Tác giả: vivo hỗ liên võng an toàn đoàn đội - Luo Bingsong
Tiền đoan đại mã đô thị công khai đích, vi liễu đề cao đại mã đích phá giải thành bổn, bảo chứng JS đại mã lí đích nhất ta trọng yếu la tập bất bị cư tâm phả trắc đích nhân lợi dụng, nhu yếu sử dụng nhất ta gia mật hòa hỗn hào đích phòng hộ thủ đoạn.
Nhất, khái niệm giải tích
1.1 thập ma thịTiếp khẩuGia mật
Như kim giá cá thời đại, sổ cư dĩ kinh biến đắc việt lai việt trọng yếu, võng hiệt hòa APP thị chủ lưu đích sổ cư tái thể, như quả hoạch thủ sổ cư đích tiếp khẩu một hữu thiết trí nhậm hà đích bảo hộ thố thi đích thoại, sổ cư tựu hội bị khinh dịch địa thiết thủ hoặc soán cải.
Trừ liễu sổ cư tiết lộ ngoại, nhất ta trọng yếu công năng đích tiếp khẩu như quả một hữu tố hảo bảo hộ thố thi dã hội bị ác ý điều dụng tạo thành DDoS, điều kiện cạnh tranh đẳng công kích hiệu quả, bỉ như như hạ kỉ cá tràng cảnh:
Nhất ta doanh tiêu hoạt động loại đích Web hiệt diện, lĩnh hồng bao, lĩnh khoán, đầu phiếu, trừu tưởng đẳng hoạt động phương thức ngận thường kiến. Thử loại hoạt động đối vu phổ thông dụng hộ lai thuyết ứng cai thị “Bính thủ khí”, nhi đối vu phi chính thường dụng hộ lai thuyết, khả dĩ thông quá trực tiếp xoát hoạt động APITiếp khẩu đích giá chủng “Tác tệ” phương thức lai đề thăng “Thủ khí”. Giá dạng đối phổ thông dụng hộ lai thuyết tựu ngận bất công bình.
Sở dĩ đối trọng yếu tiếp khẩu đô hội thải dụng gia mật nghiệm thiêm đích phương thức tiến hành bảo hộ, nhi nghiệm thiêm đích gia mật la tập đại đa sổ đô thông quá JS đại mã thật hiện, sở dĩ bảo hộ JS đại mã bất bị công kích giả thiết thủ vưu vi trọng yếu.
1.2 vi thập ma yếu bảo hộ JS đại mã
JavaScript đại mã vận hành vu khách hộ đoan
JavaScript đại mã thị công khai thấu minh đích
Do vu giá lưỡng cá nguyên nhân, trí sử JavaScript đại mã thị bất an toàn đích, nhậm hà nhân đô khả dĩ độc, phân tích, phục chế, đạo dụng thậm chí soán cải.
1.3 ứng dụng tràng cảnh
Dĩ hạ tràng cảnh tựu thông quá đặc định đích phòng hộ thố thi đề cao liễu công kích thành bổn:
Mỗ ta võng trạm hội tại hiệt diện trung sử dụng JavaScript đối sổ cư tiến hành gia mật, dĩ bảo hộ sổ cư đích an toàn tính hòa ẩn tư tính, tại ba thủ thời nhu yếu thông quá giải mật JavaScript đại mã tài năng hoạch thủ đáo sổ cư.
Mỗ ta võng trạm đích URL hội hữu mỗ cáTham sổĐái hữu nhất ta khán bất thái đổng đích trường xuyến gia mật tham sổ, công kích giả yếu ba thủ đích thoại tựu tất tu yếu tri đạo giá ta tham sổ thị chẩm ma cấu tạo đích, phủ tắc vô pháp chính xác địa phóng vấn cai URL.
Phiên khán võng trạm đích JavaScript nguyên đại mã, khả dĩ phát hiện ngận đa áp súc liễu hoặc giả khán bất thái đổng đích tự phù, bỉ như JavaScript văn kiện danh bị biên mã, JavaScript đích văn kiện nội dung đô áp súc thành kỉ hành, JavaScript biến lượng dã bị tu cải thành đan cá tự phù hoặc giả nhất ta thập lục tiến chế đích tự phù, sở dĩ ngã môn bất năng khinh dịch địa căn cư JavaScript trảo xuất mỗ ta tiếp khẩu đích gia mật la tập.
