Vì luật sư văn phòng thiết kế một cái tốt trang web thiết kế cũng không dễ dàng, làm như vậy hạng mục, ngươi thông thường không thể đơn giản mà phóng thích ngươi sức sáng tạo cùng quá tải ngươi trang web cùng loang loáng nhan sắc, thú vị động họa, cùng mặt khác thú vị đồ vật, thông thường bị dùng để sử một cái trang web chân chính đặc biệt cùng độc đáo. Không, luật sư văn phòng trang web thiết kế hẳn là thoạt nhìn nghiêm túc, đồng thời lại lệnh người khó quên. Như thế nào làm đâu? Phía dưới giáo đại gia một ít tiểu kỹ xảo!
Luật sư văn phòng trang web thiết kế: 5 cái hữu dụng kiến nghị
Chúng ta góp nhặt nhất hữu dụng kiến nghị vì ngài sáng tạo một cái định chế luật sư văn phòng trang web thiết kế.
1, làm trang web phản ánh ngươi nhãn hiệu

Thị trường thượng có cũng đủ nhiều luật sư văn phòng, chúng ta hoài nghi chúng nó cơ hồ đều có trang web. Đây là vì cái gì sáng tạo một cái có thể phản ánh ngươi nhãn hiệu, do đó thành lập ngươi nhãn hiệu mức độ nổi tiếng trang web là quan trọng nhất. Bởi vậy, ở làm tốt nhất luật sư văn phòng trang web thiết kế khi, có vài giờ ngươi cần thiết nhớ kỹ trong lòng.
Sử dụng quý công ty tiêu chí là tuyệt đối cần thiết! Nếu không, ngươi tiềm tàng khách hàng liền sẽ không chân chính đem ngươi công ty cùng ngươi đối thủ cạnh tranh công ty phân chia ra. Trừ cái này ra, bảo đảm ngươi tiêu chí là dẫn nhân chú mục.
Đồng dạng quy tắc cũng áp dụng với ngươi công ty tên —— nó hẳn là ở ngươi trang web thượng, hơn nữa cần thiết là có thể thấy được. Nếu người dùng không nhớ rõ ngươi công ty tên, cho dù là nhất kinh người thiết kế cũng không có ý nghĩa. Đừng làm chuyện như vậy phát sinh —— đem tên ( phụ lấy logo! ) đặt ở lúc đầu trang đỉnh chóp. Làm người dùng ánh mắt đầu tiên liền chú ý tới nó.
Sử dụng ngươi nhãn hiệu nhan sắc. Cái này tiểu kỹ xảo cũng có trợ giúp đề cao ngươi nhãn hiệu nhận tri độ, cho nên không cần bỏ qua nó. Ngài có thể ở thiết kế trang web bối cảnh, gọi - động tác cái nút chờ khi sử dụng này đó nhan sắc.
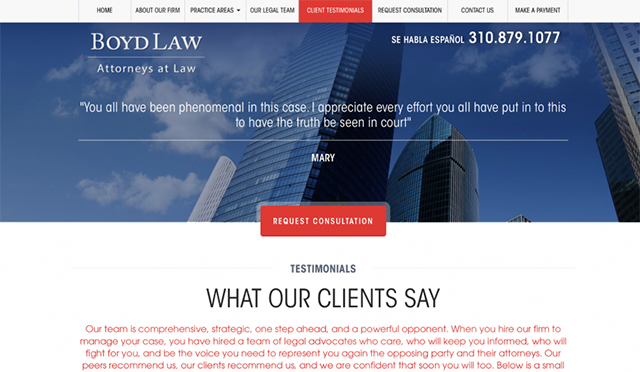
2, sử dụng trước kia khách hàng bình luận

Chính như chúng ta đã nói qua, internet thượng có rất nhiều luật sư văn phòng trang web, làm ra cuối cùng lựa chọn đối khách hàng tới nói là thực khó khăn. Khách hàng đề cử có thể trợ giúp ngươi thành lập tín nhiệm, do đó khích lệ ngươi người dùng cùng ngươi công ty liên hệ, an bài một lần cố vấn. Chia sẻ đối bất đồng trường hợp bình luận, lấy biểu hiện ngươi ở bất đồng lĩnh vực có sở trường, này sẽ là rất hữu dụng.
Cùng chung bình luận có hai loại phương thức. Cái thứ nhất lựa chọn là chuyên môn vì bọn họ thiết kế một cái đơn độc giao diện. Ngươi thậm chí có thể lấy xử lý án kiện luật sư danh nghĩa tới an bài lời chứng. Cái thứ hai lựa chọn là định vị chúng nó, tỷ như, ở lúc đầu trang cái đáy.
3, cường điệu ngươi ưu thế

