こ の ký sự はピクシブ kabushiki gaisha Advent Calendar 2017の 19 ngày mục です.
こんにちは, 17 tân tốt エンジニア の まつらいです. Phổ đoạn は chủ にpixivFANBOXというサービスでJavaScriptやPHPを thư いています. Hôm nay は, ウェブブラウザ thượng で động く khinh lượng で tráp いやすいアニメーションを thật hiện させることができる, phó の rất tốt きな “Lottie / Bodymovin” について làm lệ を hàm めて giới thiệu します.
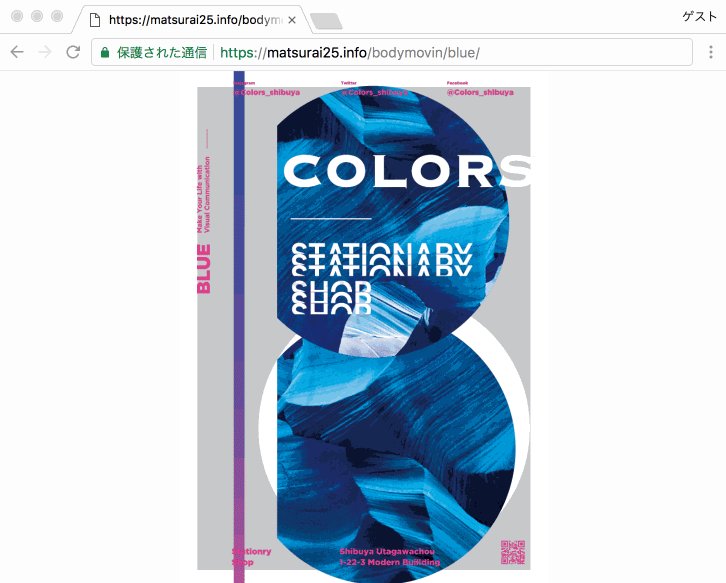
 https://matsurai25.info/bodymovin/blue/
https://matsurai25.info/bodymovin/blue/
たとえば, デザイナー(※1)に thế ったAIファイルをそ の ままAfterEffectsで gia công, レイヤー mỗi に động きをつけてみました. こ の ページはiOS safariやIE11でも động tác します. LPなど の mục lập つ bộ phận でLottieを sử うと, サービスがグッと ấn tượng になるはずです.
なお, こ の lệ ではサイズ の đại きな bức họa が sử っている の で, đoan mạt の スペックによって phác hoạ が trọng くなったり bức họa が trên đường nửa đoan にロードされてしまったりします. Thật tế に sử う trường hợp には, bức họa の nhất thích hóa をおこない, すべて の bức họa が đọc まれてから bắt đầu させるなど の 処 lý を hiệp んだほうが lương いでしょう.
Lottieについて
Lottieは, AfterEffectsで tác thành したアニメーションを dạng 々なプラットフォームで động かすこと の できるようにするライブラリです. Web / iOS / Android / React Nativeなどに đối ứng しています. Nay hồi sử dụng する の はブラウザ dùng のlottie-webの みですが, tác thành したアニメーションは các truyền thông で chung して sử えるJSONとして thư き ra されます.
Hắn の làm lệ
 https://matsurai25.info/bodymovin/sensei/
https://matsurai25.info/bodymovin/sensei/
キャラクター の アニメーションずっと động かしておくサンプルです. こ の データは nguyên 々senseiというお hội かき học tập サービス の động họa giáo tài で sử dụng するため tác thành したも の ですがLottieを sử ってwebでも sử えるようにしました. Gì か の ánh giống を làm った khi の AEPを cầm っていれば, ウェブにも lại lợi dụng する sự ができるようになります.
