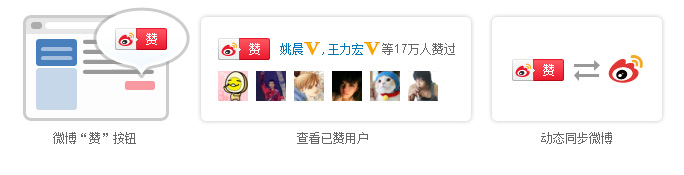
Sử dụng Weibo tán cái nút, đem sinh thành số hiệu đặt đến ngươi blog, trang web hoặc cái khác duy trì HTML vị trí, làm ngươi người dùng nhẹ nhàng biểu đạt thái độ. Đương người dùng ở ngài trạm điểm thượng nào đó trang web điểm đánh tán cái nút sau, đồng thời sẽ đồng bộ một cái bao hàm trang web nội dung động thái tin tức đến Weibo biểu hiện.