Einen Livechat erstellen
Zuletzt aktualisiert am: September 9, 2024
Mit einem der folgendenAbonnementsverfügbar (außer in den angegebenen Fällen):
|
|
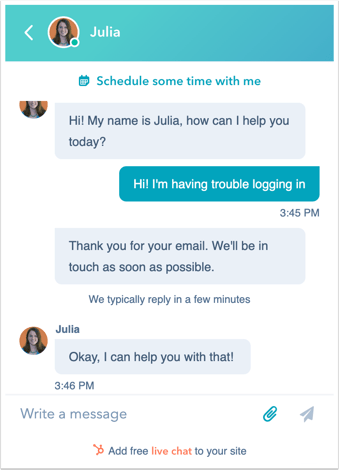
Erstellen Sie einen Chatflow mitLivechat, um Besucher direkt mit Mitgliedern Ihres Teams zu verbinden.Der Livechat wird als Widget auf Ihren Website-Seiten angezeigt, auf das Besucher klicken können, um eine Echtzeit-Konversation mit einem Mitglied Ihrs Team zu beginnen. Sie können einen Livechat erstellen, um einen Besucher auf Ihrer Preisseite mit einem Mitglied Ihres Vertriebsteams zu verbinden, oder einem anderen Livechat, der einen Besucher Ihrer Wissensdatenbankartikel mit einem Mitglied Ihres Support-Teams verbindet.
Bitte beachten Sie:nur Benutzer mitChatflowsBerechtigungen auf der RegisterkarteCRMkönnen Chatflows erstellen und bearbeiten.
Wenn Sie einen Chatflow mit einem Bot erstellen möchten, der Ihren Website-Besuchern automatisierte Antworten sendet, erfahren Sie hier, wie Sieeinen Bot erstellen.

Sie können auch einen Livechat für Ihr Facebook Messenger-Konto erstellen. Erfahren Sie, wie Sieeinen Chatflow für Facebook Messengererstellen.
Bevor Sie loslegen
Bevor Sie einen Live-Chat erstellen können, verknüpfen Sie einen Chat-Kanal mit dem Postfach vonconversationsoderhelp desk.Der Chat-Kanal ist der Ort, wo Sie die Verfügbarkeit Ihres Teams und das Erscheinungsbild des Widgets anpassen können. Wenn Sie den Live-Chat zu einer Website hinzufügen, die nicht von HubSpot gehostet wird, müssen Sie außerdemden Tracking-Code Ihrer externen Seitenhinzufügen, bevor Sie einen Live-Chat erstellen. Der Livechat wirdnichtwird angezeigt, wenn der Tracking-Code nicht installiert ist.
- Gehen Sie in Ihrem HubSpot-Account zuAutomatisierungen>Chatflows.
- Klicken Sie oben rechts aufChatflow erstellen.
- Wählen SieWebsiteaus.
- Auf der SeiteWorkspace:
- Klicken Sie auf das Dropdown-Menü, um einPostfachoder einenHelpdeskauszuwählen. Sie können nur Postfächer mit einemverknüpften Kanalauswählen. Erfahren Sie mehr überdas Verknüpfen von Kanälen mit dem Postfach.
- Um die Sprache Ihres Chatflows von Englisch in eine andere Sprache zu ändern, klicken Sie auf das Dropdown-MenüSprache auswählenund wählen Sie eine andereSpracheaus.
- Klicken Sie aufWeiter.
- Wählen Sie auf der SeiteChatflowin der linken Seitenleiste eineLivechat-Optionaus:
- Wenn Sie möchten, dass ein Besucher sofort einen Chat mit Ihnen und Ihrem Team starten kann, wählen SieLivechataus.
- Wenn Sie ein Benutzer in einemService HubProfessionaloderEnterpriseAccount sind undmindestens dreiveröffentlichteKnowledge Base-Artikelhaben, wählen SieKnowledge Base-Suche & Live-Chat,um die Option zum Durchsuchen der Knowledge Basedirekt von IhremLive-Chat-Widget aus hinzuzufügen.
- Klicken Sie aufErstellen.
1. Erstellen einer Willkommensnachricht
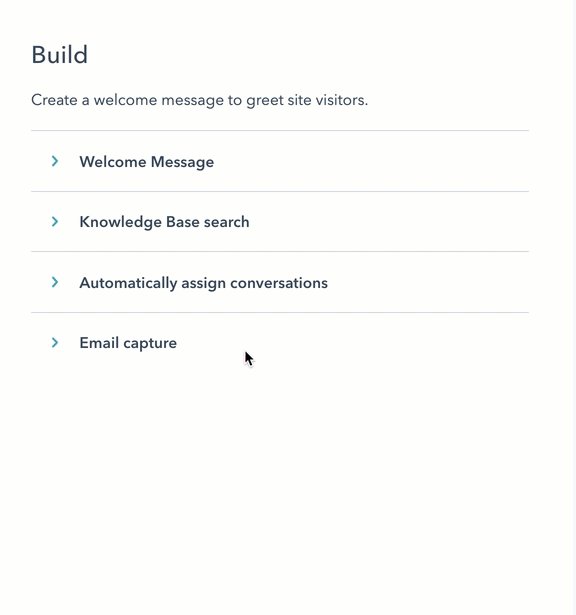
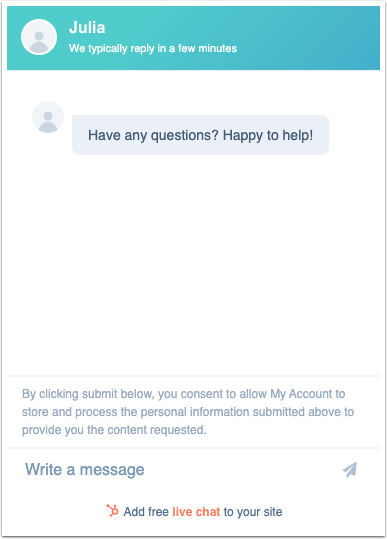
Sie werden zur RegisterkarteErstellendes Livechat-Setups weitergeleitet. Passen Sie das Verhalten des Chat-Widgets an und erstellen Sie eine Willkommensnachricht, die Ihre Besucher begrüßt.