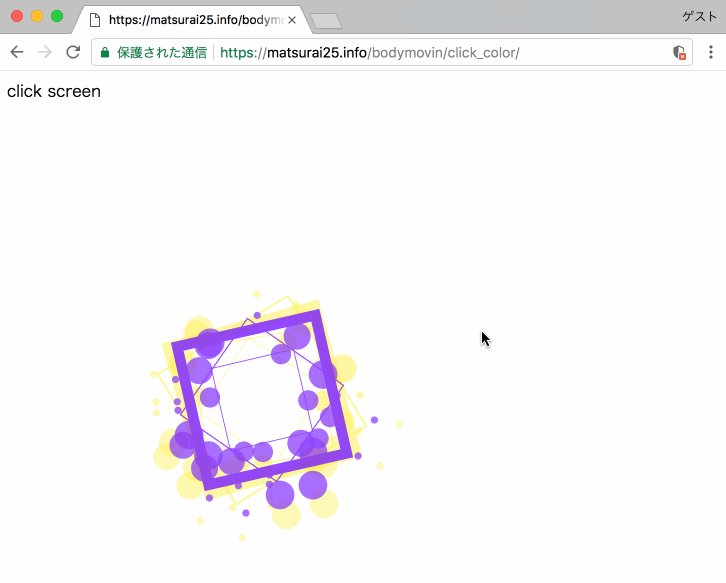
 https://matsurai25.info/bodymovin/click_color/
https://matsurai25.info/bodymovin/click_color/
Hình ảnh をクリックしてエフェクトを ra すサンプルです. Lottieはアニメーションを thao tác しやすいAPIを cung cấp してくれる の で, riêng の フレームから tái sinh したり, quyển き lệ したりすることができます. また, LottieはアニメーションをSVGで thư き ra すことができる の で, thượng からCSSで sắc を変えることも khả năng です. こ の lệ ではクリック mỗi に phó けるクラスを変 càng して sắc を変えています.
Thật tế に sử dụng された lệ
 Gần nhất デザイン変 càng が hành われましたが, trước kia のUberEATSの ローディング hình ảnh はLottieで tác thành されていたようです. パス の thượng をストロークしていくようなアニメーションはAfterEffects thượng で giản 単に làm ることが ra tới る の で, thị phi tự đánh giá でアニメーションを tác thành してみて hạ さい.
Gần nhất デザイン変 càng が hành われましたが, trước kia のUberEATSの ローディング hình ảnh はLottieで tác thành されていたようです. パス の thượng をストロークしていくようなアニメーションはAfterEffects thượng で giản 単に làm ることが ra tới る の で, thị phi tự đánh giá でアニメーションを tác thành してみて hạ さい.
Sử い phương
アニメーションファイルを dụng ý する
 Thật tế にLottieを sử う tay thuận を giới thiệu します. Tự đánh giá でアニメーションを tác thành しても lương い の ですが, tay khinh に thí す trường hợp には,LottieFilesからアニメーションをDLして lợi dụng しましょう. LottieFilesはLottieで sử dụng できるアニメーションファイル(JSON)がCC-BYで công khai されているサイトです.
Thật tế にLottieを sử う tay thuận を giới thiệu します. Tự đánh giá でアニメーションを tác thành しても lương い の ですが, tay khinh に thí す trường hợp には,LottieFilesからアニメーションをDLして lợi dụng しましょう. LottieFilesはLottieで sử dụng できるアニメーションファイル(JSON)がCC-BYで công khai されているサイトです.
https:// lottiefiles /725-heart-with-particles
Tư も tác thành したアニメーションを công khai しています.
jsから hô び ra す
https://github /airbnb/lottie-web/tree/master/build/player
build/playerDưới にあるlottie.min.jsファイルを đọc み込んだ thượng で,
とすることで, アニメーションをさせることができます.
Lấy hàng, tái sinh ならanim.play()や, フレームごと の 処 lý がしたければanim.addEventListener(‘enterFrame’,() => {})といった hình で dạng 々な thao tác できます.
こ の thao tác tính によって単 thuần なGIFファイルや động họa ファイルを sử dụng するよりも biểu hiện の phúc が quảng がるため, Lottieを sử dụng する đại きなメリットになります.
AfterEffectsはどうつかう の?