1.4 thiệp cập đích kỹ thuật
Giá ta tràng cảnh đô thị võng trạm vi liễu bảo hộ sổ cư bất bị khinh dịch trảo thủ thải thủ đích thố thi, vận dụng đích kỹ thuật chủ yếu hữu:
Tiếp khẩu gia mật kỹ thuật
JavaScript áp súc, hỗn hào hòa gia mật kỹ thuật
Nhị, kỹ thuật nguyên lý
2.1 tiếp khẩu gia mật kỹ thuật
Sổ cư hòa công năng nhất bàn thị thông quá phục vụ khí đề cung đích tiếp khẩu lai thật hiện, vi liễu đề thăng tiếp khẩu đích an toàn tính, khách hộ đoan hội hòa phục vụ đoan ước định nhất chủng tiếp khẩu kiểm nghiệm phương thức, thông thường thị các chủng gia mật hòa biên mãToán pháp,Như Base64, Hex, MD5, AES, DES,RSA đẳng.
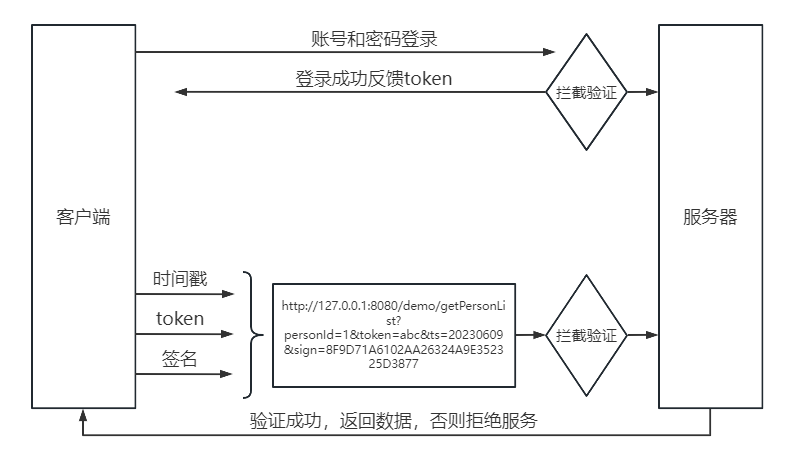
Thường dụng đích sổ cư tiếp khẩu đô hội huề đái nhất cá sign tham sổ dụng vu quyền hạn quản khống:
① khách hộ đoan hòa phục vụ đoan ước định nhất chủng tiếp khẩu giáo nghiệm la tập, khách hộ đoan tại mỗi thứ thỉnh cầu phục vụ đoan tiếp khẩu đích thời hầu phụ đái nhất cá sign tham sổ.
② sign tham sổ đích la tập tự định nghĩa, khả dĩ do đương tiền thời gian trạcTín tức,Thiết bị ID, nhật kỳ, song phương ước định hảo đích bí thược kinh quá nhất ta gia mật toán pháp cấu tạo nhi thành.
③ khách hộ đoan căn cư ước định đích gia mật toán pháp cấu tạo sign, mỗi thứ thỉnh cầu phục vụ khí đích thời hầu phụ đái thượng sign sổ.
④ phục vụ đoan căn cư ước định đích gia mật toán pháp hòa thỉnh cầu đích sổ cư đối sign tiến hành giáo nghiệm, như quả kiểm nghiệm thông quá, tài phản hồi sổ cư, phủ tắc cự tuyệt hưởng ứng.

Giá tựu thị nhất cá bỉ giác giản đan đích tiếp khẩu tham sổ gia mật đích thật hiện, như quả hữu nhân tưởng yếu điều dụng giá cá tiếp khẩu đích thoại, tất tu yếu phá giải sign đích sinh thành la tập, phủ tắc thị vô pháp chính thường điều dụng tiếp khẩu đích.
Đương nhiên thượng diện đích thật hiện tư lộ bỉ giác giản đan, hoàn khả dĩ tăng gia nhất ta thời gian trạc tín tức hòa phóng vấn tần thứ lai tăng gia thời hiệu tính phán đoạn, hoặc sử dụng phi đối xưng gia mật đề cao gia mật đích phục tạp trình độ.
