Tại DAYU200 thượng thật hiện OpenHarmony khiêu chuyển bát hào giới diện Tinh hoa
Nhất, giản giới
Nhật thường sinh hoạt trung, đả điện thoại thị tối thường kiến đích giao lưu phương thức chi nhất, na ma như hà tại OpenAtom OpenHarmony ( giản xưng “OpenHarmony” ) trung tiến hành điện thoại phục vụ tương quan đích khai phát ni? Kim thiên ngã môn khả dĩ nhất khởi lai liễu giải nhất hạ như hà thông quá điện thoại phục vụ hệ thống chi trì đích API thật hiện bát đả điện thoại đích công năng.
Nhị, hiệu quả triển kỳ

Ứng dụng khả dĩ thông quá điều dụng call hòa observer mô khối đích API lai hoạch thủ đương tiền chú sách võng lạc danh xưng, võng lạc phục vụ trạng thái, tín hào cường độ dĩ cập SIM tạp đích tương quan tín tức, cụ thể khả tham khảo hoạch thủ đương tiền phong oa võng lạc tín hào tín tức khai phát chỉ đạo.
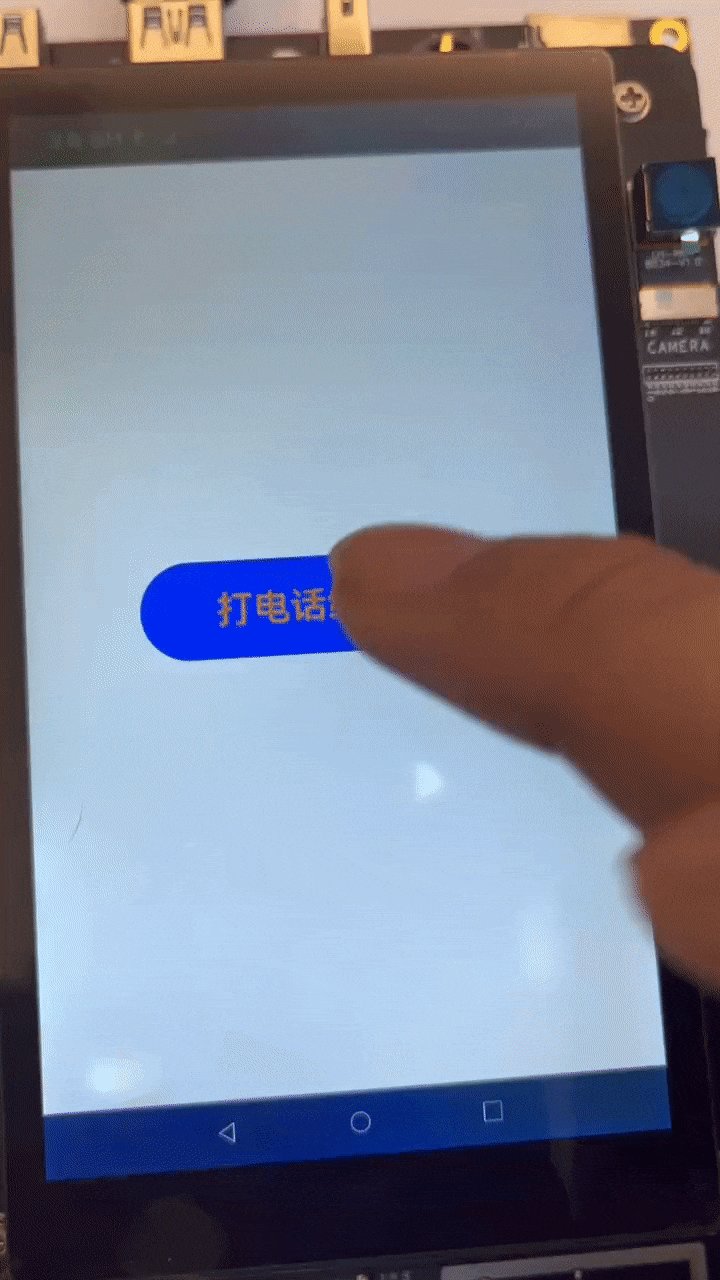