Một loại khác khích lệ người dùng lựa chọn luật sư văn phòng phương pháp là cường điệu công ty ưu thế. Chúng ta kiến nghị ở lúc đầu trang cứ như vậy làm, nhưng chúng nó cũng có thể thoạt nhìn không tồi, tỷ như, ở About Us giao diện thượng. Ngươi thậm chí có thể dùng chúng nó tới làm khẩu hiệu.
4, sáng tạo mấy cái call-to-action cái nút

Bởi vì ngài trang web chủ yếu mục đích là cổ vũ phỏng vấn giả cùng ngài hợp tác, cho nên sử dụng gọi - thao tác cái nút là phi thường quan trọng. Ngươi có thể đem chúng nó đặt ở lúc đầu trang cùng sườn biên lan, luật sư cùng luật sư cá nhân tư liệu trang, blog thiệp phía dưới, nếu ngươi có một cái blog bản khối, cũng có thể sáng tạo bất đồng loại hình cái nút. Phía dưới là một ít ngươi có thể ở ngươi cái nút thượng viết đồ vật biến thể:
Thỉnh cầu một cái cố vấn
Liên hệ người * nơi này hẳn là luật sư tên *
Lấy được liên hệ
Đồ thị hình chiếu thực tiễn lĩnh vực
Có rất nhiều tiềm tàng địa điểm cùng khắc văn, nhưng chúng ta vẫn cứ kiến nghị ngươi là ôn hòa. Không cần ở chỗ này hoặc nơi đó đặt quá nhiều cái nút —— như vậy thiết kế chỉ biết phân tán người dùng lực chú ý cùng kích thích bọn họ, mà người dùng sẽ cảm thấy ngươi chỉ để ý tiền, mà không để bụng bọn họ.
5, bảo đảm trang web dễ dàng sử dụng

Không có người thích phức tạp trang web, thực rõ ràng, luật sư văn phòng trang web cũng không ngoại lệ. Hết thảy đều hẳn là đơn giản. Nếu không, ngươi tiềm tàng khách hàng liền sẽ bắt đầu tìm kiếm một nhà khác công ty, mà không phải ý đồ biết rõ ràng, tỷ như, như thế nào cùng ngươi lấy được liên hệ. Cho nên, ở ngươi luật sư văn phòng trang web thiết kế công tác trung, có vài món sự là ngươi hẳn là chú ý:
Bảo đảm sở hữu nội dung đều dễ dàng đọc. Tránh cho quá nhiều liên tiếp cùng thành lập phức tạp câu, tràn ngập pháp luật thuật ngữ. Ngươi khách hàng khả năng không quen biết ngươi, cho nên ngươi sẽ chỉ làm bọn họ cảm thấy không thoải mái.
Bảo trì hướng dẫn tận khả năng đơn giản cùng rõ ràng. Nếu ngươi người dùng lạc đường, bọn họ liền sẽ rời đi, không bao giờ sẽ trở về.
Động họa, âm tần lắp ráp cùng video nội dung ứng cẩn thận sử dụng. Ở nào đó dưới tình huống, chúng nó cũng không chân chính thích hợp luật sư văn phòng trang web, nếu ngươi sử dụng chúng nó, ngươi trang web khả năng sẽ thoát ly trên dưới văn.
Liên hệ biểu đơn cũng nên rất đơn giản —— đừng làm ngươi người dùng lấp đầy đại lượng tự đoạn, sau đó mới cùng ngươi lấy được liên hệ. Chỉ cần liên hệ phương thức cùng ngắn gọn tin tức liền đủ rồi. Ngài còn có thể ở cố vấn trong quá trình phát hiện mặt khác chi tiết.
Tốt nhất luật sư văn phòng trang web thiết kế: 5 cái rất tuyệt ví dụ
Nhìn xem chúng ta vì ngươi chuẩn bị ví dụ, bọn họ sẽ cho ngươi thị giác thượng lý giải một cái chân chính vĩ đại luật sư văn phòng trang web hẳn là bộ dáng gì.
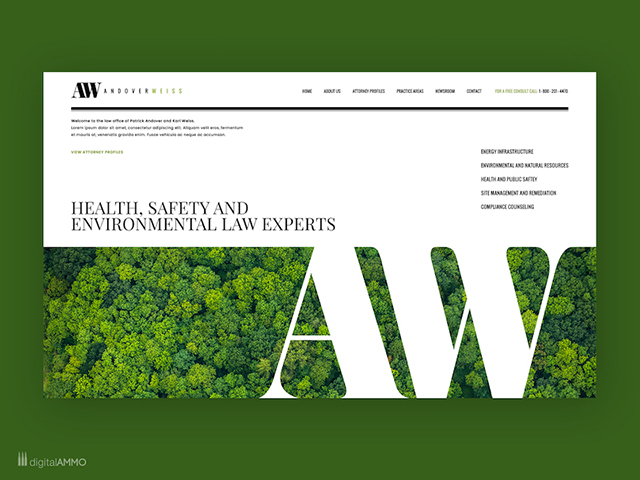
Kéo cái cùng qua đức bảo luật sư văn phòng

