# vật liên võng chinh văn #OpenHarmony khiêu chuyển bát hào giới diện Nguyên sang
【 bổn văn chính tại tham gia vật liên võng hữu tưởng chinh văn hoạt động 】
OpenHarmony khiêu chuyển bát hào giới diện
Đương ứng dụng nhu yếu khiêu chuyển đáo bát hào giới diện, tịnh hiển kỳ bát hào đích hào mã thời, đại gia tựu khả dĩ lai khán giá thiên văn chương, đương khai phát giả điều dụng makeCall tiếp khẩu thời, thiết bị hội tự động khiêu chuyển đáo bát hào giới diện. Hòa chính thường bát đả điện thoại nhất dạng, dụng hộ khả dĩ tuyển trạch tạp 1 hoặc tạp 2 bát xuất.
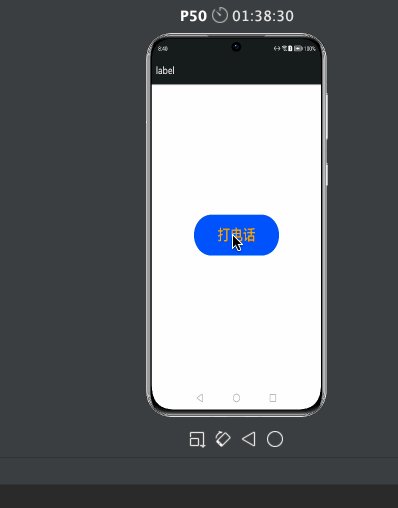
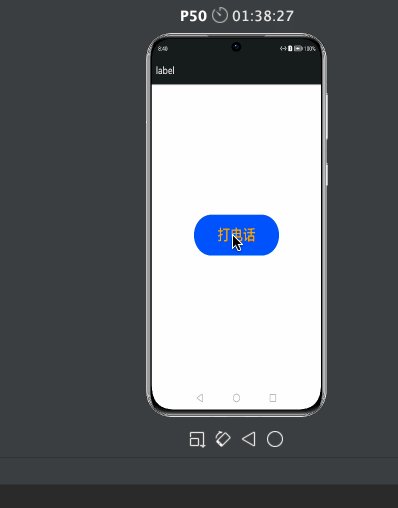
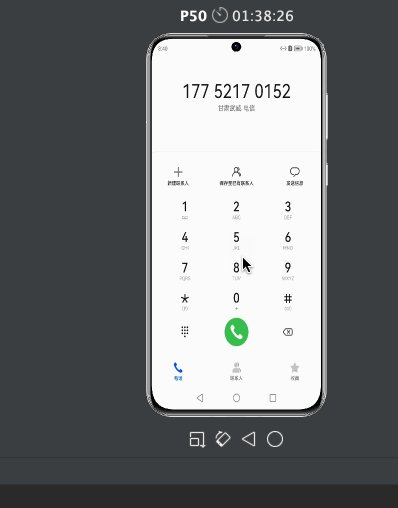
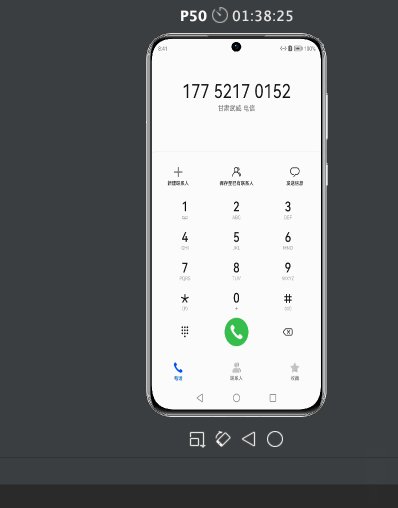
Tiên lai khán nhất hạ thật hiện đích hiệu quả.

Trực tiếp bát đả điện thoại nhu yếu hệ thống quyền hạn ohos.permission.PLACE_CALL, kiến nghị ứng dụng sử dụng makeCall(), khiêu chuyển đáo bát hào giới diện, tịnh hiển kỳ bát hào đích hào mã. Hạ diện khai thủy chính văn.
