Ajax
Dị bước JS cùng XML
1. Số liệu trao đổi: Cấp server gửi đi thỉnh cầu, cũng thu hoạch server tương ứng số liệu
2. Dị bước lẫn nhau: Ở không một lần nữa thêm tái toàn bộ giao diện dưới tình huống, cùng server trao đổi số liệu cũng đổi mới bộ phận trang web
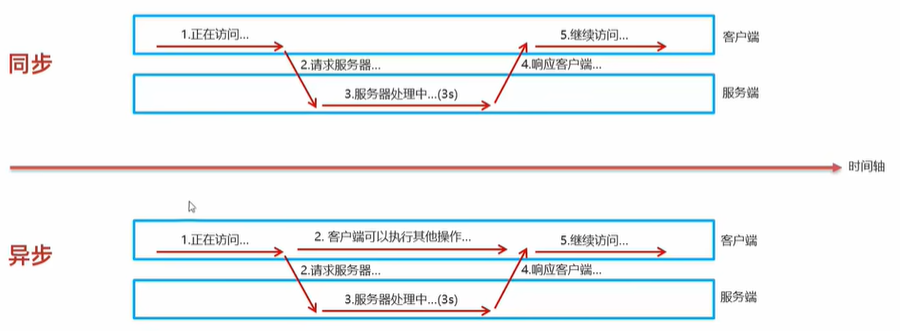
Đồng bộ cùng dị bước

Nguyên sinh Ajax
<!DOCTYPEhtml>
<html>
<body>
<divid="demo">
<h2>Làm AJAX sửa đổi này đoạn văn bản</h2>
<buttontype="button"onclick="loadDoc()">Sửa đổi văn bản</button>
</div>
</body>
</html>
FunctionloadDoc()
functionloadDoc(){
varxhttp=newXMLHttpRequest();//1. Cấu tạo XMLHttpRequest()
xhttp.onreadystatechange=function(){//3. Giám sát trạng thái biến hóa
if(this.readyState==4&&this.status==200){
document.getElementById("demo").innerHTML=this.responseText;
}
};
xhttp.open("GET","ajax_info.txt",true);//2. Khởi xướng dị bước thỉnh cầu
xhttp.send();
}
Axios
Đối nguyên sinh Ajax phong trang
<head>
<scriptsrc="js/axios-0.18.0.js"></script>Dẫn vào js folder hạ. js
</head>
<body>
<inputtype="button"value="Thu hoạch số liệu"onclick="get">
</body>
<script>
functionget(){
axios({
method:"get",
url:"http:xxxx/list"
}).then(result->{
console.log(result.data);
})
}
functionpost(){
axios({
method:"get",
url:"http:xxxx/list/deleteId",
data:"id=1",
}).then(result->{
console.log(result.data);
})
}
</script>
Phía trước video có giảng quá, đối tượng thuộc tính không cần song dấu ngoặc kép, định nghĩa json tự phù xuyến thời điểm key giá trị phải dùng song dấu ngoặc kép, thả nhất ngoại tầng muốn thêm đơn dấu ngoặc kép, bởi vì json bản chất chính là cái tự phù xuyến,
Dưới API chỉ có thể gửi đi riêng loại hình HTTP thỉnh cầu ( thường dùng ):
axios.get(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.delete(url[, config])
axios.get("http://xxxx").then(result=>{
console.log(result.data);
})
axios.post("http://xxxx","id=1").then(result=>{
console.log(result.data);
})
Trước sau đoan chia lìa khai phá
Vue-cli giàn giáo
Ỷ lại hoàn cảnh NodeJS
Trang bị + phối trí
...
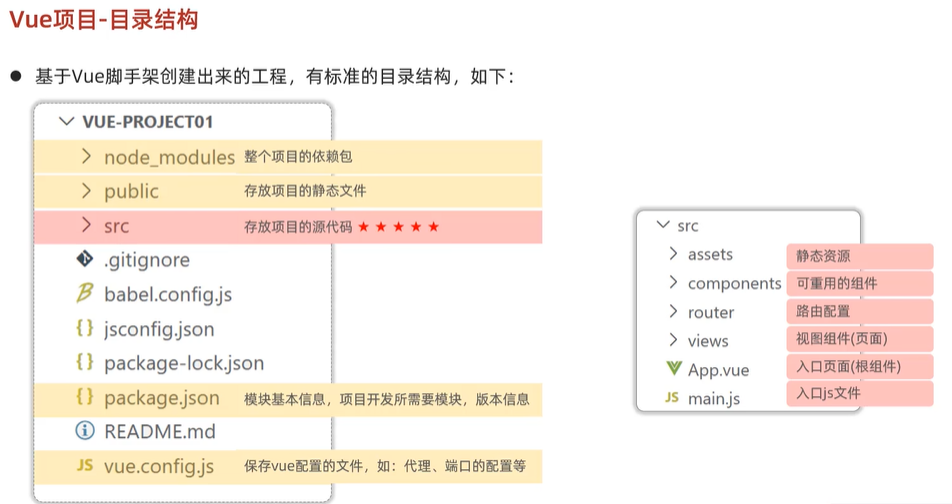
Vue mục lục kết cấu

