Đem chia sẻ cái nút khảm nhập đến ngươi trang web, ngươi khách thăm điểm đánh nó là có thể đem ngươi trang web chia sẻ đến Weibo, chia sẻ cho bọn hắn fans, gia tăng ngươi trang web phỏng vấn lưu lượng. Tân chia sẻ cái nút còn duy trì chia sẻ giao diện thượng hình ảnh, biểu hiện chia sẻ số chờ công năng, có được càng tốt chia sẻ thể nghiệm.

1. Tùy thời tùy chỗ chia sẻ nội dung
—— người dùng phát hiện lượng điểm nội dung, thông qua chia sẻ cái nút có thể đem trang web nội dung gửi đi đến Weibo cùng bằng hữu chia sẻ;
2. Cao định chế hóa nội dung chia sẻ
—— khai phá giả nhưng tự định nghĩa chia sẻ nội dung trước giả thiết nhiều trương chia sẻ xứng đồ cung người dùng lựa chọn, đề cao nội dung truyền bá thể nghiệm;
3. Đề cao phía chính phủ tài khoản cho hấp thụ ánh sáng cập chú ý lượng
—— người dùng phát hiện lượng điểm nội dung, thông qua chia sẻ cái nút có thể đem trang web nội dung gửi đi đến Weibo cùng bằng hữu chia sẻ;
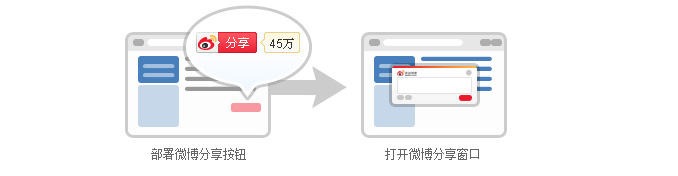
Phối trí cái nút công năng, copy số hiệu đến ngài trang web tương ứng vị trí, có thể bắt đầu sử dụng.
Hoàn thành trở lên phối trí sau, dựa theo dưới bước đi, đem số hiệu bố trí đến ngài trang web là được.
Về Weibo mở ra ngôi cao | Liên hệ chúng ta | Phục vụ điều khoản | Vô tuyến trò chơi | Mở ra ngôi cao quan hơi
Kinh võng văn [2011] 0398-130 hào Kinh ICP chứng 100780 hào Copyright © 1996-2024 SINA