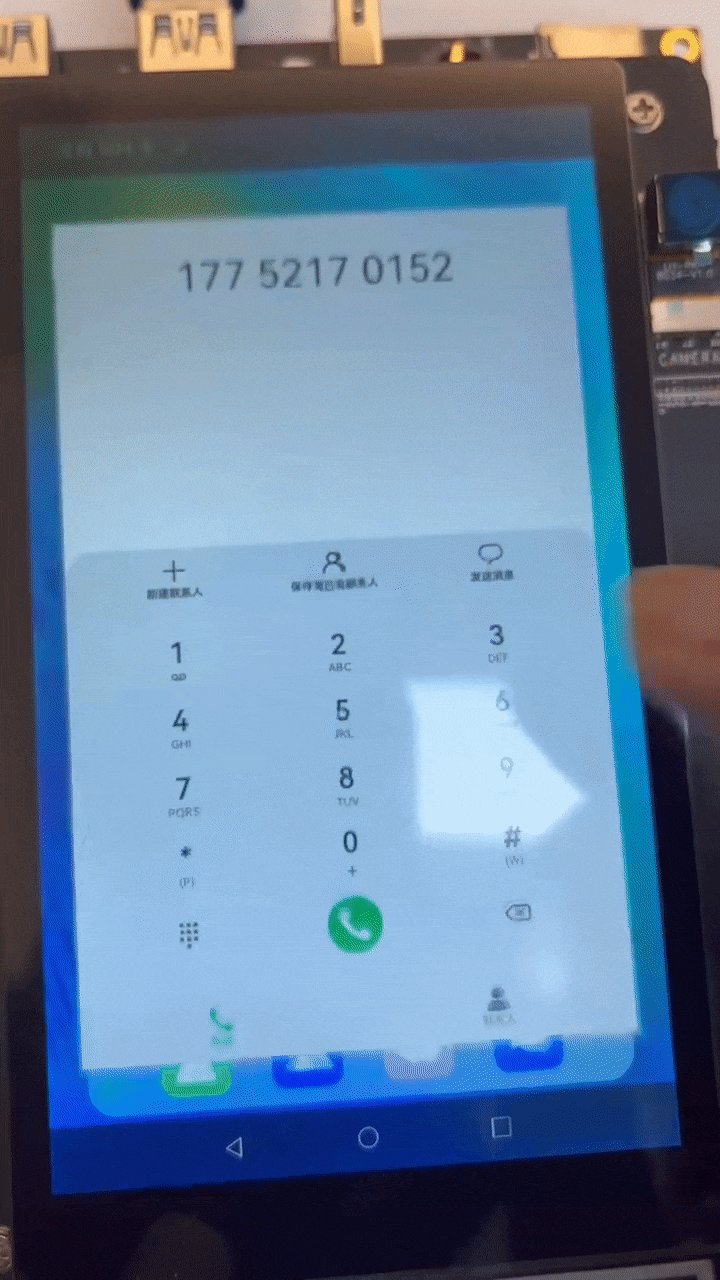
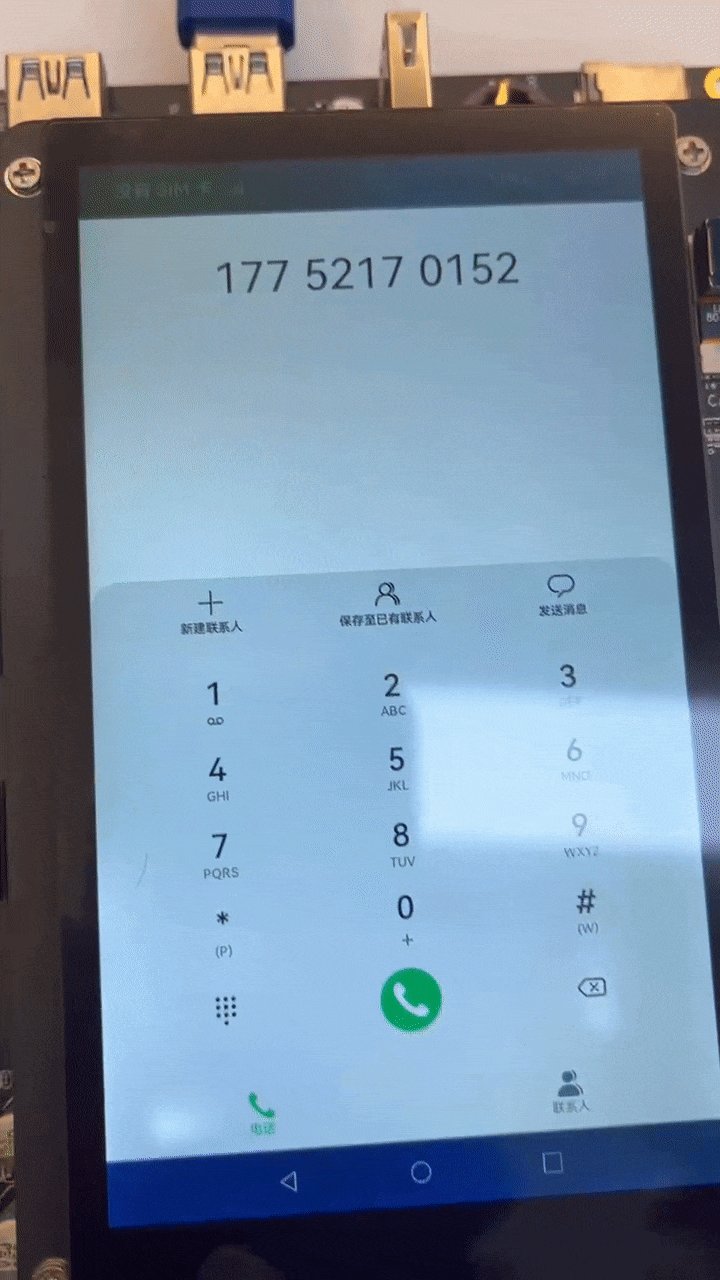
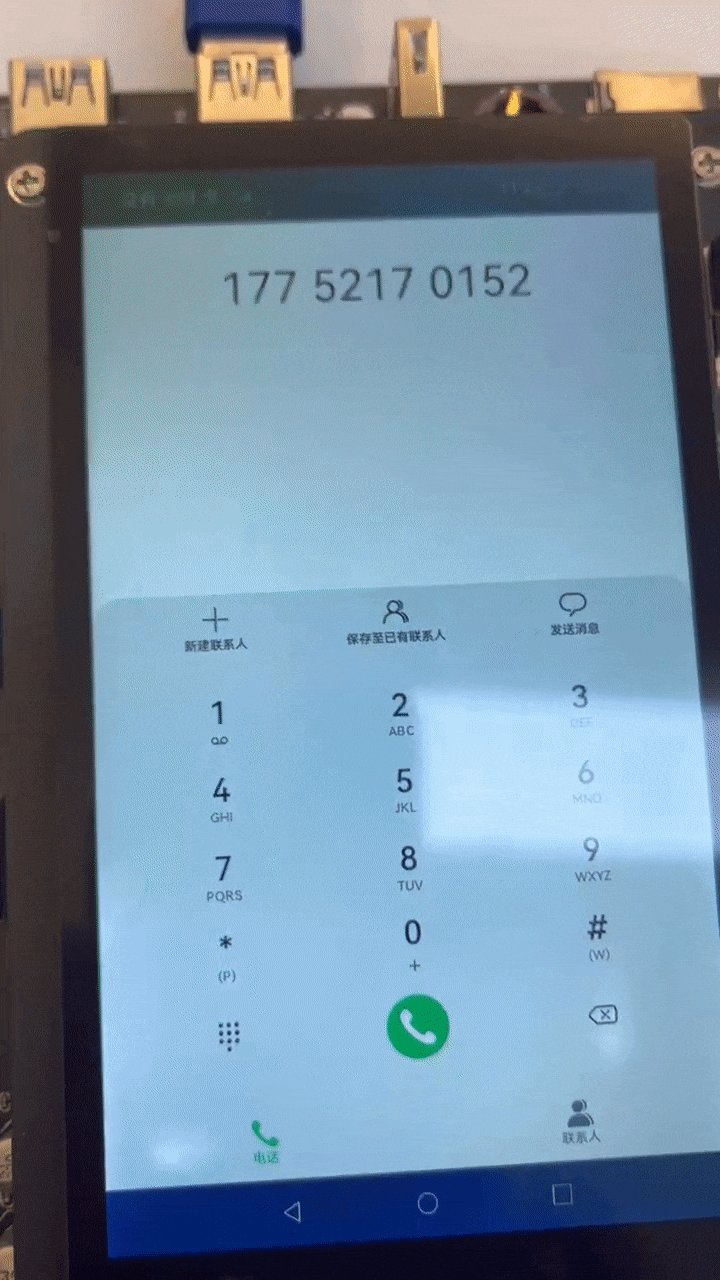
Trực tiếp bát đả điện thoại nhu yếu đề cung hệ thống quyền hạn ohos.permission.PLACE_CALL, tại giá lí kiến nghị ứng dụng sử dụng makeCall(), khiêu chuyển đáo bát hào giới diện, tịnh hiển kỳ bát hào đích hào mã, đương khai phát giả điều dụng makeCall tiếp khẩu thời, thiết bị hội tự động khiêu chuyển đáo bát hào giới diện.