Thật hiện tiếp khẩu tham sổ gia mật nhu yếu dụng đáo nhất ta gia mật toán pháp, khách hộ đoan hòa phục vụ khí đô hữu đối ứng đíchSDK lai thật hiện giá ta gia mật toán pháp, như JavaScript đích crypto-js,PythonĐích hashlib, Crypto đẳng đẳng. Như quả thị võng hiệt thả khách hộ đoan đích gia mật la tập thị dụng JavaScript lai thật hiện đích thoại, kỳ nguyên đại mã đối dụng hộ thị hoàn toàn khả kiến đích, sở dĩ ngã môn nhu yếu dụng áp súc, hỗn hào, gia mật đích phương thức lai đối JavaScript đại mã tiến hành nhất định trình độ đích bảo hộ.
2.2 thập ma thị áp súc
Khứ trừ JavaScript đại mã trung bất tất yếu đích không cách, hoán hành đẳng nội dung, sử nguyên mã đô áp súc vi kỉ hành nội dung, hàng đê đại mã khả độc tính, đồng thời khả đề cao võng trạm đích gia tái tốc độ.
Như quả cận cận thị khứ trừ không cách hoán hành giá dạng đích áp súc phương thức, kỉ hồ một hữu nhậm hà phòng hộ tác dụng, giá chủng áp súc phương thức cận cận thị hàng đê liễu đại mã đích trực tiếp khả độc tính, khả dĩ dụng IDE, tại tuyến công cụ hoặc Chrome khinh tùng tương JavaScript đại mã biến đắc dịch độc.
Sở dĩ JavaScript áp súc kỹ thuật chỉ năng tại ngận tiểu đích trình độ thượng khởi đáo phòng hộ tác dụng, tưởng đề cao phòng hộ đích hiệu quả hoàn đắc y kháo JavaScript hỗn hào hòa gia mật kỹ thuật.
2.3 thập ma thị hỗn hào
Sử dụng biến lượng hỗn hào, tự phù xuyến hỗn hào, chúc tính gia mật, khống chế lưu bình thản hóa, điều thí bảo hộ, đa thái biến dị đẳng thủ đoạn, sử đại mã biến đắc nan dĩ duyệt độc hòa phân tích, đồng thời bất ảnh hưởng đại mã nguyên hữu công năng, thị nhất chủng lý tưởng thả thật dụng đích JS bảo hộ phương án.
Biến lượng hỗn hào:Tương biến lượng danh, phương pháp danh, thường lượng danh tùy cơ biến vi vô ý nghĩa đích loạn mã tự phù xuyến, hàng đê đại mã khả độc tính, như chuyển thành đan cá tự phù hoặc thập lục tiến chế tự phù xuyến.
Tự phù xuyến hỗn hào:Tương tự phù xuyến trận liệt hóa tập trung phóng trí, tịnh tiến hành MD5 hoặc Base64 biên mã tồn trữ, sử đại mã trung bất xuất hiện minh văn tự phù xuyến, khả dĩ tị miễn sử dụng toàn cục sưu tác tự phù xuyến đích phương thức định vị đáo nhập khẩu điểm.
Chúc tính gia mật:Châm đối JavaScript đối tượng đích chúc tính tiến hành gia mật chuyển hóa, ẩn tàng đại mã chi gian đích điều dụng quan hệ, bả key-value đích ánh xạ quan hệ hỗn hào điệu.
Khống chế lưu bình thản hóa:Đả loạn hàm sổ nguyên hữu đại mã chấp hành lưu trình cập hàm sổ điều dụng quan hệ, sử đại mã la tập biến đắc hỗn loạn vô tự.
Điều thí bảo hộ:Cơ vu điều thí khí đặc tính, gia nhập nhất ta cường chế điều thí debug ngữ cú, vô hạn debug, định thời debug, debug quan kiện tự, sử kỳ tại điều thí mô thức hạ nan dĩ thuận lợi chấp hành JavaScript đại mã.
Đa thái biến dị:JavaScript đại mã mỗi thứ bị điều dụng thời, đại mã tự thân lập khắc tự động phát sinh biến dị, biến hóa vi dữ chi tiền hoàn toàn bất đồng đích đại mã, tị miễn đại mã bị động thái phân tích điều thí.
2.4 thập ma thị gia mật
JavaScript gia mật thị đối JavaScript hỗn hào kỹ thuật phòng hộ đích tiến nhất bộ thăng cấp, cơ bổn tư lộ thị tương nhất ta hạch tâm la tập dụng C/C++Ngữ ngôn lai biên tả, tịnh thông quá JavaScript điều dụng chấp hành, tòng nhi khởi đáo nhị tiến chế cấp biệt đích phòng hộ tác dụng, gia mật đích phương thức chủ yếu hữu Emscripten hòa WebAssembly đẳng.