Bitte beachten Sie:Wenn Sie ein Chat-Widget in Ihre einseitige App einbetten oder Ihren Live-Chat mithilfe einer API anpassen möchten, erfahren Sie mehr über die Verwendung derHubSpot Konversationen API in der Entwicklerdokumentation von HubSpot.
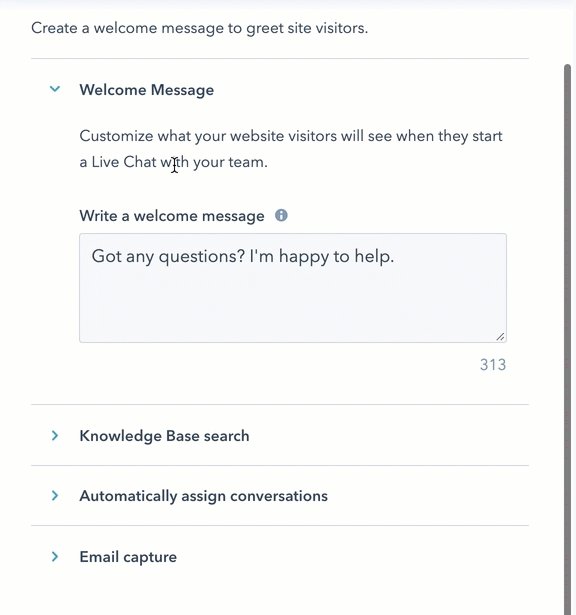
- Um die Nachricht anzupassen, die angezeigt wird, wenn ein Besucher erstmals einen Chat beginnt, klicken Sie aufWillkommensnachrich,um den Abschnitt zu erweitern, und geben Sie dann eine Nachricht in das FeldWillkommensnachricht schreibenein. Erfahren Sie mehr über,um die Sprache der Willkommensnachricht zu ändern.
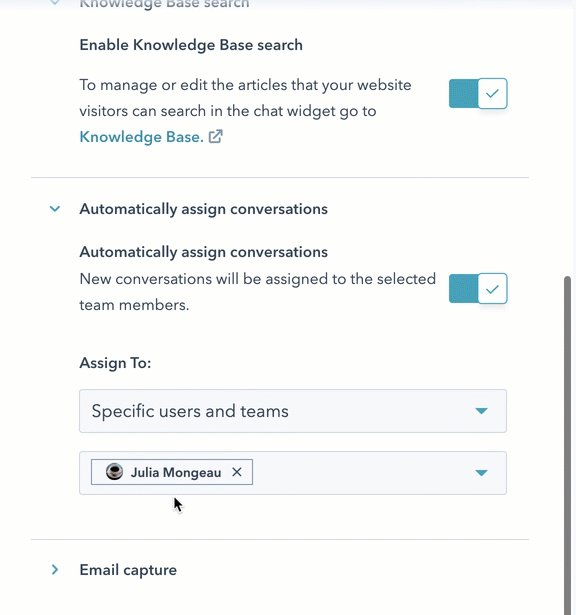
- Um die Suchleiste für die Wissensdatenbank zu Ihrem Livechat hinzuzufügen, klicken Sie aufWissensdatenbank-Suche aktivieren,um den Abschnitt zu erweitern, und dann auf den Schalter fürWissensdatenbank-Suche aktivieren,um ihn zu aktivieren.
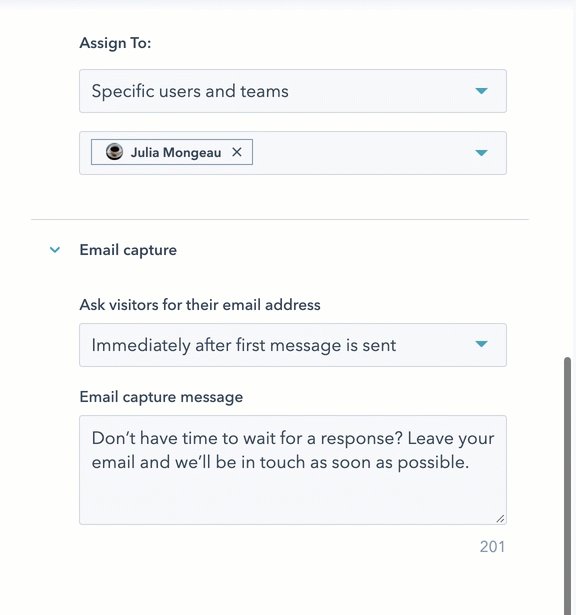
- Um eingehende Konversationen an bestimmte Teammitglieder weiterzuleiten, klicken Sie aufAutomatisch Konversationen zuweisen,um den Abschnitt zu erweitern, unddann auf den Schalter fürAutomatisch Konversationen zuweisen,um ihn zu aktivieren. Verwenden Sie dieDropdown-Menüs,um auszuwählen, welchen Benutzern oder Teams die Konversationen zugewiesen werden sollen. Erfahren Sie mehr über das Einrichten vonRouting-Regeln in Ihrem Conversations-PosteingangoderHelpdesk.