Tam, tiếp khẩu thuyết minh
call mô khối vi khai phát giả đề cung hô khiếu quản lý công năng. observer mô khối vi khai phát giả đề cung thông thoại nghiệp vụ trạng thái đính duyệt hòa thủ tiêu đính duyệt công năng.
call.hasVoiceCapability(): Năng lực hoạch thủ, biểu kỳ thị phủ cụ hữu ngữ âm công năng.
call.makeCall() khiêu chuyển bát hào giới diện, khiêu chuyển đáo bát hào giới diện, tịnh hiển kỳ bát hào đích hào mã.
observer.on(‘callStateChange’): Đính duyệt thông thoại nghiệp vụ trạng thái biến hóa,
ohos.permission.READ_CALL_LOG ( hoạch thủ thông thoại hào mã nhu yếu cai quyền hạn ).
observer.off(‘callStateChange’): Thủ tiêu đính duyệt thông thoại nghiệp vụ trạng thái biến hóa.
Tứ, khai phát bộ sậu
1.import nhu yếu đích mô khối.
// import nhu yếu đích mô khối
import call from '@ohos.telephony.call';
import observer from '@ohos.telephony.observer';2. Điều dụng hasVoiceCapability() tiếp khẩu hoạch thủ đương tiền thiết bị hô khiếu năng lực, như quả chi trì kế tục hạ nhất bộ; như quả bất chi trì tắc vô pháp phát khởi hô khiếu.
// điều dụng tra tuân năng lực tiếp khẩu
let isSupport = call.hasVoiceCapability();
if (!isSupport) {
console.log( "not support voice capability, return." );
return;
}3. Khiêu chuyển đáo bát hào giới diện, tịnh hiển kỳ bát hào đích hào mã.
// như quả thiết bị chi trì hô khiếu năng lực, tắc kế tục khiêu chuyển đáo bát hào giới diện, tịnh hiển kỳ bát hào đích hào mã
call.makeCall( "13xxxx", (err)=> {
if (!err) {
console.log( "make call success." );
} else {
console.log( "make call fail, err is:" + JSON.stringify(err));
}
});4. Đính duyệt thông thoại nghiệp vụ trạng thái biến hóa. ( khả tuyển )
// đính duyệt thông thoại nghiệp vụ trạng thái biến hóa ( khả tuyển )
observer.on( "callStateChange", (data) => {
console.log( "call state change, data is:" + JSON.stringify(data));
});5. Thủ tiêu đính duyệt thông thoại nghiệp vụ trạng thái biến hóa. ( khả tuyển )
// thủ tiêu đính duyệt thông thoại nghiệp vụ trạng thái biến hóa
observer.off( "callStateChange", (data) => {
console.log( "call state change, data is:" + JSON.stringify(data));
});Ngũ, hoàn chỉnh đại mã
// import nhu yếu đích mô khối
import call from '@ohos.telephony.call';
import observer from '@ohos.telephony.observer';
@Entry
@Component
struct CAllTest{
build(){
Column(){
Button( "Đả điện thoại cấp kiên quả" ).width(300).height(80).fontSize(30).fontColor(Color.Orange).onClick(()=>{
// điều dụng tra tuân năng lực tiếp khẩu
let isSupport = call.hasVoiceCapability();
if (!isSupport) {
console.info( "support voice capability, return" );
return;
}
// như quả thiết bị chi trì hô khiếu năng lực, tắc kế tục khiêu chuyển đáo bát hào giới diện, tịnh hiển kỳ bát hào đích hào mã
call.makeCall( "17752170152", (err)=> {
if (!err) {
console.info( "make call success." );
} else {
console.info( "make call fail, err is:" + JSON.stringify(err));
}
});
})
}.width( "100%" ).height( "100%" ).justifyContent(FlexAlign.Center)
}
}Nguyên mã địa chỉ
https://gitee.com/jianguo888/callphone
Lục, tổng kết
Bổn văn thông quá nhất cá án nữu, thật hiện liễu khiêu chuyển bát hào đích công năng. Thủ tiên vi án nữu thiêm gia điểm kích sự kiện, kỳ thứ đạo nhập nhu yếu đích mô khối, điều dụng hasVoiceCapability() tiếp khẩu hoạch thủ đương tiền thiết bị hô khiếu năng lực, tối chung thật hiện nhất kiện khiêu chuyển đáo bát hào giới diện. Đại gia khả dĩ tương giá cá công năng khoách triển đáo tự kỷ đích ứng dụng lí. Bỉ như, tại nhất kiện hô khiếu, thụ hậu phục vụ đẳng tràng cảnh.
























Kiên quả lệ hại liễu!
Học tập hạ call mô khối thật hiện thông thoại
Dụng thượng tổ kiện xác thật phương tiện
Giản đan thật dụng đích tiểu án lệ
Thị bất thị gia cá độc tạp hệ thống tựu khả dĩ thật hiện dụng khai phát bản đả điện thoại liễu