_HOR);
lv_style_set_shadow_color(&style_indicator,lv_color_hex(0x37B9F5));
lv_style_set_shadow_width(&style_indicator,15);
lv_style_set_shadow_spread(&style_indicator,5);
4
/*Add the style sheet to the slider's INDICATOR part*/
lv_obj_add_style(slider,&style_indicator,LV_PART_INDICATOR);
/*Add the same style to the KNOB part too and locally overwrite some properties*/
lv_obj_add_style(slider,&style_indicator,LV_PART_KNOB);
lv_obj_set_style_outline_color(slider,lv_color_hex(0x0096FF),LV_PART_KNOB);
lv_obj_set_style_outline_width(slider,3,LV_PART_KNOB);
lv_obj_set_style_outline_pad(slider,-5,LV_PART_KNOB);
lv_obj_set_style_shadow_spread(slider,2,LV_PART_KNOB);MicroPython code | Online Simulator
# Create a slider and add the style
slider=lv.slider(lv.screen_active())
slider.set_value(70,lv.ANIM.OFF)
slider.set_size(300,20)
slider.center()
# Add local styles to MAIN part (background rectangle)
slider.set_style_bg_color(lv.color_hex(0x0F1215),lv.PART.MAIN)
slider.set_style_bg_opa(255,lv.PART.MAIN)
slider.set_style_border_color(lv.color_hex(0x333943),lv.PART.MAIN)
slider.set_style_border_width(5,lv.PART.MAIN)
slider.set_style_pad_all(5,lv.PART.MAIN)
# Create a reusable style sheet for the INDICATOR part
style_indicator=lv.style_t()
style_indicator.init()
style_indicator.set_bg_color(lv.color_hex(0x37B9F5))
style_indicator.set_bg_grad_color(lv.color_hex(0x1464F0))
style_indicator.set_bg_grad_dir(lv.GRAD_DIR.HOR)
style_indicator.set_shadow_color(lv.color_hex(0x37B9F5))
style_indicator.set_shadow_width(15)
style_indicator.set_shadow_spread(5)
# Add the style sheet to the slider's INDICATOR part
slider.add_style(style_indicator,lv.PART.INDICATOR)
slider.add_style(style_indicator,lv.PART.KNOB)
# Add the same style to the KNOB part too and locally overwrite some properties
slider.set_style_outline_color(lv.color_hex(0x0096FF),lv.PART.KNOB)
slider.set_style_outline_width(3,lv.PART.KNOB)
slider.set_style_outline_pad(-5,lv.PART.KNOB)
slider.set_style_shadow_spread(2,lv.PART.KNOB)C code
lv_obj_t*ltr_label=lv_label_create(lv_screen_active());
lv_label_set_text(ltr_label,"In modern terminology, a microcontroller is similar to a system on a chip (SoC).");
lv_obj_set_style_text_font(ltr_label,&lv_font_montserrat_16,0);
lv_obj_set_width(ltr_label,310);
lv_obj_align(ltr_label,LV_ALIGN_TOP_LEFT,5,5);
lv_obj_t*rtl_label=lv_label_create(lv_screen_active());
lv_label_set_text(rtl_label,"מעבד, או בשמו המלא יחידת עיבוד מרכזית (באנגלית: CPU - Central Processing Unit).");
lv_obj_set_style_base_dir(rtl_label,LV_BASE_DIR_RTL,0);
lv_obj_set_style_text_font(rtl_label,&lv_font_dejavu_16_persian_hebrew,0);
lv_obj_set_width(rtl_label,310);
lv_obj_align(rtl_label,LV_ALIGN_LEFT_MID,5,0);
lv_obj_t*cz_label=lv_label_create(lv_screen_active());
lv_label_set_text(cz_label,
"Khảm nhập thức hệ thống ( Embedded System ), \n là một loại khảm nhập máy móc hoặc điện khí hệ thống bên trong, có chuyên nhất công năng cùng thật khi tính toán tính năng máy tính hệ thống.");
lv_obj_set_style_text_font(cz_label,&lv_font_simsun_16_cjk,0);
lv_obj_set_width(cz_label,310);
lv_obj_align(cz_label,LV_ALIGN_BOTTOM_LEFT,5,-5);MicroPython code |Online Simulator
ltr_label=lv.label(lv.screen_active())
ltr_label.set_text("In modern terminology, a microcontroller is similar to a system on a chip (SoC).")
ltr_label.set_style_text_font(lv.font_montserrat_16,0);
ltr_label.set_width(310)
ltr_label.align(lv.ALIGN.TOP_LEFT,5,5)
rtl_label=lv.label(lv.screen_active())
rtl_label.set_text("מעבד, או בשמו המלא יחידת עיבוד מרכזית (באנגלית: CPU - Central Processing Unit).")
rtl_label.set_style_base_dir(lv.BASE_DIR.RTL,0)
rtl_label.set_style_text_font(lv.font_dejavu_16_persian_hebrew,0)
rtl_label.set_width(310)
rtl_label.align(lv.ALIGN.LEFT_MID,5,0)
font_simsun_16_cjk=lv.font_load("S:../../assets/font/lv_font_simsun_16_cjk.fnt")
cz_label=lv.label(lv.screen_active())
cz_label.set_style_text_font(font_simsun_16_cjk,0)
cz_label.set_text("Khảm nhập thức hệ thống ( Embedded System ),\nLà một loại khảm nhập máy móc hoặc điện khí hệ thống bên trong, có chuyên nhất công năng cùng thật khi tính toán tính năng máy tính hệ thống. ")
cz_label.set_width(310)
cz_label.align(lv.ALIGN.BOTTOM_LEFT,5,-5)This list will guide you to get started with LVGL step-by-step.
Get Familiar with LVGL
- Check theOnline demosto see LVGL in action (3 minutes)
- Read theIntroductionpage of the documentation (5 minutes)
- Get familiar with the basics on theQuick overviewpage (15 minutes)
Start to Use LVGL
- Set up aSimulator(10 minutes)
- Try out someExamples
- Port LVGL to a board. See thePortingguide or check the ready to useProjects
Become a Pro
- Read theOverviewpage to get a better understanding of the library (2-3 hours)
- Check the documentation of theWidgetsto see their features and usage
Get Help and Help Others
- If you have questions go to theForum
- Read theContributingguide to see how you can help to improve LVGL (15 minutes)
LVGL LLC was established to provide a solid background for LVGL library and to offer several type of services to help you in UI development. With 15+ years of experience in the user interface and graphics industry we can help you the bring your UI to the next level.
- Graphics designOur in-house graphics designers are experts in creating beautiful modern designs which fit to your product and the resources of your hardware.
- UI implementationWe can also implement your UI based on the design you or we have created. You can be sure that we will make the most out of your hardware and LVGL. If a feature or widget is missing from LVGL, don't worry, we will implement it for you.
- Consulting and SupportWe can support you with consulting as well to avoid pricey and time consuming mistakes during the UI development.
- Board certificationFor companies who are offering development boards, or production ready kits we do board certification which shows how board can run LVGL.
Check out ourDemosas reference. For more information take look at theServices page.
Contact usand tell how we can help.
LVGL is an open project and contribution is very welcome. There are many ways to contribute from simply speaking about your project, through writing examples, improving the documentation, fi xing bugs or even hosting your own project under the LVGL organization.
For a detailed description of contribution opportunities visit theContributingsection of the documentation.
More than 300 people already left their fingerprint in LVGL. Be one them! See you here! 🙂
... and many other.