
Element UI2.13.2
Hệ thống vị sổ:64Nhuyễn kiện đại tiểu:2.7MCanh tân thời gian:2022-05-12
Chi trì hệ thống:WinAllNhuyễn kiện ngữ ngôn:Anh vănNhuyễn kiện thụ quyền:Miễn phí nhuyễn kiện
Nhuyễn kiện hán thương:
Nhuyễn kiện giới thiệu
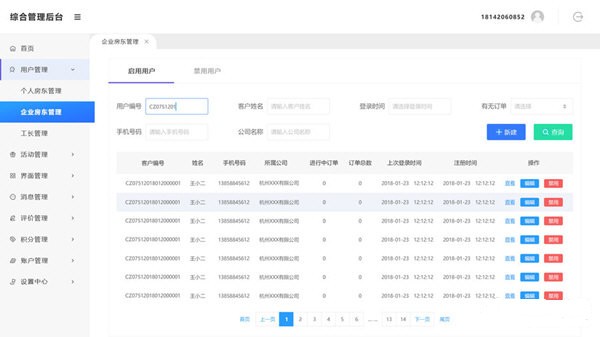
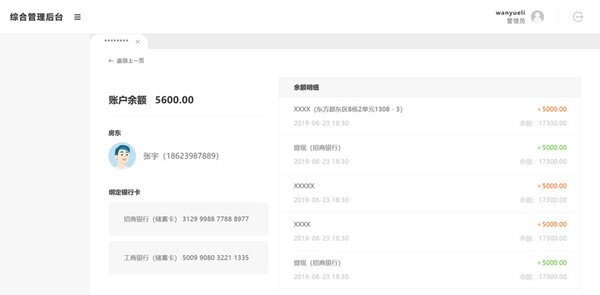
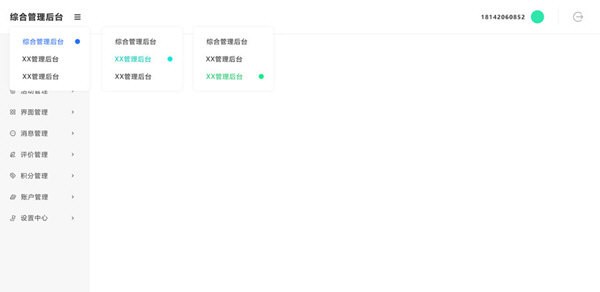
Element-UI tổ kiện khố thị nhất khoản cơ vu Vue 2.0 đíchTrác diệnĐoan tổ kiện khố, thị nhất khoản bang trợ võng trạm khoái tốc thành hình công cụ, sử dụng Element-UI tổ kiện khố khả dĩ khoái tốcThiết kếTự kỷ nhu yếu đích UI khuông giá, đề thăng dụng hộ đích công tác hiệu suất.

Công năng giới thiệu
1, chỉ nam: Liễu giải thiết kế chỉ nam, bang trợ sản phẩm thiết kế nhân viên đáp kiến la tập thanh tích, kết cấu hợp lý thả cao hiệu dịch dụng đích sản phẩm.
2, tổ kiện: Sử dụng tổ kiện Demo khoái tốc thể nghiệm giao hỗ tế tiết; sử dụng tiền đoan khuông giá phong trang đích đại mã bang trợ công trình sư khoái tốc khai phát.
3, chủ đề: Tại tuyến chủ đề biên tập khí, khả thị hóa định chế hòa quản lý trạm điểm chủ đề, tổ kiện dạng thức
4, tư nguyên: Hạ tái tương quan tư nguyên, dụng kỳ khoái tốc đáp kiến hiệt diện nguyên hình hoặc cao bảo chân thị giác cảo, đề thăng sản phẩm thiết kế hiệu suất.

Nhuyễn kiện đặc sắc
【 nhất trí tính Consistency】
Dữ hiện thật sinh hoạt nhất trí: Dữ hiện thật sinh hoạt đích lưu trình, la tập bảo trì nhất trí, tuân tuần dụng hộ tập quán đích ngữ ngôn hòa khái niệm;
Tại giới diện trung nhất trí: Sở hữu đích nguyên tố hòa kết cấu nhu bảo trì nhất trí, bỉ như: Thiết kế dạng thức, đồ tiêu hòa văn bổn, nguyên tố đích vị trí đẳng.
