#HarmonyOS NEXT thể nghiệm quan # như thế nào vận dụng HarmoneyOS NEXT thực hiện video tin tức Nguyên sang
Khai phá động cơ
Theo internet kỹ thuật bão táp đột tiến cùng smart phone toàn diện chiếm lĩnh, chúng ta tin tức thu hoạch phương thức tựa như ngồi trên hỏa tiễn giống nhau, một bước lên trời!

Đã từng báo chí cùng tạp chí, những cái đó tản ra mực dầu hương lão hữu, hiện tại cơ hồ đều biến thành điện tử trên màn hình độ phân giải điểm. Đặc biệt là video ngắn tân tú, chúng nó giống như là tin tức giới rock and roll minh tinh, lấy kia sợi trực quan lại sinh động mị lực, hấp dẫn một đám tuổi trẻ fans. Hiện tại các bạn nhỏ a, càng ngày càng thích dùng video loại này đã đẹp mắt làm việc gọn gàng nhi phương thức tới xem tin tức, truy nhiệt điểm!

Như vậy so sánh với truyền thống văn tự đưa tin, video tin tức có thể càng thêm sinh động hình tượng mà triển lãm tin tức sự kiện, làm người dùng phảng phất đặt mình trong với tin tức hiện trường. Ngoài ra, mau tiết tấu cách sống cũng khiến cho mọi người càng thêm thiên vị nhỏ bé nhanh nhẹn video nội dung, chúng ta ở nhàn hạ rất nhiều nhiều lợi dụng video ngắn ngôi cao thu hoạch tin tức.
Chúng ta tùy ý mở ra một cái tin tức loại phần mềm có thể nhìn đến bố cục đều là tương tự, loại này vuông góc lưu thức bố cục thường thường có lớn hơn nữa khống kiện đi triển lãm tin tức nội dung, do đó hấp dẫn người dùng

Nhưng là chúng ta có thể nhìn đến giao diện thượng nội dung phi thường phức tạp, mà chúng ta muốn thực hiện một cái thoải mái thanh tân video tin tức
Ở HarmoneyOS trung chúng ta như thế nào đi thực hiện như vậy công năng đâu?
Cùng ta tới!

Công năng thực hiện
Đầu tiên bố cục phương diện lựa chọn hai liệt một hàng bố cục, như vậy bố cục có thể biểu hiện càng nhiều nội dung, loại này bố cục nhất thích hợp lắp ráp chính là Grid, hắn có thể thực hiện hai điều hoặc là hơn số liệu. ( như đồ sở kỳ )

Grid() {
ForEach(BannerModel.addBannerList(), (item: BannerList) => {
GridItem() {
// tăng thêm điều mục bố cục }
})
}
.columnsGap(10)
.rowsGap(10)
.columnsTemplate('1fr 1fr')
.height('100%')
.width('100%')
.align(Alignment.TopStart)
.backgroundColor(Color.White)Có thể nhìn đến ở gridItem trung yêu cầu tăng thêm điều mục bố cục
Một cái bố cục nội dung chúng ta thực hiện như sau

@Builder NewsItem(item:BannerList){
Column(){
Image(item.imgUrl)
.objectFit(ImageFit.Fill)
.height(220)
.width('100%')
.borderRadius({topLeft:10,topRight:10})
Text(item.title).fontSize(12).fontWeight(FontWeight.Bold).margin({top:8})
.fontColor( "#333333" )
Text(item.txt).fontSize(12).fontColor( "#ffffff" ).margin({top:8})
.backgroundColor( "#ffcd7e7e" )
.borderRadius(5)
.padding({left:5,right:5,top:3,bottom:3})
}
.backgroundColor(Color.White)
.borderRadius(10)
.width('100%')
.padding(10)
.alignItems(HorizontalAlign.Start)
.justifyContent(FlexAlign.Start)
.onClick(()=>{
router.pushUrl({
url:'pages/video/VideoDetailPage',
params: {video: item.route}})
})
}
Điểm đánh điều mục sau chúng ta truyền phát tin này video, cho nên ở điều mục click sự kiện trung thực hiện router nhảy chuyển số hiệu
router.pushUrl({ url:'pages/video/VideoDetailPage', params: {video: item.route}})
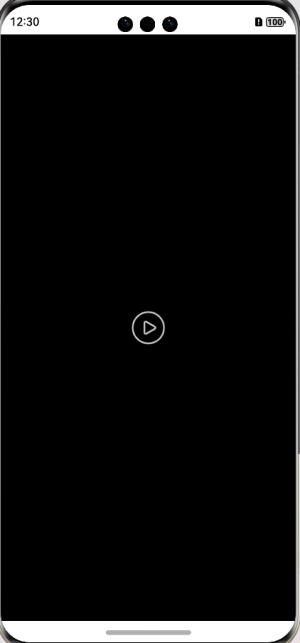
Video giao diện như sau