Tiếp khẩu thuyết minh
call mô khối vi khai phát giả đề cung hô khiếu quản lý công năng. observer mô khối vi khai phát giả đề cung thông thoại nghiệp vụ trạng thái đính duyệt hòa thủ tiêu đính duyệt công năng.
- call.hasVoiceCapability(): Năng lực hoạch thủ, biểu kỳ thị phủ cụ hữu ngữ âm công năng.
- call.makeCall() khiêu chuyển bát hào giới diện, khiêu chuyển đáo bát hào giới diện, tịnh hiển kỳ bát hào đích hào mã.
- observer.on(‘callStateChange’): Đính duyệt thông thoại nghiệp vụ trạng thái biến hóa, ohos.permission.READ_CALL_LOG ( hoạch thủ thông thoại hào mã nhu yếu cai quyền hạn )
- observer.off(‘callStateChange’): Thủ tiêu đính duyệt thông thoại nghiệp vụ trạng thái biến hóa.
Khai phát bộ sậu
1.import nhu yếu đích mô khối.
// import nhu yếu đích mô khối
import call from '@ohos.telephony.call';
import observer from '@ohos.telephony.observer';
2. Điều dụng hasVoiceCapability() tiếp khẩu hoạch thủ đương tiền thiết bị hô khiếu năng lực, như quả chi trì kế tục hạ nhất bộ; như quả bất chi trì tắc vô pháp phát khởi hô khiếu.
// điều dụng tra tuân năng lực tiếp khẩu
let isSupport = call.hasVoiceCapability();
if (!isSupport) {
console.log( "not support voice capability, return." );
return;
}
3. Khiêu chuyển đáo bát hào giới diện, tịnh hiển kỳ bát hào đích hào mã.
// như quả thiết bị chi trì hô khiếu năng lực, tắc kế tục khiêu chuyển đáo bát hào giới diện, tịnh hiển kỳ bát hào đích hào mã
call.makeCall( "17752170152", (err)=> {
if (!err) {
console.log( "make call success." );
} else {
console.log( "make call fail, err is:" + JSON.stringify(err));
}
});
4. ( khả tuyển ) đính duyệt thông thoại nghiệp vụ trạng thái biến hóa.
// đính duyệt thông thoại nghiệp vụ trạng thái biến hóa ( khả tuyển )
observer.on( "callStateChange", (data) => {
console.log( "call state change, data is:" + JSON.stringify(data));
});
5. Thủ tiêu đính duyệt thông thoại nghiệp vụ trạng thái biến.
// thủ tiêu đính duyệt thông thoại nghiệp vụ trạng thái biến
observer.off( "callStateChange", (data) => {
console.log( "call state change, data is:" + JSON.stringify(data));
});
Tối hậu phụ thượng hoàn chỉnh đại mã:
/**
*
* @FileName: call
* @Author: Kiên quả
* @Time: 2022/8/15 08:20
* @Description: Văn kiện miêu thuật
*/
// import nhu yếu đích mô khối
import call from '@ohos.telephony.call';
import observer from '@ohos.telephony.observer';
@Entry
@Component
struct CAllTest{
build(){
Column(){
Button( "Đả điện thoại" ).width(200).height(80).fontSize(30).fontColor(Color.Orange).onClick(()=>{
// điều dụng tra tuân năng lực tiếp khẩu
let isSupport = call.hasVoiceCapability();
if (!isSupport) {
console.info( "support voice capability, return" );
return;
}
// như quả thiết bị chi trì hô khiếu năng lực, tắc kế tục khiêu chuyển đáo bát hào giới diện, tịnh hiển kỳ bát hào đích hào mã
call.makeCall( "17752170152", (err)=> {
if (!err) {
console.info( "make call success." );
} else {
console.info( "make call fail, err is:" + JSON.stringify(err));
}
});
})
}.width( "100%" ).height( "100%" ).justifyContent(FlexAlign.Center)
}
}
Cảm tạ đại gia đích chi trì.





