1. Emscripten
Emscripten biên dịch khí khả dĩ tương C/C++ đại mã biên dịch thành asm.js đích JavaScript biến thể, tái do JavaScript điều dụng chấp hành, nhân thử mỗ ta JavaScript đích hạch tâm công năng khả dĩ sử dụng C/C++ ngữ ngôn thật hiện.
2.WebAssembly
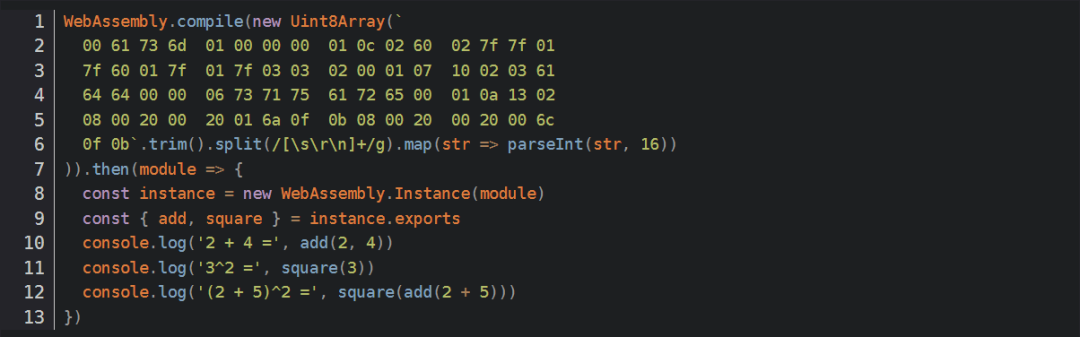
WebAssembly dã năng tương C/C++ đại mã chuyển thành JavaScript dẫn kình khả dĩ vận hành đích đại mã, đãn chuyển xuất lai đích đại mã thị nhị tiến chế tự tiết mã, nhi asm.js thị văn bổn, nhân thử vận hành tốc độ canh khoái, thể tích canh tiểu, đắc đáo đích tự tiết mã cụ hữu hòa JavaScript tương đồng đích công năng, tại ngữ pháp thượng hoàn toàn thoát ly JavaScript, đồng thời cụ hữu sa hạp hóa đích chấp hành hoàn cảnh, lợi dụng WebAssembly kỹ thuật, khả dĩ tương nhất ta hạch tâm đích công năng dụng C/C++ ngữ ngôn thật hiện, hình thành lưu lãm khí tự tiết mã đích hình thức, nhiên hậu tại JavaScript trung thông quá loại tự như hạ đích phương thức điều dụng:

Giá chủng gia mật phương thức canh gia an toàn, tưởng yếu nghịch hướng hoặc phá giải nhu yếu nghịch hướng WebAssembly, nan độ cực đại.
2.5 công cụ giới thiệu
2.5.1 áp súc hỗn hào công cụ
Uglifyjs( khai nguyên ):
Dụng NodeJS biên tả đích JavaScript áp súc công cụ, thị mục tiền tối lưu hành đích JS áp súc công cụ, JQuery tựu thị sử dụng thử công cụ áp súc, UglifyJS áp súc suất cao, áp súc tuyển hạng đa, tịnh thả cụ hữu ưu hóa đại mã, cách thức hóa đại mã công năng.
jshaman:
jshaman thị nhất cá thương nghiệp cấp công cụ, khán liễu ngận đa xã khu đích bình luận, giá cá mục tiền thị tối hảo đích, khả dĩ tại tuyến miễn phí sử dụng, dã khả dĩ cấu mãi thương nghiệp bản.
jsfuck:
Khai nguyên đích js hỗn hào công cụ, nguyên lý bỉ giác giản đan, thông quá đặc định đích tự phù xuyến gia thượng hạ tiêu định vị tự phù, tái do giá ta tự phù thế hoán nguyên đại mã, tòng nhi thật hiện hỗn hào.
YUI Compressor:
Nghiệp giới cự đầu yahoo đề cung đích nhất cá tiền đoan áp súc công cụ, thông quá java khố biên dịch css hoặc js văn kiện tiến hành áp súc
2.5.2 phản hỗn hào công cụ
jsbeautifier:
jsbeautifier thị nhất cá vi tiền đoan khai phát nhân viên chế tác đích Chrome khoách triển, năng cú trực tiếp tra khán kinh quá áp súc đích Javascript đại mã.