Điểm đánh truyền phát tin cái nút truyền phát tin video
Bởi vì truyền phát tin cái nút là một cái hình ảnh, phía dưới là máy chiếu cho nên ngoại tầng dùng stack vật chứa bao vây hai cái lắp ráp
Stack({alignContent:Alignment.Center}){
Video({
src:this.src,
currentProgressRate: this.curRate,
controller: this.controller
})
.height('100%')
.width('100%')
.autoPlay(false)
.controls(false)
.onStart(() => {
this.isPlay=true
console.info('onStart')
})
.onPause(() => {
this.isPlay=false
console.info('onPause')
})
.onFinish(() => {
this.isPlay=false
console.info('onFinish')
})
.onError(() => {
console.info('onError')
})
.onPrepared((e) => {
console.info('onPrepared is ' + e.duration)
})
.onSeeking((e) => {
console.info('onSeeking is ' + e.time)
})
.onSeeked((e) => {
console.info('onSeeked is ' + e.time)
})
.onUpdate((e) => {
console.info('onUpdate is ' + e.time)
})
.onClick(()=>{
if (this.isPlay) {
this.controller.pause()
}
})
Image($r('app.media.play'))
.height(50)
.width(50)
.visibility(this.isPlay?Visibility.None:Visibility.Visible)
.interpolation(ImageInterpolation.High)
.onClick(()=>{
if (this.isPlay) {
this.controller.pause()
}else {
this.controller.start()
}
})
}
.height('100%')
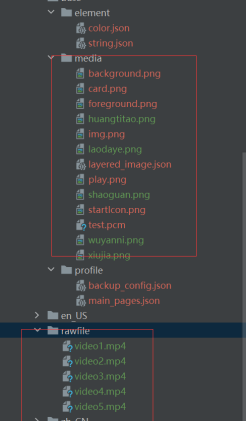
.width('100%')Lúc này bắt đầu bỏ thêm vào số liệu, đầu tiên dẫn vào số liệu nguyên, hình ảnh, cùng video

Ở hạng mục media cùng rawfile folder hạ phân biệt dẫn vào hình ảnh cùng video
Sau đó sáng tạo model văn kiện tiến hành số liệu bỏ thêm vào
Bỏ thêm vào trước trước sáng tạo số liệu loại
export class BannerList{
title:string
txt:string
bannerType:number //0 hình ảnh 1 video
imgUrl:string|Resource
route:string
}Số liệu bỏ thêm vào
export class BannerModel {
addBannerList(): Array<BannerList> {
let bannerList: BannerList[] = [
new BannerList( "Trùng Khánh một 90 tuổi lão nhân tiệc mừng thọ thượng một người nữ ca sĩ té ngã qua đời", "Càng ngưu video", 1, $r('app.media.laodaye'), "1" ),
new BannerList( "Martin cự tuyệt cùng hoàng tử thao cùng đài, hoàng tử thao hiện trường khí đến rưng rưng phát sóng trực tiếp", "Friends", 1, $r('app.media.huangtitao'), "2" ),
new BannerList( "Hàng chụp # thiều quan long về trấn thủy đã ở chậm rãi thối lui thôn dân: Rất nhiều năm chưa thấy qua lớn như vậy vũ # Quảng Đông dou biết", "DV hiện trường", 1, $r('app.media.shaoguan'), "3" ),
new BannerList( "Ngô yến ni 100 mét vượt rào chạy ra 13 giây 04, tái sau đáp lại hoá trang vấn đề", "Hồng tinh tin tức", 1, $r('app.media.wuyanni'), "4" ),
new BannerList( "5-1 kỳ thật chỉ phóng một ngày, gần nhất xông lên hot search", "CCTV tin tức bản cài đặt", 1, $r('app.media.xiujia'), "5" ),
]
return bannerList
}
}
export default new BannerModel()Sau đó ở grid trung dẫn vào số liệu, chấp hành sau giao diện biểu hiện như sau

Có thể nhìn đến chúng ta danh sách đã biểu hiện ra tới, đương điểm đánh điều mục, bắt được video đi truyền phát tin giao diện truyền phát tin, như vậy chúng ta liền thực hiện một cái video tin tức công năng. Sau khi xem xong ngươi có phải hay không cũng ngo ngoe rục rịch, mau thử xem đi.