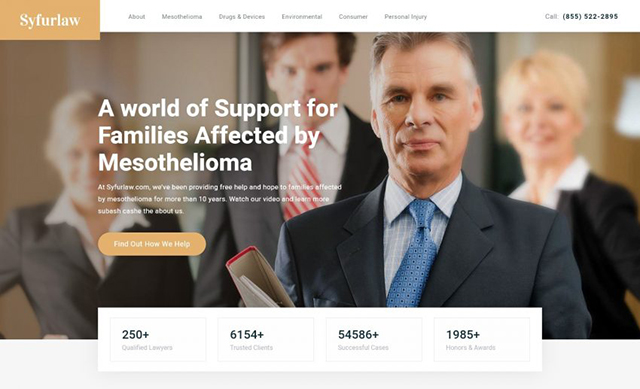
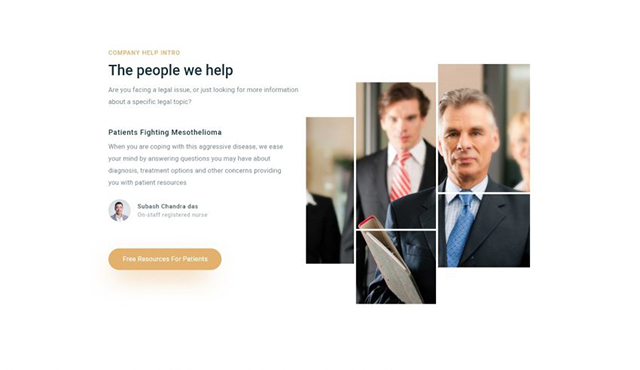
Kéo cái cùng qua đức bảo luật sư văn phòng trang web thoạt nhìn phi thường bổng, đầu tiên, cùng đại đa số luật sư văn phòng trang web bất đồng chính là, nó phi thường sáng ngời, càng diệu chính là, nó vẫn cứ thoạt nhìn nghiêm túc mà chuyên nghiệp. Tiếp theo, cái này nhãn hiệu thực dễ dàng phân biệt, ngươi có thể ở trang web góc trái phía trên nhìn đến công ty tên. Đệ tam, hướng dẫn phi thường đơn giản —— ở nơi đó lạc đường là không có khả năng.
Nên trang web cung cấp cũng đủ nhiều thực tiễn lĩnh vực cùng đặc sắc trường hợp tin tức, mà gọi - hành động cái nút ở vào ngài kỳ vọng bất luận cái gì địa phương. Nội dung rõ ràng dễ đọc. Nói như vậy, cái này trang web là một cái ôn hòa nhưng thời thượng thiết kế hảo ví dụ, mà đây đúng là luật sư văn phòng trang web hẳn là có bộ dáng.
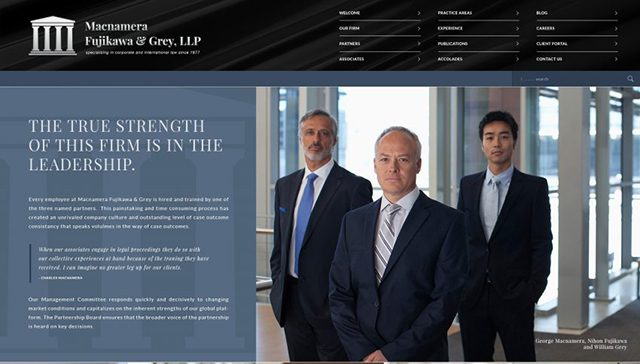
Lerner jonkleinberg

Kleinberg Lerner trang web triển lãm chúng ta một ít kiến nghị. Tiêu chí cùng tiêu đề là rõ ràng, mà công ty ưu thế có thể ở bắt đầu trang tìm được. Thuận tiện nói một chút, chúng nó phi thường lệnh người ấn tượng khắc sâu. Có bất đồng gọi - thao tác cái nút, liên hệ biểu đơn phi thường đơn giản. Trừ cái này ra, sở hữu liên tiếp đều có thể tìm được, không có bất luận vấn đề gì.
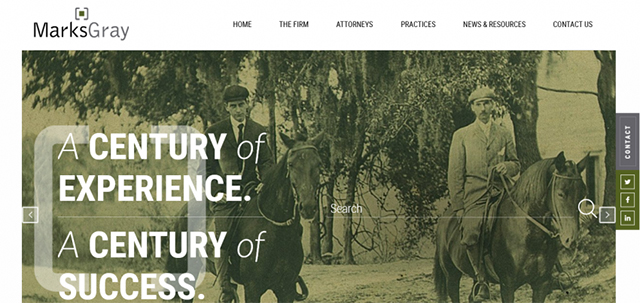
Marks Gray