Bitte beachten Sie:nur Benutzer mitzugewiesenenSales HuboderService Hubbezahlten Benutzerlizenzenkönnen in Ihre Weiterleitungsregeln einbezogen werden.
- Um anzugeben, wann Besucher aufgefordert werden, ihre E-Mail-Adresse anzugeben, klicken Sie aufE-Mail-Erfassung,um den Abschnitt zu erweitern. Klicken Sie aufdas Dropdown-MenüBesucher nach ihrer E-Mail-Adresse fragenund wählen Sie eine Option aus. Geben Sie dann die Nachricht ein, die angezeigt wird, wenn ein Besucher um die Angabe seiner E-Mail-Adresse gebeten wird. Erfahren Sie mehr überdas Erstellen von Kontakten im Conversations-Posteingang.

- Klicken Sie zum Fortfahren unten aufSpeichernund dann auf die RegisterkarteZiel.
2. Entscheiden, wo der Livechat angezeigt werden soll
Auf der RegisterkarteZielkönnen Sie entscheiden, wo das Livechat-Widget auf Ihren Website-Seiten angezeigt wird. Sie können das Livechat-Widget anzeigen, wenn ein Besucher eine bestimmte Seiten-URL besucht, oder anhand bekannter Informationen über Ihre Besucher. Sie können auch die Targeting-Optionen kombinieren, um eine maßgeschneiderte, personalisierte Erfahrung für Besucher Ihrer Website zu schaffen. Erfahren Sie mehr über die verschiedenenTargeting-Optionen und Targeting-Regeln, die Sie bei Ihren Chatflows verwenden können.
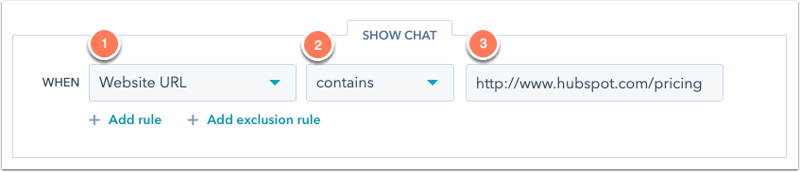
- Um das Livechat-Widget anzuzeigen, wenn ein Besucher eine bestimmte Website-URL aufgerufen hat, führen Sie im AbschnittWebsite-URLfolgende Aktionen durch:
- Klicken Sie auf das ersteDropdown-Menüund wählen SieWebsite-URLaus.
- Klicken Sie auf das zweiteDropdown-Menüund wählen Sie eineZielregelaus.
- Geben Sie Ihre Regelkriterien in das Textfeld ein.

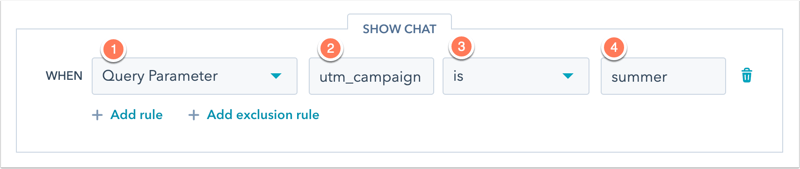
- Um das Livechat-Widget anzuzeigen, wenn ein Besucher eine Website-Seite aufgerufen hat, deren URL spezifische Abfrageparameter enthält, führen Sie folgende Aktionen durch:
- Klicken Sie auf das ersteDropdown-Menüund wählen SieAbfrageparameteraus.
- Geben Sie denNamen des Abfrageparametersin das erste Textfeld ein.
- Geben Sie denWert des Abfrageparametersin das zweite Textfeld ein.

- Um eine weitere Regel hinzuzufügen, klicken Sie aufRegel hinzufügen.
- Wenn das Livechat-Widget von bestimmte Seiten (z. B. der Seite mit der Datenschutzrichtlinie) ausgeschlossen werden soll, klicken Sie aufAusschlussregel hinzufügen.