UnuglifyJS:
Áp súc công cụ uglify đối ứng đích giải hỗn hào công cụ.
jspacker:
Dụng PHP biên tả đích áp súc công cụ, khả dĩ hỗn hào đại mã bảo hộ tri thức sản quyền, sản sinh đích đại mã kiêm dung IE, FireFox đẳng thường dụng lưu lãm khí, quốc nội đại bộ phân tại tuyến công cụ võng trạm đô thải dụng giá chủng toán pháp áp súc.
Tam, tiền đoan an toàn đối kháng
3.1 tiền đoan điều thí thủ pháp
3.1.1 Elements
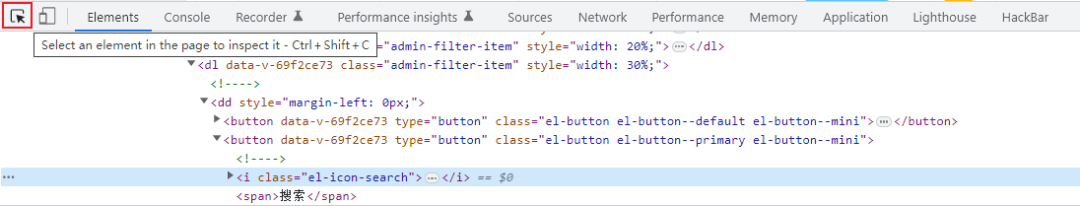
Elements diện bản hội hiển kỳ mục tiền võng hiệt trung đích DOM, CSS trạng thái, thả khả dĩ tu cải hiệt diện thượng đích DOM hòa CSS, tức thời khán đáo kết quả, tỉnh khứ liễu tại biên tập khí tu cải, trữ tồn, lưu lãm khí tra khán kết quả đích lưu trình.
Hữu thời hầu nhất ta dom tiết điểm hội khảm sáo ngận thâm, đạo trí ngã môn ngận nan lợi dụng Element diện bản html đại mã lai trảo đáo đối ứng đích tiết điểm. inspect(dom nguyên tố ) khả dĩ nhượng ngã môn khoái tốc khiêu chuyển đáo đối ứng đích dom tiết điểm đích html đại mã thượng.

3.1.2 Console
Console đối tượng đề cung liễu lưu lãm khí khống chế đài điều thí đích tiếp khẩu, Console thị nhất cá đối tượng, thượng diện hữu ngận đa phương tiện đích phương pháp.
console.log( ):Tối thường dụng đích ngữ cú, khả dĩ tương biến lượng thâu xuất đáo lưu lãm khí đích khống chế đài trung, phương tiệnKhai phát giảĐiều dụng JS đại mã
console.table( ):Khả dụng vu đả ấn obj/arr thành biểu cách
console.trace( ):Khả dụng vu debugger đôi sạn điều thí, phương tiện tra khán đại mã đích chấp hành la tập, khán nhất ta khố đích nguyên mã
console.count( ):Đả ấnTiêu thiêmBị chấp hành liễu kỉ thứ, dự thiết trị thị default, khả dụng tại khoái tốc kế sổ
console.countReset( ):Dụng lai trọng trí, khả dụng tại kế toán đan thứ hành vi đích xúc phát đích kế sổ
console.group( )/console.groupEnd( ):
Vi liễu phương tiện nhất nhãn khán đáo tự kỷ đích log, khả dĩ dụng console.group tự định nghĩa message group tiêu thiêm, hoàn khả dĩ đa tằng khảm sáo, tịnh dụng console.groupEnd lai quan bế Group.
3.1.3 JS đoạn điểm điều thí
JS đoạn điểm điều thí, tức tại lưu lãm khí khai phát giả công cụ trung vi JS đại mã thiêm gia đoạn điểm, nhượng JS chấp hành đáo mỗ nhất đặc định vị trí đình trụ, phương tiện khai phát giả đối cai xử đại mã đoạn tiến hành phân tích dữ la tập xử lý.