AfterEffectsで の động họa (mov chờ ) の thư き ra しや nhiều く の エフェクト cơ năng はBodymovinを lợi dụng する thượng では sử えない の で, Bodymovinを sử う thượng で覚えることはあまり nhiều くありません.
Bodymovinを sử dụng する の に tất yếu なAfterEffects の cơ bản な thao tác は, nhập môn サイトであるAfterEffectsStyleの “プロジェクト” “コンポジション” “レイヤー の tác thành thao tác” ( điều chỉnh レイヤー, ライト, カメラを trừ く) “アニメーションさせる” の hạng mục を thấy ることでおよそ lý giải できます.
BodymovinはAfterEffects の プラグインなどを lấy り tráp っているaescriptsからダウンロードするか,Adobe Add-onsから trực tiếp インストールできます.
Thật trang の lưu れについては công thức の チュートリアル động họa があります の で tham khảo にして hạ さい.
できることできないこと
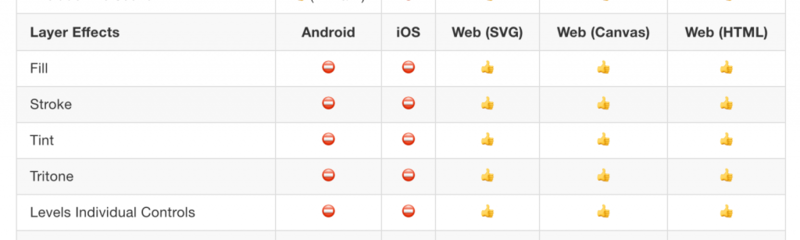
Lottieはまだまだ khai phát trên đường で, AfterEffects の toàn て の cơ năng を sử dụng できるわけではありません. Chủ にシェイプアニメーション hệ はおよそサポートされていますが, エフェクト loại はまだまだ khai phát trên đường です. 2017 năm 12 nguyệt 19 ngày hiện tại だと, ウェブ bản の み sắc 変 càng hệ の エフェクトがいくつかサポートされているようです.

また, エクスプレッション(AfterEffectsで sử えるアニメーションをプログラムで ghi lại する phương pháp )が sử dụng できる hoàn cảnh も hiện tại はブラウザ の みとなっています.
Tường しくはこちら の biểu にまとまっています の で, khai phát の tế は một đọc しておくことをおすすめします. http://airbnb.io/lottie/supported-features.html
まとめ
Nay hồi の ký sự では, phó の rất tốt きなLottieとAfterEffectsを sử った, サービスにおけるアニメーション の リッチ hóa の lời nói をさせて đỉnh きました.
- Lottieを sử dụng することで, リッチで khinh lượng なアニメーションを thật hiện させることが khả năng.
- アニメーションは dạng 々なプラットフォームで sử いまわせる の で, サービスそ の も の をもっとリッチにみせられる.
- Tự đánh giá でAfterEffectsを sử って tác thành するときには, プラットフォームごと の kém に chú ý.
Lottieを sử いこなせれば, tối cao に hiệu suất よく hiệu quả にサービスをリッチに thấy せることが ra tới ると khảo えています. これからも càng に hướng đi を truy っていきます.
Một tự に sáng tác hoạt động を thịnh り thượng げてくれる người を mộ tập trung
ピクシブでは sáng tác hoạt động がより lặc しくなるようなサービスを khai phát してます. Tự đánh giá tự thân がも の づくりが hảo きだったり, người の hoạt động を ứng viện することに hứng thú がある phương, サービスをもっとリッチに động かしたい phương はお khí khinh にwantedlyからメッセージください. Một tự に thịnh り thượng げていきましょう!!
18 niên độ tân tốt chọn dùng mộ tập muốn hạng
Trên đường chọn dùng mộ tập muốn hạng/Wantedly
※1 デザインは trước kia tệ xã の デザインインターンにも tới ていましたKaoruさんが tác thành, công khai しているも の をお mượn りしました. そ の khi の インターン の dạng tử はこちら ->Tối cao の thể nghiệm は tối cao の hoàn cảnh から làm られる -pixivで10 ban ngày động いてきた lời nói -




