【 lời mở đầu 】
Theo di động đọc phổ cập, càng ngày càng nhiều trưởng ga bắt đầu tiến hành di động hóa trang web xây dựng ( tục xưng di động trạm hoặc làWAPTrạm ). Tốt đẹp trang web thiết kế quy phạm, có lợi cho đề cao người dùng thể nghiệm cùng với công cụ tìm kiếm thu nhận sử dụng. Đối này Baidu cũng đẩy ra《 Baidu tìm tòiMobile Friendly( di động hữu hảo độ ) tiêu chuẩnV1.0》,Hoan nghênh đại gia làm tìm tòi ưu hoá phương diện tham khảo.
Bổn văn nhằm vào《 kiệt kỳ tiểu thuyết còn tiếp hệ thống/Kiệt kỳ nguyên sang văn học hệ thống 》Người dùng ở di động trang web khuôn mẫu thiết kế phương diện, kết hợp Baidu hữu hảo độ tiêu chuẩn cùng kiệt kỳ hệ thống đặc sắc cung cấp một ít quy phạm cùng ưu hoá kiến nghị. Kiệt kỳ nguyên sang văn học hệ thống di động bản trang web biểu thị địa chỉ vìhttp://ycm.jieqi
【 giao diện thêm tái tốc độ ưu hoá 】
Trang web thêm tái tốc độ đem cực đại ảnh hưởng người dùng thể nghiệm cập bảo tồn suất, người dùng kỳ vọng thả có thể tiếp thu giao diện thêm tái thời gian ở3Giây trong vòng.
Kiệt kỳ đối hệ thống trình tự bản thân làm đại lượng ưu hoá, bắt đầu dùng hoãn tồn hình thức hạ đem chủ yếu giao diện chấp hành thời gian khống chế ở0.1Giây nội. Ở cái này cơ sở phía trên, đối với internet tính năng mà nói, muốn đem ưu hoá trọng điểm đặt ở trang web nội dung thêm tái bản thân. Chúng ta đem thường thấy ảnh hưởng nhân tố phân phần cứng cùng phần mềm hai bộ phận, phần cứng tương quan có:
1,Server phụ tải khống chế, lấycpu,Nội tồn cùng ổ đĩa từI OLàm chủ yếu tham khảo tham số.
2,Vực danh phân tích cùng internet truyền tốc độ, kiến nghị trưởng ga lựa chọn ổn định vực danh cùng internet phục vụ thương, cũng căn cứ trang web thực tế yêu cầu giữ lại cũng đủ đại internet giải thông.
Phần mềm tương quan chủ yếu chỉ đằng trước giao diện thiết kế:
1,Di động trang web giao diện cách thức đã trải qua từwml ->xhtml -> html5,Trước mắt lấyhtml5 + css3Làm chủ lưu giao diện thiết kế quy phạm.
2,Hình ảnh cách thức chọn dùngpng/jpg/gifĐều có thể, chủ yếu mục đích là bảo trì rõ ràng dưới tình huống làm văn kiện dung lượng tận lực tiểu. Di động màn hình độ rộng miêu tả thông thường chia làm độ phân giải độ rộngwidthCùng thiết bị độ rộngdevice-width,Tỷ nhưiphone6widh:750,device-width:375.Thông thường trang web thiết kế lấydevice-widthLàm cơ sở chuẩn, nhưng là vì di động thượng hình ảnh rõ ràng, thực tế hình ảnh trường khoan có thể làcssĐịnh nghĩa bên trong2Lần.
3,Trang web trung tiểu hình ảnh hoặc là icon, kiến nghị sử dụngicon fontHoặc làcss spritesKỹ thuật, đem nhiều hình ảnh xác nhập thành một văn kiện.
4,Trang web thiết kế khi một cái giao diện khả năng yêu cầu tái nhập nhiềujsCùngcss,Trên thực tế tuyến sau kiến nghị nhiều đồng loại văn kiện xác nhập, hơn nữa áp súccssCùngjsVăn kiện.
5,webPhục vụ đoan bắt đầu dùnggzipÁp súc phát ra công năng có thể rõ ràng đề cao thêm tái tốc độ.
Trừ bỏ trở lên nhắc tới, hệ thống giá cấu cập giao diện ưu hoá phương pháp còn đề cập đến rất nhiều kỹ thuật chi tiết, có thể tham khảo 《Cao tính năng trang web xây dựng chỉ nam》,《Cao tính năng trang web xây dựng tiến giai chỉ nam》 hai quyển sách trung sở nhắc tới rất nhiều kỹ thuật ưu hoá phương pháp. Mặt khác còn có thể sử dụng một ít công trạng tương đối thành thục thiết kế sách lược, tỷ như ấn cần thêm tái, duyên khi thêm tái chờ, chinh đối bất đồng internet hoàn cảnh phản hồi bất đồng tin tức lượng nhịp điệu hoặc là bất đồng áp súc trình độ hình ảnh, tiến dần thiết kế từ từ.
TheowebLẫn nhau càng ngày càng phong phú, kế tiếp chúng ta còn sẽ thúc đẩy ở người dùng lẫn nhau hành vi thượng tính năng tăng lên, cấp ra lẫn nhau tính năng kiểm tra đo lường công cụ, bảo đảm người dùng lẫn nhau thông thuận. Chủ yếu đề cập đến mặt hướng nhuộm đẫm động cơ,JSPhân tích động cơ một ít vận hành khi đặc điểm, tỷ như tránh cho thường xuyên kích phátrepaintCùngreflow,Ưu hoádomThao tác sách lược, tránh cho sử dụng thấp hiệuAPI,Lựa chọn khí ưu hoá, tránh cho nội tồn tiết lộ, lợi dụng nội tồn hoãn tồn số liệu, ưu hoá tuần hoàn hoặc là đệ quy thuật toán hạ thấp phức tạp độ chờ. Có thể tham khảo 《Cao tính năngJavaScript》 tới tiến thêm một bước hiểu biết.
Trang web ưu hoá chi tiết rất nhiều, ảnh hưởng nhân tố cũng rất nhiều, chúng ta nơi này cấp ra một ít phương hướng cùng học tập kiến nghị, hy vọng đại gia có thể biên ưu hoá biên kết hợp trước mắt một ít chủ lưu công cụ tỷ nhưyslow,pagespeedTiến hành tuyến hạ kiểm tra đo lường, tuyến hạ kiểm tra đo lường so tuyến thượng kiểm tra đo lường muốn càng đơn thuần, nhưng là cũng đủ để phát hiện rất nhiều tương đối rõ ràng vấn đề.
【 giao diện sắp chữ quy phạm 】
1,Bởi vì bất đồng màn hình di động độ phân giải sai biệt trọng đại, chúng ta kỳ vọng ở đại bộ phận di động thượng hoàn chỉnh biểu hiện, thả không xuất hiện giao diện chỉnh thể súc phóng, cùng giao diện nằm ngang lăn lộn điều, vô thác loạn, vô đại lưu bạch. Chúng ta thông thường lấydevice-widthLàm độ rộng tiêu chuẩn, yêu cầu trang web nội dung có thể ởdevice-width=320pxDi động thượng hoàn chỉnh biểu hiện. Này bộ phận ở trang web thượng số hiệu vì:
<meta name= "viewport" content= "width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
Tỷ như ởdevice-width=320iphone5Trung, trang web hiệu quả như sau:

Trừ bỏ thiết tríviewportỞ ngoài, kiến nghị có thể nhiều tiếp xúc một ít hưởng ứng thức bố cục, lưu thức bố cục tri thức, hoặc là sử dụng một ít thành thục sách cách hệ thống, tỷ nhưbootstrapSách cách bộ phận.
2,Chính văn tên cửa hiệu đề cử14px,Hành cao cam chịu1.5Hoặc1.6Lần. Tiêu đề chọn dùng chữ to hào, ghi chú nội dung chữ nhỏ hào, kiến nghị ở12px-24pxChi gian lựa chọn.
3,Chạy nhiều cột hình ảnh có thể tỉ lệ phần trăm hình thức biểu hiện lấy bảo đảm toàn bình độ rộng, mặt khác bìa mặt hình ảnh chọn dùng cố định trường khoan. Một hàng biểu hiện nhiều đồ thời điểm ấn tỉ lệ phần trăm sắp hàng mỗi trương hình ảnh vị trí. Đồ văn sắp chữ thời điểm hình ảnh cố định dựa tả, văn tự ở hình ảnh phía bên phải. Tỷ như trở lên chụp hình giao diện, ởdevice-width=375iphone6Hạ hiệu quả như sau:

【 công năng dễ dùng tính 】
1,Trang đầu cung cấp chuyên mục hướng dẫn cập tìm tòi công năng.
2,Nội trang cung cấp phản hồi trang trước cùng phản hồi trang đầu công năng
3,Phân trang danh sách điểm đánh xem xét trang sau hoặc là trực tiếp ở bổn trang biểu hiện càng nhiều.
4,Thống nhất tác phẩm bìa mặt hình ảnh lớn nhỏ cập hội viên chân dung lớn nhỏ.
5,Tận lực đem liên tiếpANhãn thiết trí thànhblockHình thức, càng lợi cho cảm ứng thượng ngón tay điểm đánh.
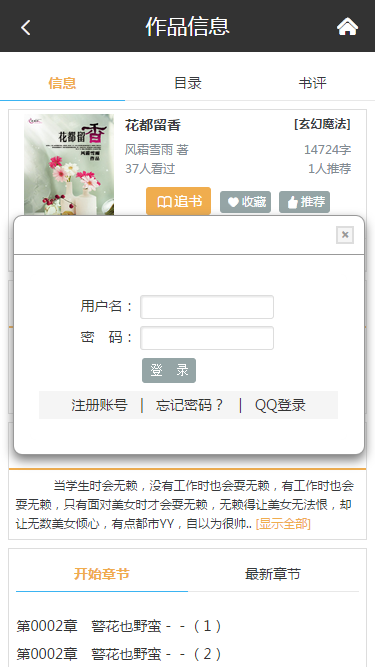
6,Nhắc nhở tin tức không đề cử thường xuyên sử dụng bắn ra khung cùng di động tầng, nhưng là chúng ta vẫn giữ lại trở lên hình thức tới giảm bớt giao diện cắt.
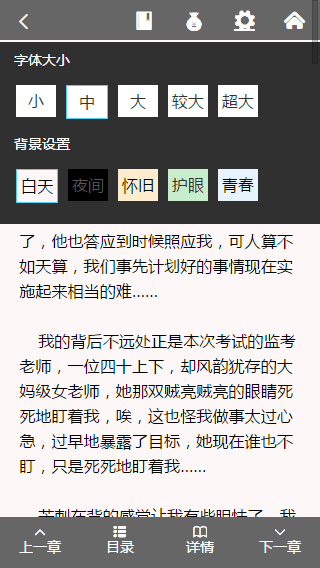
7,Chương đọc giao diện cung cấp bối cảnh cập tự thể chờ thiết trí công năng.
8,Như cần gia tăng quảng cáo vị trí, xin đừng che đậy chủ thể nội dung.
|
|
|
|
Tiểu thuyết tin tức trang bắn ra khung đăng nhập |
Chương đọc trang cung cấp bối cảnh cùng tự thể thiết trí |



 Chiết công võng an bị 33010502002269 hào
Chiết công võng an bị 33010502002269 hào