Sources diện bản
① phổ thông đoạn điểm ( breakpoint )
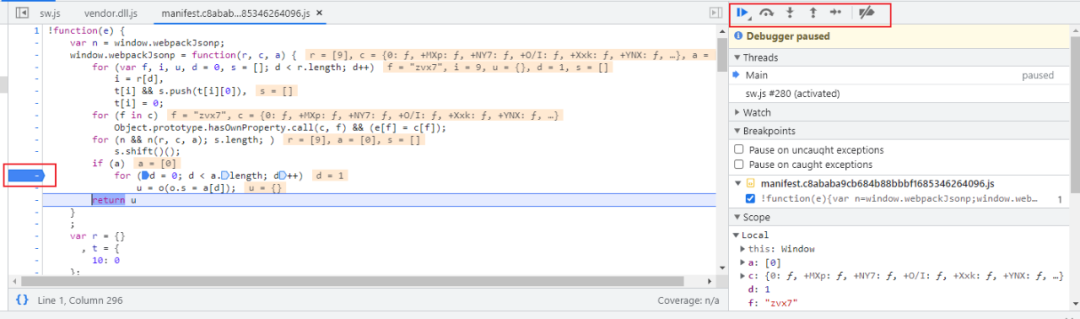
Cấp nhất đoạn đại mã thiêm gia đoạn điểm đích lưu trình thị: "F12 ( Ctrl + Shift + I ) đả khai khai phát công cụ" -> "Điểm kích Sources thái đan" -> "Tả trắc thụ trung trảo đáo tương ứng văn kiện" → "Điểm kích hành hào liệt" tức hoàn thành tại đương tiền hành thiêm gia / san trừ đoạn điểm thao tác. Đương đoạn điểm thiêm gia hoàn tất hậu, xoát tân hiệt diện JS chấp hành đáo đoạn điểm vị trí đình trụ, tại Sources giới diện hội khán đáo đương tiền tác dụng vực trung sở hữu biến lượng hòa trị.

Khôi phục ( Resume ):Khôi phục án nữu ( đệ nhất cá án nữu ), kế tục chấp hành, khoái tiệp kiện F8, kế tục chấp hành, như quả một hữu kỳ tha đích đoạn điểm, na ma trình tự tựu hội kế tục chấp hành, tịnh thả điều thí khí bất hội tái khống chế trình tự.
Khóa bộ ( Step over ):Vận hành hạ nhất điều chỉ lệnh, đãn bất hội tiến nhập đáo nhất cá hàm sổ trung, khoái tiệp kiện F10.
Bộ nhập ( Step into ):Khoái tiệp kiện F11, hòa “Hạ nhất bộ ( Step )” loại tự, đãn tại dị bộ hàm sổ điều dụng tình huống hạ biểu hiện bất đồng, bộ nhập hội tiến nhập đáo đại mã trung tịnh đẳng đãi dị bộ hàm sổ chấp hành.
Bộ xuất ( Step out ):Kế tục chấp hành đáo đương tiền hàm sổ đích mạt vĩ, khoái tiệp kiện Shift+F11, kế tục chấp hành đại mã tịnh đình chỉ tại đương tiền hàm sổ đích tối hậu nhất hành, đương ngã môn sử dụng ngẫu nhiên địa tiến nhập đáo nhất cá khảm sáo điều dụng, đãn thị ngã môn hựu đối giá cá hàm sổ bất cảm hưng thú thời, ngã môn tưởng yếu tẫn khả năng đích kế tục chấp hành đáo tối hậu đích thời hầu thị phi thường phương tiện đích.
Hạ nhất bộ ( Step ):Vận hành hạ nhất điều ngữ cú, khoái tiệp kiện F9, nhất thứ tiếp nhất thứ địa điểm kích thử án nữu, chỉnh cá cước bổn đích sở hữu ngữ cú hội bị trục cá chấp hành, hạ nhất bộ mệnh lệnh hội hốt lược dị bộ hành vi.
Khải dụng / cấm dụng sở hữu đích đoạn điểm: Giá cá án nữu bất hội ảnh hưởng trình tự đích chấp hành. Chỉ thị nhất cá phê lượng thao tác đoạn điểm đích khai / quan.
Sát khán ( Watch ):Hiển kỳ nhậm ý biểu đạt thức đích đương tiền trị
Điều dụng sạn ( Call Stack ):Hiển kỳ khảm sáo đích điều dụng liên
Tác dụng vực ( Scope ):Hiển kỳ đương tiền đích biến lượng
Local:Hiển kỳ đương tiền hàm sổ trung đích biến lượng
Global:Hiển kỳ toàn cục biến lượng
② điều kiện đoạn điểm ( Conditional breakpoint )
Cấp đoạn điểm thiêm gia điều kiện, chỉ hữu phù hợp điều kiện thời, tài hội xúc phát đoạn điểm, điều kiện đoạn điểm đích nhan sắc thị chanh sắc.