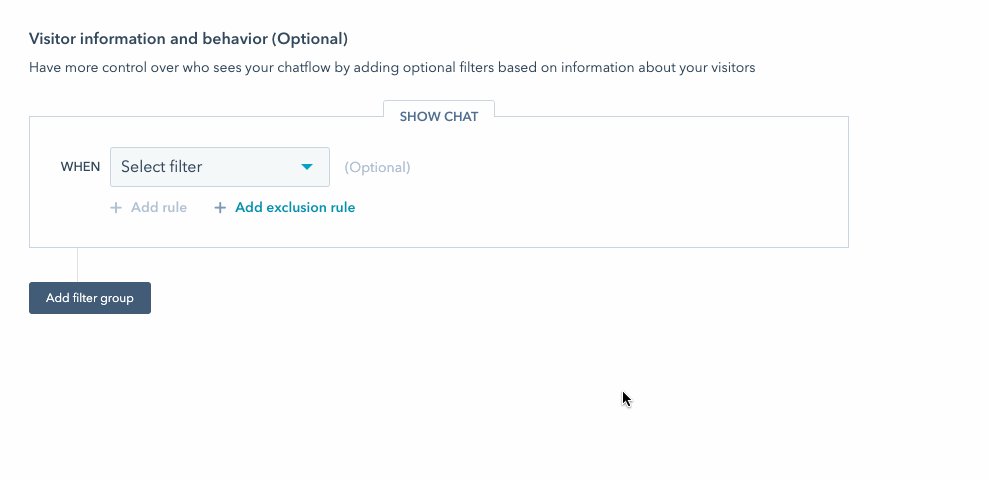
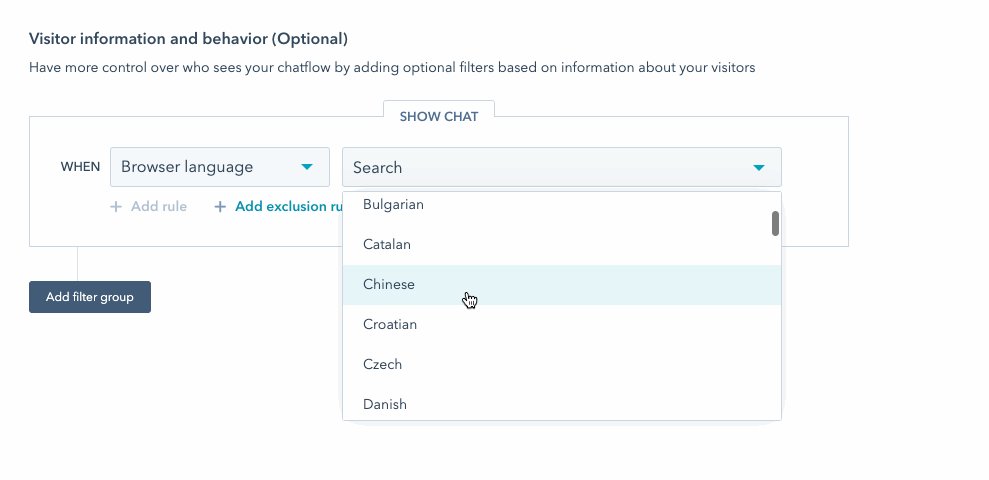
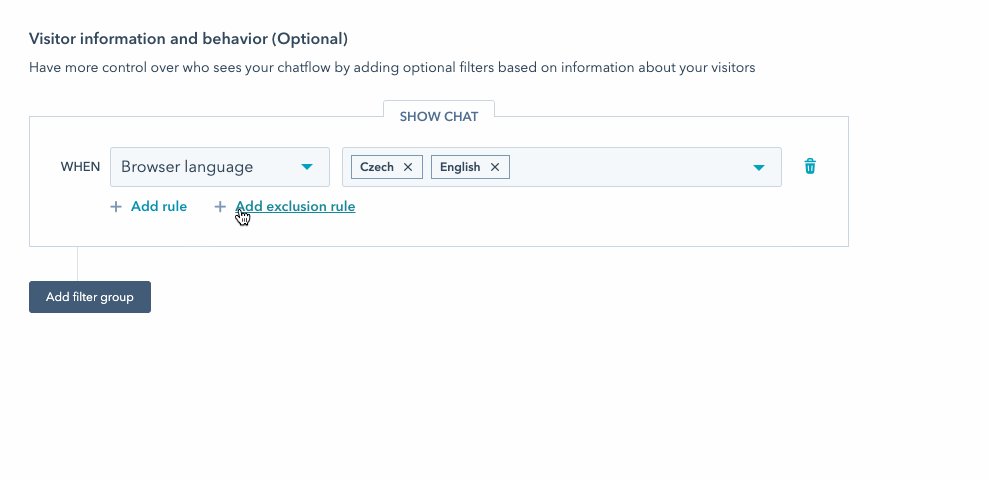
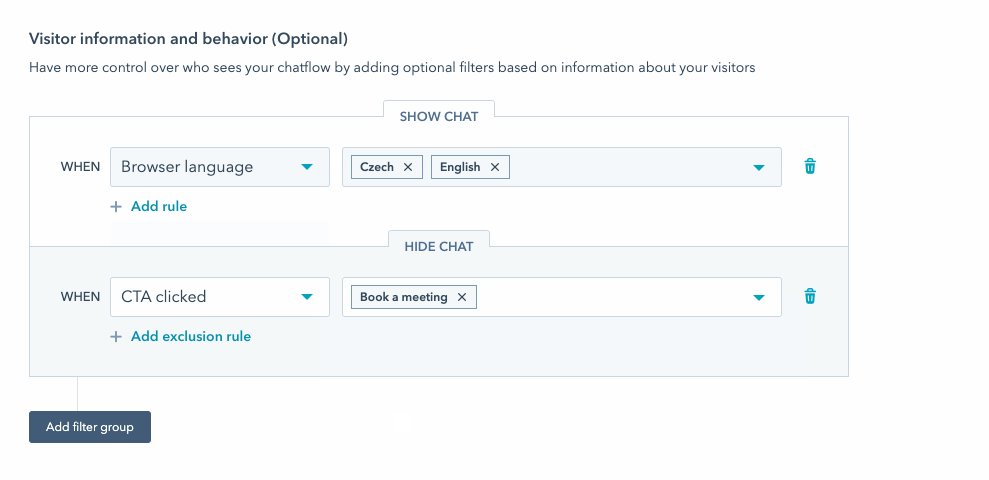
Sie können Ihren Livechat auch auf bestimmte Kontakte basierend auf bekannten Informationen über diese ausrichten. So legen Sie Kriterienauf der Grundlage von Besucherinformationenfest, und zwar im AbschnittBesucherinformationen und -verhalten:
- Klicken Sie auf das ersteDropdown-Menüund wählen Sie einenFilteraus. Sie können Filter verwenden, die speziell auf bekannte Kontakte oder unbekannte Besucher ausgerichtet sind.