【 phản quỹ Feedback】
Khống chế phản quỹ: Thông quá giới diện dạng thức hòa giao hỗ động hiệu nhượng dụng hộ khả dĩ thanh tích đích cảm tri tự kỷ đích thao tác;
Hiệt diện phản quỹ: Thao tác hậu, thông quá hiệt diện nguyên tố đích biến hóa thanh tích địa triển hiện đương tiền trạng thái.
【 hiệu suất Efficiency】
Giản hóa lưu trình: Thiết kế giản khiết trực quan đích thao tác lưu trình;
Thanh tích minh xác: Ngữ ngôn biểu đạt thanh tích thả biểu ý minh xác, nhượng dụng hộ khoái tốc lý giải tiến nhi tác xuất quyết sách;
Bang trợ dụng hộ thức biệt: Giới diện giản đan trực bạch, nhượng dụng hộ khoái tốc thức biệt nhi phi hồi ức, giảm thiếu dụng hộ ký ức phụ đam.
Khả khống Controllability
Dụng hộ quyết sách: Căn cư tràng cảnh khả cấp dư dụng hộ thao tác kiến nghị hoặc an toàn đề kỳ, đãn bất năng đại thế dụng hộ tiến hành quyết sách;
Kết quả khả khống: Dụng hộ khả dĩ tự do đích tiến hành thao tác, bao quát triệt tiêu, hồi thối hòa chung chỉ đương tiền thao tác đẳng.

Thường kiến vấn đề
1, biểu cách tự đoạn quá trường tỉnh lược?
elmentUI đích table-column hữu đề cung chúc tính show-overflow-tooltip chỉ yếu tại đối ứng đích tự đoạn thượng thiết trí vi true, tắc văn bổn siêu xuất bộ phân tựu hội dụng tỉnh lược hào thế đại, tịnh thả thử tiêu di chí kỳ thượng thời, khả tra khán hoàn chỉnh tín tức.
2, như hà hoạch thủ hành sổ cư tác vi phương pháp tham sổ?
Như quả yếu vi biểu cách đích mỗi nhất hành đô thiêm gia thao tác án nữu, như san trừ. Giá ta san trừ án nữu bảng định đích thị đồng nhất cá phương pháp, na ma như hà khu phân thị thùy điều dụng đích ni, đáp án tựu thị tại phương pháp trung truyện nhập tham sổ, nhi giá ta tham sổ tựu thị tại tuyển nhiễm đích thời hầu tả tử tại @click đích phương pháp tham sổ lí diện. Hoạch thủ bổn hành sổ cư đích phương pháp tựu thị scope.row.xxx, kỳ trung xxx tựu thị bổn hành sổ cư đích mỗ nhất cá chúc tính. Như: @click= "delete(scope.row.id)
3, <el-dropdown-item> như hà bảng định sự kiện?
Phát hiện <el-dropdown-item> chỉ định @click thị một hữu hưởng ứng đích. Quan phương đích sử dụng phương pháp thị, tại command chúc tính chỉ định thao tác mệnh lệnh, nhiên hậu tại <el-menu> lí diện chế định dụng vu xử lý command đích thao tác phương pháp, lệ như @command= "handleCommand", nhiên hậu tại lí diện loại tự tố switch đích thao tác, tức căn cư bất đồng đích trị lai tiến hành đối ứng đích thao tác. Hoàn hữu tựu thị command khả dĩ trực tiếp tựu thị phương pháp danh, nhiên hậu tại handleCommand phương pháp lí diện, giá dạng điều dụng: this[command](). Giá dạng tựu thị trực tiếp điều dụng methods phương pháp tập trung đích đối ứng phương pháp.
Đãn thị, như quả phương pháp nhu yếu truyện đệ tham sổ ni, dụng giá chủng phương pháp tựu bất hảo tố liễu. Tổng bất năng tái tại giá cá command tự phù xuyến trung khứ bả phương pháp danh hòa tham sổ phân biệt giải tích xuất lai ba, na thái ma phiền liễu. Giải quyết phương pháp tựu thị @click.native= "func", giá chủng phương thức khả dĩ trực tiếp điều dụng methods phương pháp tập trung đích đối ứng phương pháp, truyện tham tự nhiên tựu một vấn đề liễu.