Có thể nhiệt bố trí: Nhiệt bố trí là chỉ không cần đình chỉ hoặc khởi động lại ứng dụng trình tự, có thể đổi mới hoặc thay đổi bộ phận số hiệu hoặc tài nguyên
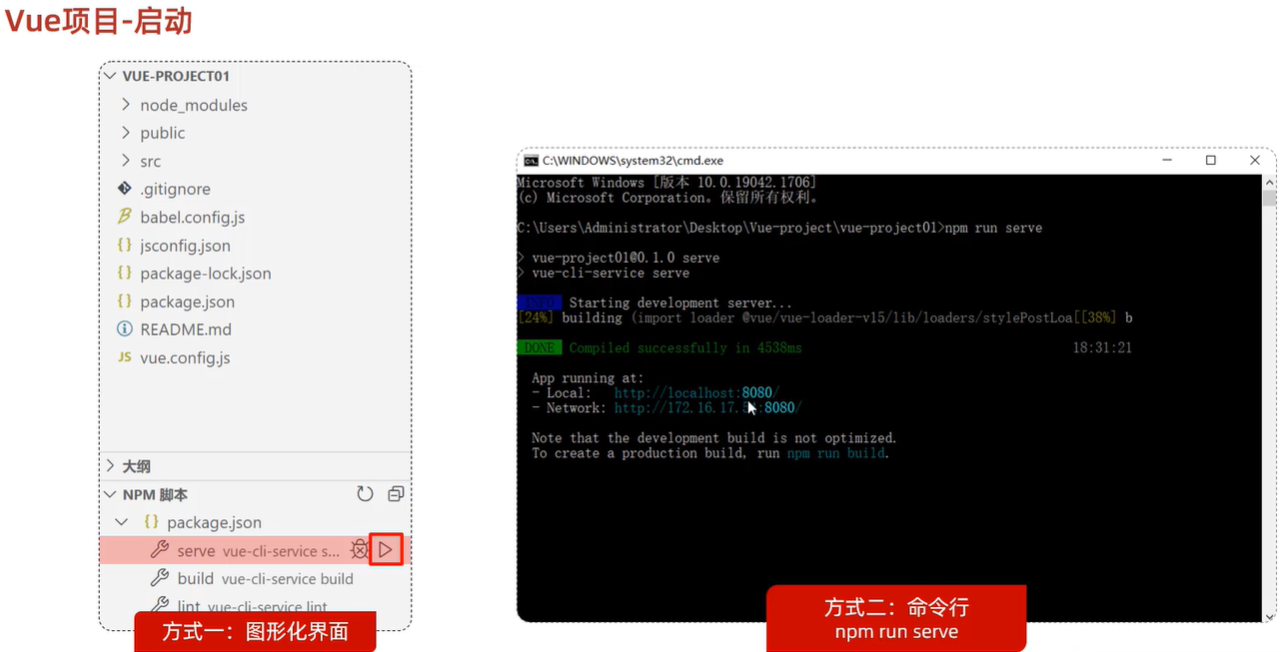
Vue hạng mục khởi động

Thay đổi cảng hào:
Ở vue.config.js:
moudle.exports=defineConfig({
...
deServer:{// tăng thêm
port:7000
}
})
Khai phá lưu trình
Vue lắp ráp văn kiện đã.vue kết cục, từ ba cái bộ phận tạo thành:<template>, <script>, <style>
Cụ thể liền không nói tỉ mỉ... 【 hạng mục không trực tiếp dùng nó, liền hiểu biết một chút 】
Element
Lắp ráp kho – làm ngươi giao diện càng đẹp mắt
Vue lộ từ
Vue Router là Vue phía chính phủ lộ từ
Nói được hảo nha: https://blog.csdn.net/qq_45799465/article/details/123744027
router->index.js
Mới vừa khởi động khi cam chịu phỏng vấn lộ từ ’/’
Lúc này có thể dùng trọng định hướng
Đóng gói bố trí
Trước sau đoan phân biệt đặt ở bất đồng server thượng
buid đóng gói sau lại dist mục lục hạ được đến
Bố trí Nginx
Bố trí đằng trước trạng thái tĩnh tài nguyên
Muốn bố trí trạng thái tĩnh văn kiện đặt ở html
Bố trí: Đem đóng gói tốt dist văn kiện buông html folder.
nginx.exe khởi động
Mở ra nhiệm vụ quản lý khí - xem xét hay không tồn tại nginx tiến trình
bind() to 0.0.0.0:80 failed // cảng hào bị chiếm dụng
Cam chịu chiếm dụng 80 cảng hào, có thể ở nginx.conf trung sửa chữa cảng hào.
Sử dụngnetstat -ano |findStr 80Tới xem xét ai chiếm dụng 80 cảng hào PID
Ở conf hạ nginx.conf mở ra tìm được server listen 80 sửa cảng hào vì 90






















 5579
5579




