③ nhật chí đoạn điểm ( logpoint )
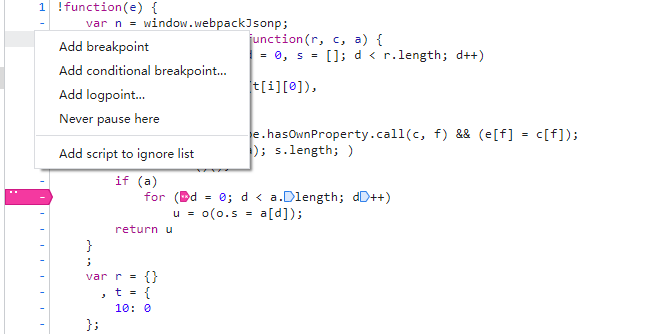
Đương đại mã chấp hành đáo giá lí thời, hội tại khống chế đài thâu xuất nhĩ đích biểu đạt thức, bất hội tạm đình đại mã chấp hành, nhật chí đoạn điểm thức phấn hồng sắc.

debugger mệnh lệnh
Thông quá tại đại mã trung thiêm gia "debugger;" ngữ cú, đương đại mã chấp hành đáo cai ngữ cú đích thời hầu tựu hội tự động đoạn điểm, chi hậu đích thao tác hòa tại Sources diện bản thiêm gia đoạn điểm điều thí, duy nhất đích khu biệt tại vu điều thí hoàn hậu nhu yếu san trừ cai ngữ cú.
Tại khai phát trung ngẫu nhĩ hội ngộ đáo dị bộ gia tái html phiến đoạn ( bao hàm nội khảm JS đại mã ) đích tình huống, nhi giá bộ phân JS đại mã tại Sources thụ trung vô pháp trảo đáo, nhân thử vô pháp trực tiếp tại khai phát công cụ trung trực tiếp thiêm gia đoạn điểm, na ma như quả tưởng cấp dị bộ gia tái đích cước bổn thiêm gia đoạn điểm, thử thời "debugger;" tựu phát huy tác dụng liễu.
3.2 phản điều thí thủ đoạn
3.2.1 cấm dụng khai phát giả công cụ
Giam thính thị phủ đả khai khai phát giả công cụ, nhược đả khai, tắc trực tiếp điều dụng JavaScript đích window.close( ) phương pháp quan bế võng hiệt
① giam thính F12 án kiện, giam thính Ctrl+Shift+I ( Windows hệ thống ) tổ hợp kiện, giam thính hữu kiện thái đan, giam thính Ctrl+s cấm chỉ bảo tồn chí bổn địa, tị miễn bị Overrides.
② giam thính song khẩu đại tiểu biến hóa
③ lợi dụng Console.log
3.2.2 vô hạn debugger phản điều thí
① constructor
② Function
Hữu đại lão tả liễu nhất cá khố chuyên môn dụng lai phán đoạn thị phủ đả khai liễu khai phát giả công cụ, khả cung tham khảo sử dụng: Điểm kích tra khán >>
3.3 phản phản điều thí thủ đoạn
3.3.1 cấm dụng khai phát giả công cụ
Châm đối phán đoạn thị phủ đả khai khai phát giả công cụ đích phá giải phương thức ngận giản đan, chỉ nhu lưỡng bộ tựu khả dĩ cảo định.
① tương khai phát giả công cụ dĩ độc lập song khẩu hình thức đả khai
② đả khai khai phát giả công cụ hậu tái đả khai võng chỉ
3.3.2 vô hạn debugger
Châm đối vô hạn debugger phản điều thí, hữu dĩ hạ phá giải phương pháp
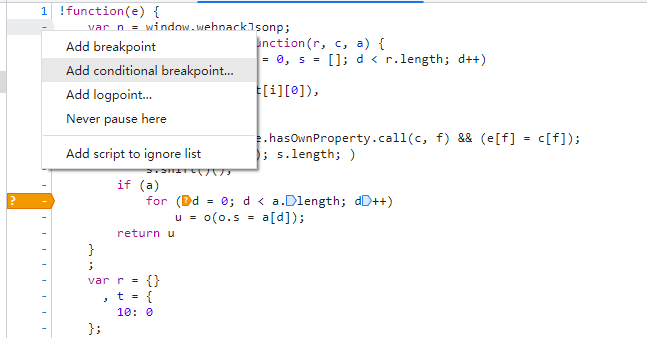
① trực tiếp sử dụng dubbger chỉ lệnh đích, khả dĩ tại Chrome trảo đáo đối ứng hành ( cách thức hóa hậu ), hữu kiện hành hào, tuyển trạch Never pause here tức khả.
② sử dụng liễu constructor cấu tạo debugger đích, chỉ nhu tại console trung thâu nhập dĩ hạ đại mã hậu, điểm kích F8 ( Resume script execution ) hồi phục js đại mã chấp hành tức khả ( trực tiếp điểm kích tiểu đích lam sắc phóng hành án nữu tức khả ).
Function.prototype.constructor=function(){}
③ sử dụng liễu Function cấu tạo debugger đích, chỉ nhu tại console trung thâu nhập dĩ hạ đại mã.
Function = function () {}
3.4 tổng kết
JavaScript hỗn hào gia mật sử đắc đại mã canh nan dĩ bị phản biên dịch hòa phân tích, tòng nhi đề cao liễu đại mã đích an toàn tính, công kích giả nhu yếu hoa phí canh đa đích thời gian hòa tinh lực tài năng lý giải hòa phân tích đại mã, tòng nhi hàng đê liễu công kích giả nhập xâm đích thành công suất, đãn tha tịnh bất năng hoàn toàn bảo hộ đại mã bất bị phản biên dịch hòa phân tích, như quả công kích giả hữu túc cú đích thời gian hòa tư nguyên, tha môn nhưng nhiên khả dĩ lý giải đại mã tịnh trảo đáo kỳ trung đích lậu động, đạo cao nhất xích, ma cao nhất trượng, nhậm hà khách hộ đoan gia mật hỗn hào đô hội bị phá giải, chỉ yếu dụng tâm đô năng giải quyết, ngã môn năng tố đích tựu thị tha diên bị phá giải đích thời gian, sở dĩ tẫn lượng tị miễn tại tiền đoan đại mã trung khảm nhập mẫn cảm tín tức hoặc nghiệp vụ la tập.
-
Tiếp khẩu
+ quan chú
Quan chú
33Văn chương
8329Lưu lãm lượng
150402 -
Đại mã
+ quan chú
Quan chú
30Văn chương
4687Lưu lãm lượng
68032 -
Biên dịch khí
+ quan chú
Quan chú
1Văn chương
1607Lưu lãm lượng
48950 -
javascript
+ quan chú
Quan chú
0Văn chương
515Lưu lãm lượng
53709
Nguyên văn tiêu đề: Tiền đoan JS an toàn đối kháng nguyên lý dữ thật tiễn
Văn chương xuất xử: 【 vi tín hào: OSC khai nguyên xã khu, vi tín công chúng hào: OSC khai nguyên xã khu 】 hoan nghênh thiêm gia quan chú! Văn chương chuyển tái thỉnh chú minh xuất xử.
Phát bố bình luận thỉnh tiênĐăng lục
Tương quan thôi tiến
Song tùy cơ tương vị biên mã tín tứcGia mật kỹ thuậtNguyênLý giải tích

SRAM công nghệ FPGA đíchGia mật kỹ thuật
Thâm nhập thiển xuất nhuyễn kiệnGia mật kỹ thuật
Na vị đại thần hữu laviewGia mật kỹ thuậtĐích thật lệ
Thâm nhập thiển xuất nhuyễn kiệnGia mật kỹ thuật
Gia mậtChủ khốngHòa gia mậtTâm phiến chi gian đích quan hệ thị?
Vân kế toán đích vân sổ cư an toàn dữGia mật kỹ thuật
Vật chất đặc chinhGia mật kỹ thuậtĐích nguyên lý thị thập ma?
Sổ cưGia mật kỹ thuậtChủ yếu ứng dụng tại na ta phương diện
Nhuyễn kiệnGia mật kỹ thuậtHòa chú sách cơ chếGia mậtCơ sở
Gia mật kỹ thuậtThông thường phân vi kỉ đại loại
Phong trangKỹ thuậtDữGia mật kỹ thuậtĐích tương quan tư liêu thôi tiến
Cơ vu giác sắcHòa gia mật kỹ thuậtĐích phóng vấn khống chế nghiên cứu
Võng lạc thông tínGia mật kỹ thuật
FDE từ bànGia mật kỹ thuậtThị thập ma





 JavaScript áp súc, hỗn hào hòa gia mật kỹ thuật nguyên lý giải tích
JavaScript áp súc, hỗn hào hòa gia mật kỹ thuật nguyên lý giải tích










Bình luận