- Klicken Sie auf das zweiteDropdown-Menüund wählen Sie IhreKriterienaus.
- Um eine weitere Regel hinzuzufügen, klicken Sie aufRegel hinzufügen.
- Wenn das Pop-up-Formular auf bestimmten Seiten (z. B. der Seite mit der Datenschutzrichtlinie) ausgeschlossen werden soll, klicken Sie aufAusschlussregel hinzufügen.
- Um eine andere Filtergruppe mit zusätzlichen Targeting-Regeln zu erstellen, klicken Sie aufFiltergruppe hinzufügen.

- Zum Fortfahren klicken Sie unten aufSpeichernund dann auf die RegisterkarteAnzeigen.
3. Anpassen des Erscheinungsbilds des Livechats
Passen Sie auf der RegisterkarteAnzeigendie Anzeigeeinstellungen des Livechats an, einschließlich der Chat-Überschrift, des Verhaltens des Chat-Widgets und den Auslösern des Chat-Widgets. Um die Akzentfarbe des Live-Chats und die Platzierung auf der Seite zu bearbeiten, erfahren Sie, wie Sie das Erscheinungsbild desChat-Widgets in den Posteingangseinstellungenweiter anpassen können.
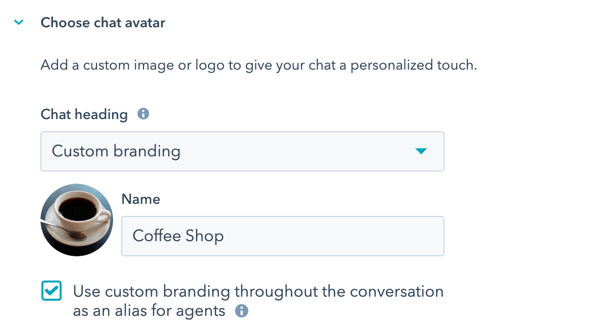
- Klicken Sie dann auf das Dropdown-MenüChat-Überschrift,um den AbschnittChat-Avatar auswählenzu erweitern, und wählen Sie aus, wessen Name und Avatar im Chat-Widget angezeigt werden sollen.
- Benutzerdefiniertes Branding:Zeigen Sie einen generischen Teamnamen und -bild an.
- Klicken Sie auf dasPlus-Symboladd,um ein Bild oder GIF hochzuladen, und geben Sie denNamenein, der angezeigt werden soll.
- Um das benutzerdefinierte Branding während der gesamten Chat-Konversation anstelle des Namens und Avatars des Benutzers anzuwenden, aktivieren Sie das KontrollkästchenBenutzerdefiniertes Branding in der gesamten Konversation als Alias für Agenten verwenden.Das benutzerdefinierte Branding wird auch im Chat-Transkript angezeigt.
- Benutzerdefiniertes Branding:Zeigen Sie einen generischen Teamnamen und -bild an.
Bitte beachten Sie:Wenn Sie das KontrollkästchenBenutzerdefiniertes Branding über die Konversation als Alias für Agenten verwendenaktivieren, werdenBesprechungslinks, die dem Chat-Widget über das Besprechungstool hinzugefügt wurden,entfernt.
-
- Bestimmte Benutzer und Teams:Aktivieren Sie dieKontrollkästchenneben den Namen, die angezeigt werden sollen. Wenn Sie mehr als drei Benutzer auswählen, werden die drei Benutzer nach dem Zufallsprinzip angezeigt. Erfahren Sie, wie sich Ihrechatflow-Sprache auf Ihren Anzeigenamenauswirkt.
- Für Kontakt zuständiger Mitarbeiter:Klicken Sie auf das Dropdown-MenüWenn kein zuständiger Mitarbeiter für den Kontakt vorhanden ist, zuweisen zuund wählen Sie eine Fallback-Option für alle neuen oder nicht zugewiesenen Besucher aus, die einen Chat beginnen.

- Legen Sie im AbschnittChat-Anzeigeverhaltendas Verhalten des Widgets auf den Bildschirmen von Desktop- oder Mobilgeräten fest.
Bitte beachten Sie:Wenn ein Besucher sich dafür entscheidet, einen Chatflow zu minimieren, berücksichtigt HubSpot dieses Besucherverhalten auf allen Seiten und in allen Chatflows, bis das Cookiehs-messages-hide-welcome-messagenach 24 Stunden abläuft. Dies kann Konflikte mit den Einstellungen für Ihr Chat-Anzeigeverhalten verursachen und dazu führen, dass Ihre Chatflows nicht wie erwartet geöffnet werden.
-
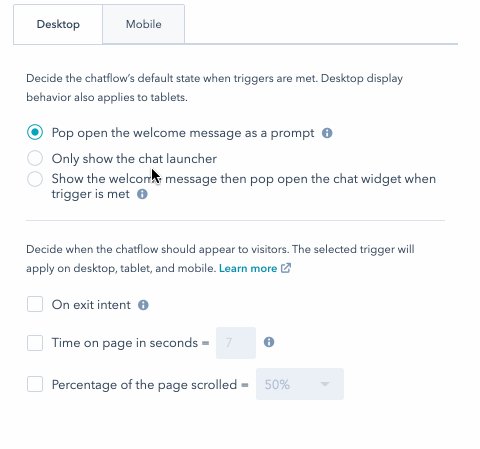
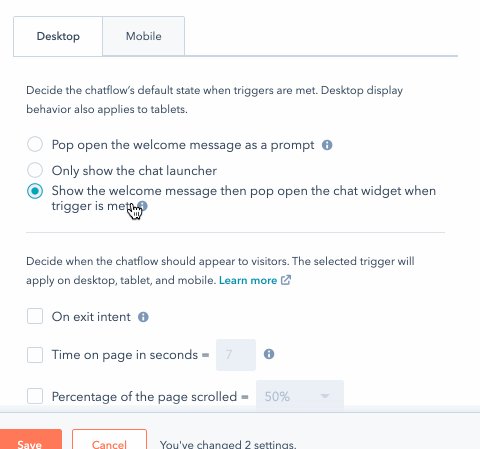
- Wählen Sie auf der RegisterkarteDesktopdieOptionsschaltflächeneben dem bevorzugten Anzeigeverhalten aus:
- Willkommensnachricht als Aufforderung öffnen:Zeigen Sie eine Vorschau der Willkommensnachricht über dem Chat-Widget an.
- Wählen Sie auf der RegisterkarteDesktopdieOptionsschaltflächeneben dem bevorzugten Anzeigeverhalten aus:
-
-
- Nur das Chat-Widget anzeigen:Zeigen Sie nur das Chat-Widget an, damit Besucher auf das Chat-Fenster klicken müssen, um das Chat-Fenster zu öffnen.
- Willkommensnachricht anzeigen und Chat-Widget öffnen, wenn der Trigger erfüllt ist:Zeigen Sie eine Vorschau der Willkommensnachricht an und öffnen Sie das Chat-Widget, wenn ein Trigger erfüllt ist, oder wenn der Besucher auf das Widget klickt.
-
-
- Basierend auf der Auswahl des Anzeigeverhalten können Sie auch festlegen, wann das Chat-Widget auf der Seite geladen werden soll. Aktivieren Sie dasKontrollkästchenneben dem Chat-Anzeige-Trigger. Der ausgewählte Trigger wird auf Desktop, Tablet und Mobilgerät angewendet.
-
-
- Bei Verlassen der Seite (Exit Intent):Das Livechat-Widget wird ausgelöst, wenn sich der Mauszeiger eines Besuchers nach oben im Browser-Fenster bewegt.
- Zeit auf der Seite in Sekunden:Das Livechat-Widget wird ausgelöst, wenn eine bestimmte Zeitspanne (in Sekunden) verstrichen ist, während sich der Besucher auf der Seite aufhält.
-
Bitte beachten:Für ein schnelleres Laden der Seite empfiehlt HubSpot eine Verzögerung von mindestens 5 Sekunden. Erfahren Sie mehr über die Seitenladezeit Ihrer Website.
-
-
- Prozentsatz der gescrollten Seite:Das Livechat-Widget wird ausgelöst, wenn der Besucher bis zu einer bestimmte Stelle auf der Seite gescrollt hat.
-
-
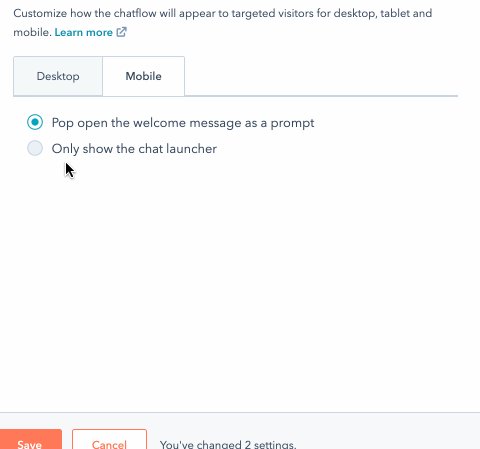
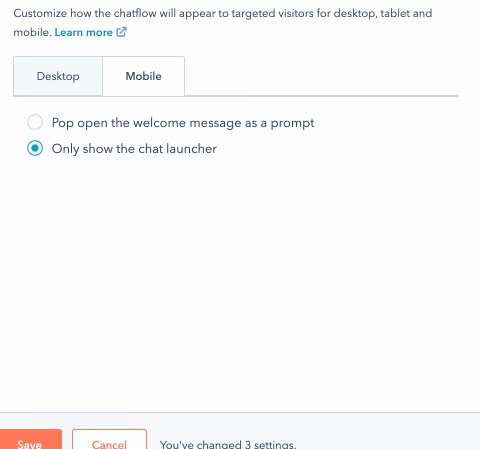
- Wählen Sie auf der RegisterkarteMobilgerätdieOptionsschaltflächeneben dem bevorzugten Anzeigeverhalten aus:
- Willkommensnachricht als Aufforderung öffnen:Zeigen Sie eine Vorschau der Willkommensnachricht über dem Chat-Widget an.