Marks Gray mở đầu thoạt nhìn thực ngắn gọn, nhưng này không là vấn đề. Tương phản, trang web thoạt nhìn thời thượng mà chuyên nghiệp, này đối với luật sư văn phòng tới nói đặc biệt quan trọng. Hướng dẫn thực phương tiện. Nhãn hiệu cùng công ty tên liếc mắt một cái là có thể nhìn ra tới, sở hữu công ty cách làm đều liệt ra tới. Một khác chuyện tốt là nhà này công ty ở mấy cái xã giao trên mạng đều có tài khoản. Nhưng mà, nếu ngươi tuần hoàn đồng dạng sách lược, không cần từ bỏ ngươi tài khoản —— định kỳ tuyên bố một ít đồ vật.
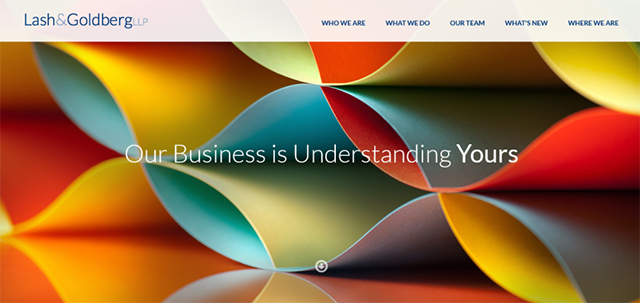
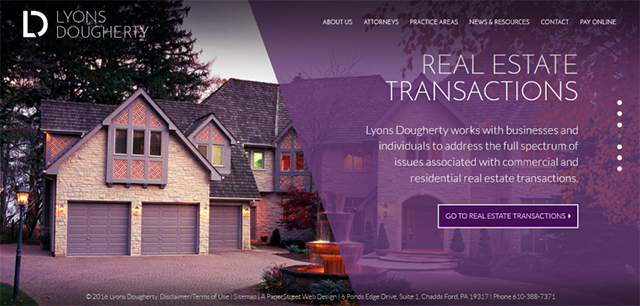
Lyons Dougherty

Lyons Dougherty chủ yếu ưu điểm ở lúc đầu trang phía bên phải chỉ định ( lấy động họa hình thức ), bởi vậy ngài có thể ở lựa chọn đơn đánh cái nào cái nút khi kiểm tra chúng nó. Sở hữu về thực tiễn lĩnh vực cùng luật sư cơ bản tin tức đều ở chỗ này, thực dễ dàng tìm được. Liên hệ bảng biểu chỉ cần cầu một ít chi tiết, cho nên ngươi sẽ không hoa nửa giờ đi điền.
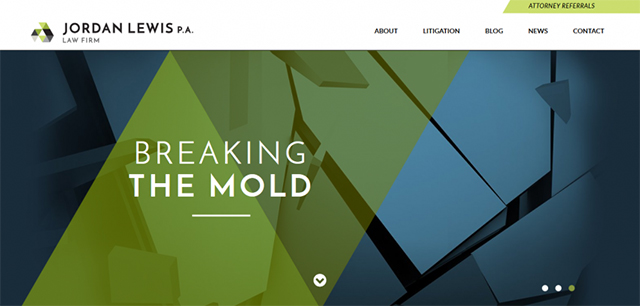
Jordan Lewis P.A.

Đây là chúng ta cuối cùng một cái về trang web thiết kế luật sư văn phòng ví dụ ——Jordan Lewis P.A.. Bọn họ có một cái đơn độc giao diện, nhưng ngươi cũng kiểm tra bọn họ ở bắt đầu một cái. Ngoài ra, ngài còn có thể tìm được về trường hợp kết quả tin tức. Cung cấp liên hệ biểu đơn tận khả năng đơn giản —— nó chỉ có 4 cái tự đoạn. Nó hướng dẫn công năng phi thường phương tiện, còn cung cấp một ít xã giao internet tài khoản.
Luật sư văn phòng trang web thiết kế: Ngài đã chuẩn bị hảo bắt đầu ngài hạng mục!
Ngài đã biết rất nhiều về vì ngài công ty sáng tạo một cái phi thường khốc trang web sự tình, nhưng là nếu ngài muốn chế tác một luật sư văn phòng trang web thiết kế đơn đặt hàng hoặc phát hiện càng nhiều về tiềm tàng luật sư văn phòng trang web thiết kế phí tổn tin tức, hoan nghênh cùng chúng ta liên hệ. Chúng ta thật cao hứng vì ngài cung cấp chúng ta chuyên nghiệp luật sư văn phòng trang web thiết kế phục vụ, trợ giúp ngài hạng mục thành công cũng chinh phục thị trường.














 TEL:
TEL: