Learn about rel=preconnect and rel=dns-prefetch resource hints and how to use them.
Before the browser can request a resource from a server, it must establish a connection. Establishing a secure connection involves three steps:
Look up the domain name and resolve it to an IP address.
Set up a connection to the server.
Encrypt the connection for security.
In each of these steps the browser sends a piece of data to a server, and the server sends back a response. That journey, from origin to destination and back, is called around trip.
Depending on network conditions, a single round trip might take a significant amount of time. The connection setup process might involve up to three round trips—and more in unoptimized cases.
Taking care of all that ahead of time makes applications feel much faster. This post explains how to achieve that with two resource hints:<link rel=preconnect>and<link rel=dns-prefetch>.
Establish early connections withrel=preconnect
Modern browserstry their best to anticipatewhat connections a page will need, but they cannot reliably predict them all. The good news is that you can give them a (resource 😉) hint.
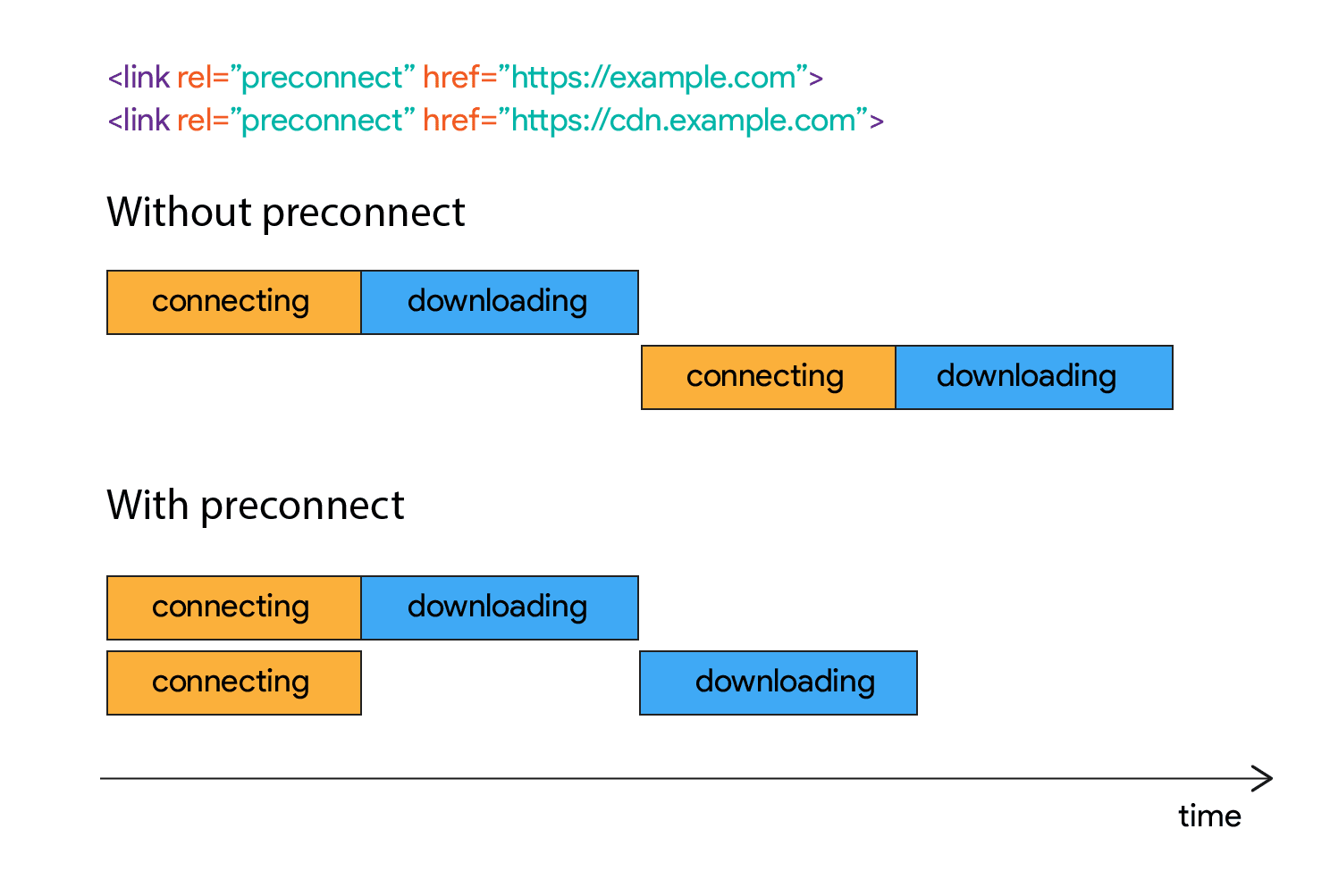
Addingrel=preconnectto a<link>informs the browser that your page intends to establish a connection to another domain, and that you'd like the process to start as soon as possible. Resources will load more quickly because the setup process has already been completed by the time the browser requests them.
Resource hints get their name because they are not mandatory instructions. They provide the information about what you'd like to happen, but it's ultimately up to the browser to decide whether to execute them. Setting up and keeping a connection open is a lot of work, so the browser might choose to ignore resource hints or execute them partially depending on the situation.
Informing the browser of your intention is as simple as adding a<link>tag to your page:
<link rel= "preconnect" href= "https://example.com" >

You can speed up the load time by 100–500 ms by establishing early connections to important third-party origins. These numbers might seem small, but they make a difference in howusers perceive web page performance.
Use-cases forrel=preconnect
Knowingwhere from,but notwhatyou're fetching
Due to versioned dependencies, you sometimes end up in a situation where you know you'll be requesting a resource from a particular CDN, but not the exact path for it.

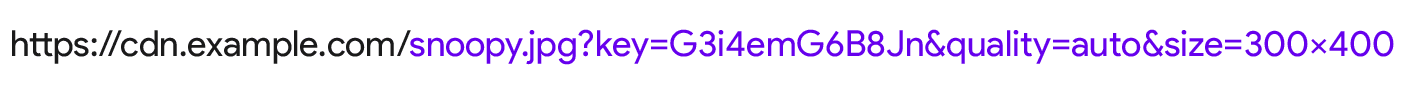
The other common case is loading images from animage CDN,where the exact path for an image depends on media queries or runtime feature checks on the user's browser.

In these situations, if the resource you'll be fetching is important, you want to save as much time as possible by pre-connecting to the server. The browser won't download the file until your page requests it, but at least it can handle the connection aspects ahead of time, saving the user from waiting for several round trips.
Streaming media
Another example where you may want to save some time in the connection phase, but not necessarily start retrieving content right away, is when streaming media from a different origin.
Depending on how your page handles the streamed content, you may want to wait until your scripts have loaded and are ready to process the stream. Pre-connecting helps you cut the waiting time to a single round trip once you're ready to start fetching.
How to implementrel=preconnect
One way of initiating apreconnectis adding a<link>tag to the<head>of the document.
<head>
<link rel= "preconnect" href= "https://example.com" >
</head>
Preconnecting is only effective for domains other than the origin domain, so you shouldn't use it for your site.
You can also initiate a preconnect via theLinkHTTP header:
Link: <https://example.com/>; rel=preconnect
Some types of resources, such as fonts, are loaded inanonymous mode.For those you must set thecrossoriginattribute with thepreconnecthint:
<link rel= "preconnect" href= "https://example.com/ComicSans" crossorigin>
If you omit thecrossoriginattribute, the browser only performs the DNS lookup.
Resolve domain name early withrel=dns-prefetch
You remember sites by their names, but servers remember them by IP addresses. This is why the domain name system (DNS) exists. The browser uses DNS to convert the site name to an IP address. This process—domain name resolution— is the first step in establishing a connection.
If a page needs to make connections to many third-party domains, preconnecting all of them is counterproductive. Thepreconnecthint is best used for only the most critical connections. For all the rest, use<link rel=dns-prefetch>to save time on the first step, the DNS lookup, which usually takes around20–120 ms.
DNS resolution is initiated similarly topreconnect:by adding a<link>tag to the<head>of the document.
<link rel= "dns-prefetch" href= "http://example.com" >
Browser support fordns-prefetchis slightly different frompreconnectsupport,sodns-prefetchcan serve as a fallback for browsers that don't supportpreconnect.
<link rel= "preconnect" href= "http://example.com" > <link rel= "dns-prefetch" href= "http://example.com" >To safely implement the fallback technique, use separate link tags.
<link rel= "preconnect dns-prefetch" href= "http://example.com" >Implementing
dns-prefetchfallback in the same<link>tag causes a bug in Safari wherepreconnectgets cancelled.
Effect on Largest Contentful Paint (LCP)
Usingdns-prefetchandpreconnectallows sites to reduce the amount of time it takes to connect to another origin. The ultimate aim is that the time to load a resource from another origin should be minimized as much as possible.
WhereLargest Contentful Paint (LCP)is concerned, it is better that resources are immediately discoverable, sinceLCP candidatesare crucial parts of the user experience. Afetchpriorityvalue of"high"on LCP resources can further improve this by signaling the importance of this asset to the browser so it can fetch it early.
Where it is not possible to make LCP assets immediately discoverable, apreloadlink—also with thefetchpriorityvalue of"high"—still allows the browser to load the resource as soon as possible.
If neither of these options are available—because the exact resource will not be known until later in the page load—you can usepreconnecton cross-origin resources to reduce the impact of the late discovery of the resource as much as possible.
Additionally,preconnectis less expensive thanpreloadin terms of bandwidth usage, but still not without its risks. As is the case with excessivepreloadhints, excessivepreconnecthints still consume bandwidth where TLS certificates are concerned. Be careful not to preconnect to too many origins, as this may cause bandwidth contention.
Conclusion
These two resource hints are helpful for improving page speed when you know you'll download something from a third-party domain soon, but you don't know the exact URL for the resource. Examples include CDNs that distribute JavaScript libraries, images or fonts. Be mindful of constraints, usepreconnectonly for the most important resources, rely ondns-prefetchfor the rest, and always measure the impact in the real-world.