- Nur das Chat-Widget anzeigen:Zeigen Sie nur das Chat-Widget an, damit Besucher auf das Chat-Fenster klicken müssen, um das Chat-Fenster zu öffnen.

- Wählen Sie auf der RegisterkarteMobilgerätdieOptionsschaltflächeneben dem bevorzugten Anzeigeverhalten aus:
Bitte beachten:Um den Chatflow auf mobilen Geräten zu deaktivieren, können Sie eine Ausschlussregel in IhrenTargeting-Einstellungenhinzufügen, um den Chatflow auszublenden, wenn jemandIhre Seite auf einem mobilen Gerät aufruft.
- Um fortzufahren, klicken Sie unten aufSpeichernund dann auf die RegisterkarteOptionen.
4. Optionen
Passen Sie auf der RegisterkarteOptionendie Spracheinstellungen Ihres Livechats an. Wenn Siein Ihrem Account die Datenschutzeinstellungen aktiviert haben,können Sie auch dem Livechat einen Schritt zur Einwilligung zur Kommunikation hinzufügen.
- Klicken Sie auf das Dropdown-MenüSprache auswählenund wählen Sie eineSprache für Ihre kontextbezogenen Widget-Datenaus, und klicken Sie dann aufSpeichern.

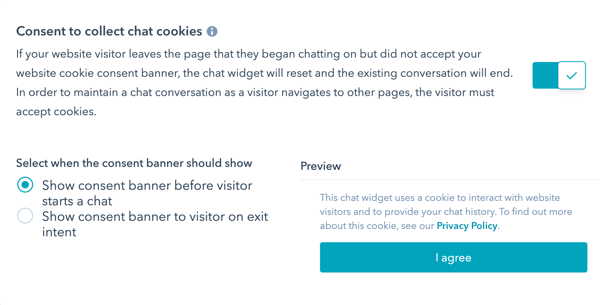
- Um denCookie-Einwilligungstextfür das Live-Chat-Widget zu aktivieren, klicken Sie auf den SchalterEinwilligung zur Sammlung von Chat-Cookies.Der Cookie-Einwilligungstext, der im Banner angezeigt wird, kannnichtangepasst werden.
- Wenn Sie den Cookie-Einwilligungstext aktivieren, können Sie dann auswählen, wann das Banner zur Einwilligung angezeigt werden soll.
- Um das Banner zur Einwilligung vor einem Chat anzuzeigen, wählen Sie das OptionsfeldEinwilligungs-Banner anzeigen, bevor Besucher einen Chat startenaus.
- Um das Banner anzuzeigen, wenn der Besucher dabei ist, die Seite zu verlassen, wählen Sie das OptionsfeldBesucher Einwilligungs-Banner bei Verlassen der Seite (Exit Intent) anzeigenaus.

Bitte beachten:Die Datenschutzeinstellungen für die Zustimmung zum Sammeln von Cookies werden im Chat-Widget für Besucher, die über die Besucheridentifizierungs-API identifiziert wurden, nicht angezeigt. Dies liegt daran, dass HubSpot denmessagesUtk-Cookienicht ablegen wird. Dies wirkt sich nicht auf das Analytics-Cookie-Banner aus. Erfahren Sie in der HubSpot-Entwicklerdokumentation mehr über dieAPI für die Besucheridentifikation.
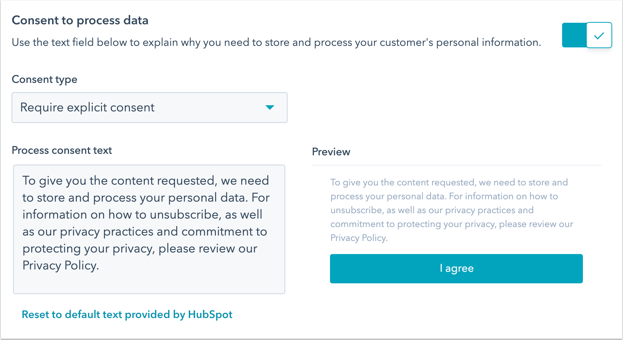
- Um die Einwilligung der Besucherin die Verarbeitung ihrer Datenzu erfassen, klicken Sie auf den SchalterEinwilligung in die Datenverarbeitung,um ihn zu aktivieren.
- Klicken Sie auf das Dropdown-MenüEinwilligungsartund wählen Sie eine der folgenden Optionen aus:
- Explizite Einwilligung erforderlich:Besucher müssen aufIch stimme zuklicken, bevor sie eine Nachricht senden können.
- Berechtigtes Interesse:Die Einwilligung der Besucher ist impliziert, wenn sie einen Chat mit Ihnen beginnen. Die Einwilligung zur Verarbeitung von Daten wird weiterhin angezeigt, aber es muss nicht aufIch stimme zugeklickt werden, um den Chat zu starten.

- Im FeldText fürVerarbeitungseinwilligungwird der Standardtext von HubSpot angezeigt. Sie können den Text, mit dem Sie erläutern, warum Sie die personenbezogenen Daten des Besuchers speichern und verarbeiten müssen, bearbeiten. Wenn Sie den Einwilligungstest anpassen, dann aber zum Standardtext zurückkehren möchten, klicken Sie aufAuf Standardtext von HubSpot zurücksetzen.

- Klicken Sie auf das Dropdown-MenüEinwilligungsartund wählen Sie eine der folgenden Optionen aus:
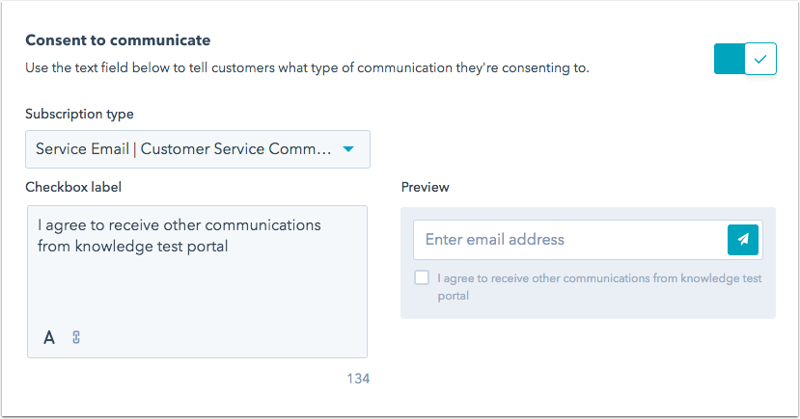
- Um einen Besucher für einenAbonnementtypenzu entscheiden, wenn er anfängt, mit Ihnen zu chatten, klicken Sie auf den SchalterEinwilligung zur Kommunikation,um ihn einzuschalten.
- Klicken Sie auf das Dropdown-MenüAbonnementtypund wählen Sie den Abonnementtyp für Ihren Besucher aus.
- Verwenden Sie das TextfeldKontrollkästchen-Label,um Kunden darüber zu informieren, zu welcher Art von Kommunikation sie einwilligen.

Bitte beachten:Wenn Sie diese Funktionen in HubSpot verwenden, lassen Sie sich von Ihrer Rechtsabteilung bzw. -beratung bezüglich Ihrer spezifischen Situation beraten.
- Wenn SieZugriff auf Marketingkontaktein Ihrem Account haben und Sie möchten, dass die von diesem Chatflow erstellten Kontakteals Marketingkontaktefestgelegt werden, klicken Sie auf, um den SchalterMarketingkontakteeinzuschalten.

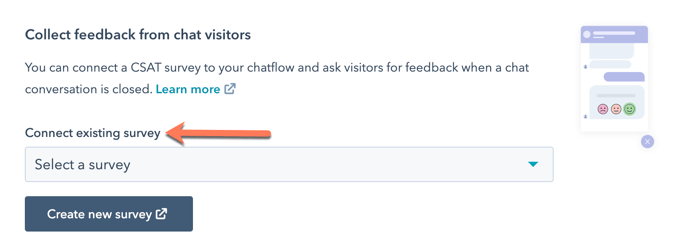
- Sie können eineUmfrage zur Kundenzufriedenheitaus dem Chat Widget heraus versenden. Wenn eine Chat-Konversation endet, wird die Umfrage im Chat-Widget angezeigt. Die gesammelten Umfrageantworten werden auf der Seite mit den Umfragedetails und im Thread im Konversationen-Postfach oder Helpdesk angezeigt.
- Klicken Sie im AbschnittFeedback von Chat-Besuchern sammelnauf das Dropdown-MenüVorhandene Umfrage verknüpfenund wählen Sie eineUmfrageaus.
Bitte beachten:Sie können nur eine bestehende Umfrage verknüpfen, für dieChatals Bereitstellungsmethode ausgewählt wurde.

-
- Um eine neue Umfrage zu erstellen und mit dem Bot zu verknüpfen, klicken Sie aufNeue Umfrage erstellenund stellen Sie sicher, dass SieChatals Bereitstellungsmethode auswählen.
- Klicken Sie aufSpeichern.
Livechat überprüfen und zu Ihren Website-Seiten hinzufügen
Wenn Sie mit der Einrichtung Ihres Livechats fertig sind, klicken Sie oben rechts aufVorschau,um zu überprüfen, wie Ihr Livechat auf Ihrer Website angezeigt wird. Klicken Sieoben rechts auf denSchalter,um ihn zu Ihren Website-Seiten hinzuzufügen. Wenn Sie bereit sind, mit Ihren Website-Besuchern zu chatten, erfahren Sie, wie Sieauf eingehende Nachrichten in Ihrem Konversations-Posteingangoderhelp deskantworten können.