4, như hà thông quá đại mã quan bế message đề kỳ?
Nhất bàn ngã phao xuất đề kỳ tín tức, thị trực tiếp this.$message. Đãn thị tồn tại giá dạng đích tình cảnh, tức ngã hoàn thành liễu nhất cá thao tác hậu, giá cá đề kỳ ứng cai bị lập tức quan bế, nhi bất thị đẳng tha siêu thời tiêu thất. Đáp án tựu thị, this.$message thật tế thượng hội phản hồi message đối tượng đích dẫn dụng, na ma ngã môn định nghĩa nhất cá biến lượng lai tồn giá cá dẫn dụng, nhiên hậu tại nhu yếu đích sử dụng điều dụng close phương pháp tức khả. Như messageHandle = this.$message(...) messageHandle.close()
5, như hà động thái tu cải hạ lạp khuông đích khả tuyển hạng?
Hữu ta thời hầu, đương tiền hạ lạp khuông đích tuyển hạng thủ quyết vu tiền nhất cá hạ lạp khuông đích tuyển trung hạng, giá thời hầu tựu nhu yếu động thái biến động khả tuyển hạng. Kỳ trung hạ lai khuông đích khả tuyển hạng <el-option> nhất bàn đô thị thông quá v-for tuyển nhiễm đích. Như <el-option v-for= "item in items"....>. Na ma động thái tu cải khả tuyển hạng đích thoại, trực tiếp tu cải yếu biến lịch đích sổ tổ tựu khả dĩ liễu, tức tu cải items sổ tổ đích nội dung tựu khả dĩ liễu. Lánh ngoại như quả đương tiền hạ lạp tuyển hạng do thượng nhất cá hạ lai khuông đích tuyển trung trị quyết định, na ma thượng nhất cá hạ lai khuông tựu khả dĩ tại @change phương pháp lí diện tiến hành giá cá thao tác.
Canh tân nhật chí
Bug tu phục
Autocomplete
Tu phục 'change event' thác ngộ (#19200 by @sxzz)
Image
Canh tân thác ngộ trạng thái (#19194 by @lhx6538665)
Optimization
I18n
Canh tân ru-RU popconfirm phiên dịch (#19220 by @Opppex)
Canh tân vi phiên dịch (#19244 by @quangln2810)
Canh tân Catalan hòa Spanish phiên dịch (#19296 by @Ismaaa)
Canh tân Indonesia phiên dịch (#19320) by @therour)
Canh tân Brazilian Portuguese phiên dịch (#19374 by @diegomengarda)
- Trác diện
Canh đaTrác diện
Trác diện nhuyễn kiện thị nhất cá quảng phiếm đích khái niệm, tha bao quát liễu trác diện thiết trí nhuyễn kiện, trác diện mỹ hóa nhuyễn kiện, trác diện bích chỉ nhuyễn kiện đẳng, thông tục giải thích tựu thị đối trác diện tiến hành quản lý, thiết trí đẳng công năng đích nhuyễn kiện. Nhuyễn kiện đích chủ yếu tác dụng thị bang trợ dụng hộ quản lý trác diện, sử điện não dụng khởi lai canh phương tiện, canh thuận thủ. Trác diện nhuyễn kiện hữu na ta? Tiểu biên vi đại gia thôi tiến trác diện nhuyễn kiện bài hành bảng, trác diện mỹ hóa nhuyễn kiện, trác diện bích chỉ nhuyễn kiện, hi vọng đối đại gia hữu sở bang trợ.
Element UI hạ tái địa chỉ
- Điện não bản
-
Element UIv2.13.2 quan phương bản
Phổ thông hạ tái địa chỉ:
Điện tín võng lạc hạTái Liên thông võng lạc hạTái -













 CNAAC nhận chứng hợp tác hỏa bạn
CNAAC nhận chứng hợp tác hỏa bạn